目录 一、三方库介绍 二、效果展示 三、实现方案 (一)总体效果 (二)垂直切换与圆角效果 (三)垂直指示器 四、详细实现讲解 (一)布局文件 (二)首页 Banner 相关代码 (三)
目录
- 一、三方库介绍
- 二、效果展示
- 三、实现方案
- (一)总体效果
- (二)垂直切换与圆角效果
- (三)垂直指示器
- 四、详细实现讲解
- (一)布局文件
- (二)首页 Banner 相关代码
- (三)Banner 适配器
- (四)垂直指示器
- 五、代码仓库
一、三方库介绍
- 地址:https://github.com/youth5201314/banner
- 介绍:从学习 Android 开始到现在工作两年多一直在使用的 Android Banner 库。个人认为很好使用,不适合的场景也可以通过修改源码来达到目的
- 引入:
implementation 'io.github.youth5201314:banner:2.2.2'
二、效果展示

三、实现方案
(一)总体效果
Banner 垂直切换和圆角效果就依靠三方库来实现,垂直指示器 Banner 库没有现成的,所以就在它默认的圆角指示器的基础上改造了一下
(二)垂直切换与圆角效果
圆角效果:左上和右上为30度的圆角半径,左下和右下为直角
app:banner_radius="30dp"
app:banner_round_top_left="true"
app:banner_round_top_right="true"
垂直切换
app:banner_orientation="vertical"
(三)垂直指示器
Banner 库提供的默认圆角指示器是横向排列的,需要学习它的写法,自定义一个,详情看下方的详细实现讲解中第四节垂直指示器
四、详细实现讲解
(一)布局文件
重点在于以下四行:
app:banner_radius="30dp"设置圆角半径为 30dpapp:banner_round_top_left="true"开启左上角圆角app:banner_round_top_right="true"开启右上角圆角app:banner_orientation="vertical"垂直切换
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="300dp"
android:layout_height="400dp"
android:layout_marginTop="10dp"
app:banner_radius="30dp"
app:banner_round_top_left="true"
app:banner_round_top_right="true"
app:banner_orientation="vertical"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.hzf.banner.CircleVerticalIndicator
android:id="@+id/indicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
app:layout_constraintTop_toTopOf="@id/banner"
app:layout_constraintBottom_toBottomOf="@id/banner"
app:layout_constraintStart_toEndOf="@id/banner" />
(二)首页 Banner 相关代码
- 主要作用是: 给 Banner 指定适配器
- 绑定 Banner 和垂直指示器
- 为 Banner 和指示器设置一些基本参数
// 要轮播的图片地址
val urls = mutableListOf(
R.mipmap.img1,
R.mipmap.img2,
R.mipmap.img3
)
// 垂直指示器
val indicator = findViewById<CircleVerticalIndicator>(R.id.indicator)
// Banner 基本设置
findViewById<Banner<Int,RoundedBannerAdapter>>(R.id.banner).apply {
setAdapter(RoundedBannerAdapter(urls)) // 设置图片的适配器
addBannerLifecycleObserver(this@MainActivity) // 添加生命周期监听
setIndicator(indicator,false) // 设置指示器,false 表示指示器不放在 Banner 内
setLoopTime(1500) // 轮播间隔时间
setIndicatorSpace(20) // 指示器圆圈之间的间隔
setIndicatorNormalWidth(12) // 未选中状态下,指示器圆圈的直径大小
setIndicatorSelectedWidth(12) // 选中状态下,指示器圆圈的直径大小
setIndicatorNormalColor(ContextCompat.getColor(this@MainActivity, R.color.black)) // 未选中状态下,指示器圆圈的颜色
setIndicatorSelectedColor(ContextCompat.getColor(this@MainActivity, R.color.red)) // 选中状态下,指示器圆圈的颜色
}
(三)Banner 适配器
class RoundedBannerAdapter(urls: MutableList<Int>) : BannerAdapter<Int, RoundedBannerAdapter.BannerViewHolder>(urls) {
override fun onCreateHolder(parent: ViewGroup?, viewType: Int): BannerViewHolder {
val imageView = ImageView(parent!!.context).apply {
layoutParams = ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
scaleType = ImageView.ScaleType.CENTER_CROP
}
return BannerViewHolder(imageView)
}
override fun onBindView(holder: BannerViewHolder?, data: Int?, position: Int, size: Int) {
data?.let {
holder?.imageView?.setImageResource(it)
}
}
class BannerViewHolder(var imageView: ImageView) :
RecyclerView.ViewHolder(imageView)
}
(四)垂直指示器
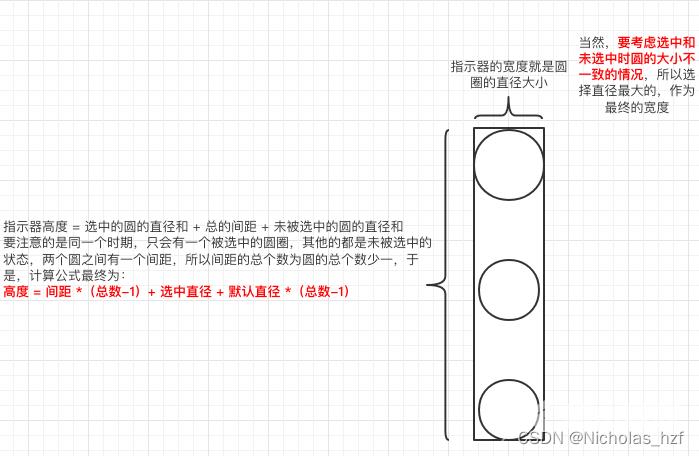
测量:

override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
val count = config.indicatorSize
if (count <= 1) {
return
}
mNormalRadius = config.normalWidth / 2
mSelectedRadius = config.selectedWidth / 2
// 考虑当选中和默认的大小不一样的情况
maxRadius = mSelectedRadius.coerceAtLeast(mNormalRadius)
// 高度 = 间距 *(总数-1)+ 选中直径 + 默认直径 *(总数-1)
val height =
(count - 1) * config.indicatorSpace + config.selectedWidth + config.normalWidth * (count - 1)
setMeasuredDimension(maxRadius * 2, height)
}
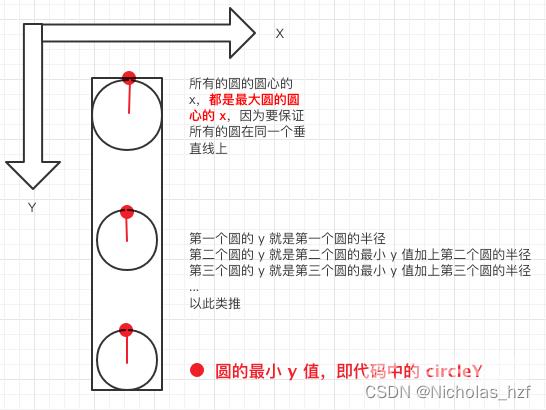
绘制:

override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
val count = config.indicatorSize
if (count <= 1) {
return
}
var circleY = 0f
for (i in 0 until count) {
// 画笔颜色
mPaint.color =
if (config.currentPosition == i) config.selectedColor else config.normalColor
// 圆的直径
val circleDiameter =
if (config.currentPosition == i) config.selectedWidth else config.normalWidth
// 指示器圆圈半径
val radius = if (config.currentPosition == i) mSelectedRadius else mNormalRadius
// 绘制圆
canvas.drawCircle(maxRadius.toFloat(),circleY + radius , radius.toFloat(), mPaint)
// 更新最小的 y 值:当前的 y 加上当前圆的直径,加上间距
circleY += (circleDiameter + config.indicatorSpace).toFloat()
}
}
五、代码仓库
GitHub 仓库地址:https://github.com/NicholasHzf/RCBannerAndVerticalIndicator
借助成熟的三方库,加以简单的小改造,就满足了需求,哈哈!
到此这篇关于Android垂直切换的圆角Banner与垂直指示器相关介绍与应用详解的文章就介绍到这了,更多相关Android Banner与垂直指示器内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
