目录
- 1. 思路
- 1.1客户端
- 1.2服务器
- 2.服务器
- 2.1创建数据
- 2.2创建接口
- 3.客户端
- 3.1创建静态页面
- 3.2请求数据
- 3.3解析逻辑
- 4.总结
1. 思路
1.1客户端
利用vue相关的知识搭建基本页面,
上面四张图片,下面是分页器基本
效果静态显示。点击分页器实现
不同数据请求,显示不同图片
1.2服务器
根据客户端发送的数据进行数据
分段传输,比如,点击的是那一页
分页器每次需要展示几个数据,
2.服务器
创建数据(存放图片的网址,以及id)
创建接口,发送数据。
2.1创建数据
创建一个文件夹,下载express
npm i express
在该文件先创建一个
images.json文件使用
[
{
"id":1,
"imgUrl":"图片网址"
},
{
"id":2,
"imgUrl":"图片网址"
}
.
.
.
.
]
2.2创建接口
根据得到pageNo(用于显示在第几页),pageSize(一页显示多少数据)
比如在第一页,那么就是数组的第0项到第四项(pageSize)
采用切片的方法,我们可以得到一个等式及
每一项的开始值为当前页减一在乘与pageSize
start=(pageNo-1)*pageSize
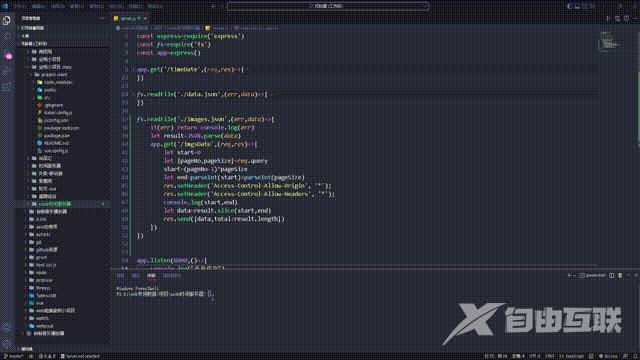
const express=require('express')
const fs=require('fs')
const app=express()
fs.readFile('./images.json',(err,data)=>{
if(err) return console.log(err)
let result=JSON.parse(data)
app.get('/imgsDate',(req,res)=>{
let start=0
let {pageNo,pageSize}=req.query
start=(pageNo-1)*pageSize
let end=parseInt(start)+parseInt(pageSize)
//解决跨域问题
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Headers', '*');
console.log(start,end)
//用于分段传输数据(切片方法一次传递4条数据)
let data=result.slice(start,end)
res.send({data,total:result.length})
})
})
app.listen(8000,()=>{
console.log("开启成功")
})
结果展示:

3.客户端
需要完成的三大步
1.创建基本静态页面
2.请求数据展示
3.创建逻辑方法
3.1创建静态页面
home组件内包含分页器组件
<ul > <li><img src=""></li> </ul> <pagetionItem/>
分页器组件
<div class="pagination">
<button >上一页</button>
<button >1</button>
<button >.....</button>
<!-- 中间连续页码的地方:v-for、数组、对象、数字、字符串 -->
<button></button>
<button v-if="startAndEnd.end<totalPage-1">......</button>
<button>总页数</button>
<button >下一页</button>
<button style="margin-left: 30px">共 {{}} 条</button>
</div>
3.2请求数据
根据前面的内容,我们需要两个参数pageNo,pageSize
home组件逻辑
<template >
<div>
<ul v-for="img in imgs" :key="img.id">
<li><img :src="img.imgUrl"></li>
</ul>
<pagetionItem
:pageNo="searchParams.pageNo"
:pageSize="searchParams.pageSize"
:total='total'
:pagerCount='5'
class="page"
@getPages="getPages"/>
</div>
</template>
data() {
return {
//得到数据
imgs: [],
//总数
total:null,
//请求参数
searchParams: {
pageNo: 3,
pageSize: 4
}
}
},
created() {
this.img()
},
methods: {
async img() {
let result = await axios.get("http://localhost:8000/imgsDate",
{
params: {
pageNo: this.searchParams.pageNo,
pageSize: this.searchParams.pageSize
}
})
this.imgs = result.data.data
this.total=result.data.total
},
//用于处理分页器传递的当前页数,利用全局总线得到数据
getPages(pageNo){
this.searchParams.pageNo=pageNo
this.img()
}
}
分页器组件
<template>
<div class="pagination">
<button :disabled="pageNo==1"
@click="$emit('getPages',pageNo-1)">上一页</button>
<button v-if="startAndEnd.start > 1"
@click="$emit('getPages',1)" :class="{active:pageNo==1}">1</button>
<button v-if="startAndEnd.start > 2">.....</button>
<!-- 中间连续页码的地方:v-for、数组、对象、数字、字符串 -->
<button v-for="(page,index) in startAndEnd.end"
:key="index" v-if="page >=startAndEnd.start"
@click="$emit('getPages',page)" :class="{active:pageNo==page}">{{page}}</button>
<button v-if="startAndEnd.end<totalPage-1">......</button>
<button v-if="startAndEnd.end<totalPage"
@click="$emit('getPages',totalPage)" :class="{active:pageNo==total}">{{ totalPage }}</button>
<button :disabled="pageNo==totalPage"
@click="$emit('getPages',pageNo+1)">下一页</button>
<button style="margin-left: 30px">共 {{total}} 条</button>
</div>
</template>
<script>
export default {
name: "pagetionItem",
props: ["total", "pageSize", "pageNo", "pagerCount"],
computed: {
//分页器一共多少页【总条数/每页展示条数】
totalPage() {
//向上取整数
return Math.ceil(this.total / this.pageSize);
},
//底下的代码是整个分页器最重要的地方[算出连续五个数字、开头、结尾]
startAndEnd() {
//算出连续页码:开始与结束这两个数字
let start = 0,
end = 0;
const { totalPage, pagerCount, pageNo } = this;
//特殊情况:总共页数小于连续页码数
if (totalPage < pagerCount) {
start = 1;
end = totalPage;
} else {
//正常情况:分页器总页数大于连续页码数
start = pageNo - parseInt(pagerCount / 2);
end = pageNo + parseInt(pagerCount / 2);
//约束start|end在合理范围之内
//约束头部
if (start < 1) {
start = 1;
end = pagerCount;
}
//约束尾部
if (end > totalPage) {
end = totalPage;
start = totalPage - pagerCount + 1;
}
}
return { start, end };
},
}
};
3.3解析逻辑
home组件,
在组件创建时实现方法,创建方法img
发送请求,等到相应的数据,
在home组件展示
分页器
1.利用全局总线和自定义时间,
当点击分页器的每一项时向home组件的getpage方法传输当前是第几页
2.分页器逻辑
总页数=全部数据 / 每一页展示的数据(向上取整)
下一页=当前页+1(当当前页=总页数时,禁止按钮点击事件)
上一页=当前页-1(当当前页=1,禁止按钮点击事件)
中间按钮显示:
两侧都有(....)
当数据的中间项-pizeSize
或者+pizeSize=等于第一项或者
等于最后一项时不显示
4.总结
1.学会了怎么根据请求参数,分段发送数据
2.学会了数据渲染与自定义事件与全局总线
3.学会了分页器的基本思想
到此这篇关于利用Vue模拟实现element-ui的分页器效果的文章就介绍到这了,更多相关Vue element-ui分页器内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
