目录
- setState使用详解
- 使用setState的原因
- setState的基本用法
- setState的异步更新
- setState获取异步结果
- setState一定是异步?
setState使用详解
前面我们有使用过setState的基本使用, 接下来我们对setState使用进行详细的介绍
使用setState的原因
开发中我们并不能直接通过修改state的值来让界面发生更新:
因为我们修改了state之后,希望React根据最新的State来重新渲染界面,但是
this.state这种方式的修改React并不知道数据发生了变化;React并没有实现类似于Vue2中的Object.defineProperty或者Vue3中的Proxy的方式来监听数据的变化(也就是说React并没有类似于Vue的数据劫持的);
我们必须通过setState来告知React数据已经发生了变化;
大家可能会有疑惑:在组件中并没有实现setState的方法,为什么可以调用呢?
原因很简单,setState方法是从Component中继承过来的。
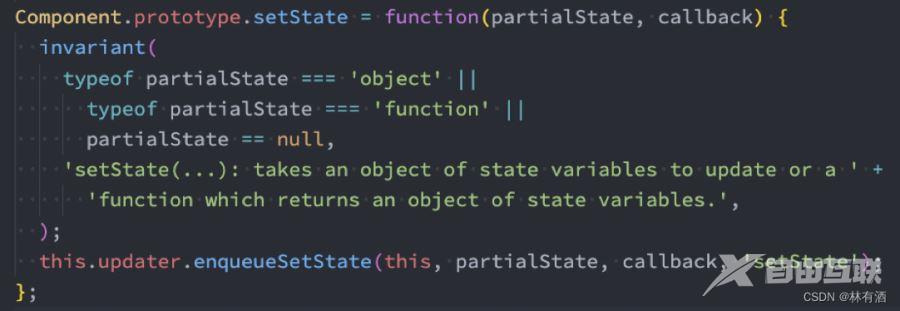
我有找到对应的源码, 可以看到源码中, setState是放在Component的原型上的

setState的基本用法
setState常见的用法
用法一: 直接在setState函数中传入一个对象, 传入的该对象会和
this.state的对象进行一个合并, 相同的属性会进行覆盖, 修改完成后等待任务队列批处理调用render函数实现页面更新
export class App extends Component {
constructor() {
super()
this.state = {
message: "Hello World"
}
}
changeText() {
this.setState({
message: "你好啊"
})
}
render() {
const { message } = this.state
return (
<div>
<h2>{message}</h2>
<button onClick={() => {this.changeText()}}>按钮</button>
</div>
)
}
}
用法二: 在setState函数中传入一个回调函数, 要求传入的回调函数返回一个对象, React内部会将返回的这个对象和state对象进行合并
这样的做法有两个好处:
好处一: 可以在该回调函数中, 编写修改state数据的逻辑, 具有更强的内聚性
好处二: 当前回调函数会默认将state和props传入进来, 我们可以在回调函数中直接获取, 不需要再通过
this.state或this.props的方式获取;
export class App extends Component {
constructor() {
super()
this.state = {
message: "Hello World"
}
}
changeText() {
this.setState((state, props) => {
// 可以直接在回调函数中获取state和props
console.log(state, props);
// 对数据进行操作的逻辑
const message = state.message + "Hello React"
// 该回调函数返回一个对象
return {
message
}
})
}
render() {
const { message } = this.state
return (
<div>
<h2>{message}</h2>
<button onClick={() => {this.changeText()}}>按钮</button>
</div>
)
}
}
setState的异步更新
setState的更新是异步的吗?
我们来验证一下是否真的是异步的, 如下代码, 在执行完setState后, 我们立即打印一下message的结果
export class App extends Component {
constructor() {
super()
this.state = {
message: "Hello World"
}
}
changeText() {
// 用法一
this.setState({
message: "你好啊"
})
console.log(this.state.message) // Hello World
}
render() {
const { message } = this.state
return (
<div>
<h2>{message}</h2>
<button onClick={() => {this.changeText()}}>按钮</button>
</div>
)
}
}
打印结果为Hello World, 并不是修改后的结果, 可见setState是异步的操作,我们并不能在执行完setState之后立马拿到最新的state的结果
那么为什么setState设计为异步呢?
setState设计为异步其实之前在GitHub上也有很多的讨论, 也有许多人会有同样的疑惑;
React核心成员(Redux的作者)Dan Abramov也有对应的回复,有兴趣的同学可以参考一下;
https://github.com/facebook/react/issues/11527#issuecomment-360199710;
个人总结在Dan Abramov的回答中有说到设计为异步的两个主要原因
原因一: setState设计为异步,可以显著的提升性能;
我们知道调用setState会让render函数重新执行, 如果每次调用 setState都进行一次更新,那么意味着render函数会被频繁调用,界面重新渲染,这样效率是很低的;
最好的办法应该是获取到多个更新,之后进行批量更新(或者说统一的更新);
而React中的做法也是如此, 在一个时间段中, 会获取多个更新, 再将多个更新放入一个任务队列中, 再对任务队列进行批处理; 如果还有其他更新不在当前时间段, 则在下一个时间段(或者其他时间段)的任务队列中进行批处理
例如下面代码, 当点击按钮时, render函数只会执行一次, 由此可见是有等待多个更新再进行批处理的
export class App extends Component {
constructor() {
super()
this.state = {
message: "Hello World"
}
}
changeText() {
this.setState({
message: "你"
})
this.setState({
message: "你好"
})
this.setState({
message: "你好啊"
})
}
render() {
console.log("render函数执行")
const { message } = this.state
return (
<div>
<h2>{message}</h2>
<button onClick={() => {this.changeText()}}>按钮</button>
</div>
)
}
}
原因二: 如果同步更新了state,但是还没有执行render函数,那么state和props不能保持同步;
state和props不能保持一致性,会在开发中产生很多的问题;
例如一个数据message有被展示到页面中, 并且传入到子组件中展示, 此时通过setState修改message, 如果是同步的修改完成后, message的值就被改变了; 并且修改完成的后续代码有报错的情况, 在这个时候再进行调试的时候, 会出现页面中message的值被修改掉, 而传入到子组件的message并没有修改的情况, 导致于state和props中的数据不一致
setState获取异步结果
那么如何可以获取到更新后的值呢?
方式一:setState的回调
setState接受两个参数:第一个参数我们刚刚讲解过了, 第二个参数是一个回调函数,这个回调函数会在setState异步有了更新更新后会执行;
格式如下:setState(partialState, callback)
export class App extends Component {
constructor() {
super()
this.state = {
message: "Hello World"
}
}
changeText() {
// 参数二回调函数可以保证拿到的数据是更新后的
this.setState({ message: "你好啊" }, () => {
console.log(this.state.message) // 你好啊
})
}
render() {
console.log("render函数执行")
const { message } = this.state
return (
<div>
<h2>{message}</h2>
<button onClick={() => {this.changeText()}}>按钮</button>
</div>
)
}
}
当然,我们也可以在生命周期函数:
componentDidUpdate() {
console.log(this.state.message);
}
setState一定是异步?
setState一定是异步操作吗? 其实在React 18之前分成两种情况:
情况一: 在组件生命周期或React的事件中,setState是异步;
情况二: 在setTimeout或者原生dom事件中,setState是同步;
changeText() {
// setTimeout
setTimeout(() => {
this.setState({ message: "你好啊" })
console.log(message) // 你好啊
}, 0);
}
在原生dom事件回调和promise回调, 都是同步的, 这里不再演示****
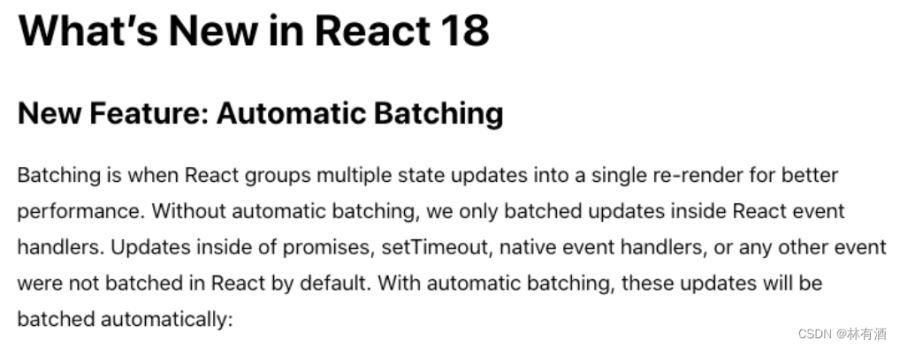
在React18之后,默认所有的操作都被放到了批处理中(也就是默认所有操作都是异步处理的), 在官方文档中有说明

在React 18之后, 如果希望代码可以同步会拿到,则需要执行特殊的flushSync操作:
注意: 使用flushSync需要在
react-dom包里面导入
import { flushSync } from 'react-dom';
flushSync要求传入一个回调函数, 把要更新的数据放在回调函数中, 这样就是同步的
flushSync(() => {
this.setState({ message: "你好啊" })
})
// 这里获取就是同步的
console.log(this.state.message) // 你好啊
到此这篇关于React中的setState使用细节和原理解析的文章就介绍到这了,更多相关React setState使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
