目录
- 前言
- 安装
- 引入
- imports
- dts
- include
- 引入
- 自动引入组件库
- 安装
- Components({})
- dts
- dirs
- extensions
- resolvers
- AntDesignVueResolver
- CSS配置less
- 下载less less-loader
- 总结
前言
在做vue3项目中时,每次使用都需要先进行引入,用ts的还好,会有爆红提示,如果是使用js开发的很多时候都会等到编译的时候才发现哪里哪里又没有引入,就会很浪费时间,偶然发现一款好用的组件可以帮助我们很好的解决这种问题。
首先下载
安装
yarn add unplugin-auto-import -D
引入
在vite.config.ts中
因为是插件 所以在我们的plugins下 写入我们导入的名字
imports
在我们的 AutoImport 下第一个属性 imports 代表着的就是我们那些文件需要自动导入
我们这里就写了vue vue-router pinia 在项目中使用的时候就可以不用我们手动导入直接使用了
这里注意我们的imports 是一个数组
dts
第二个属性就是我们的dts
dts为true就代表着会自动生成一个ts文件可以查看导入的信息。
include
这里include是可以匹配对应的文件
是一个数组里面写匹配的正则
引入
在引入的时候需要引入unplugin-auto-import下的vite
import AutoImport from 'unplugin-auto-import/vite'
plugins: [vue(),Vuejsx(),
AutoImport({
include: [
/\.[tj]sx?$/,
/\.vue$/,
/\.vue\?vue/,
],
dts: true,
imports: ['vue', 'vue-router', 'pinia']
})]
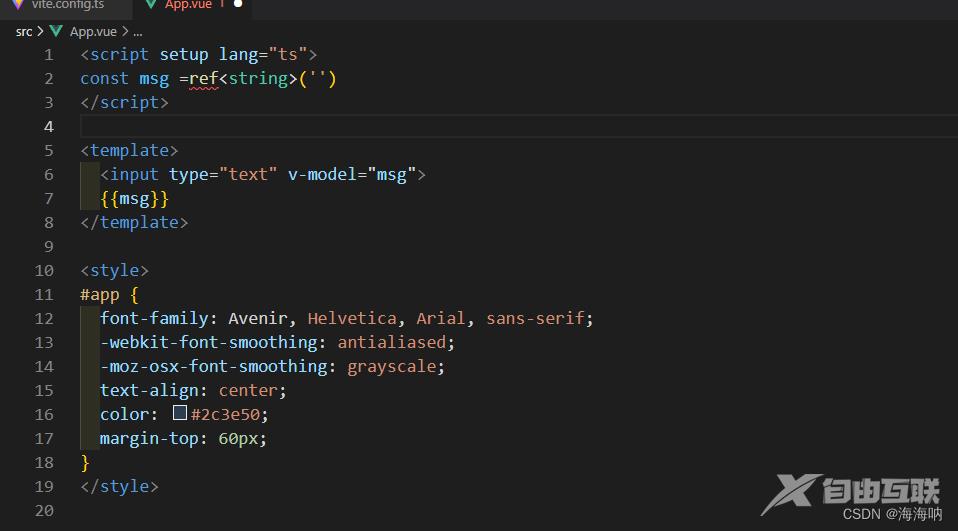
然后在页面使用

会发现爆红,这里是因为在当前页面没有引用导致,(这就是这个组件使用ts的缺陷还没找到解决办法)不用管它 直接运行项目
运行不会有报错

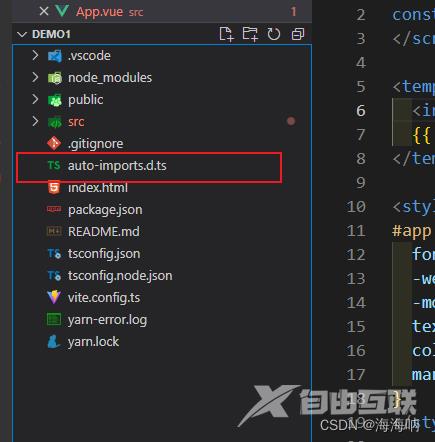
发现会在src同级目录下自动生成一个同级文件 auto-imports.d.ts

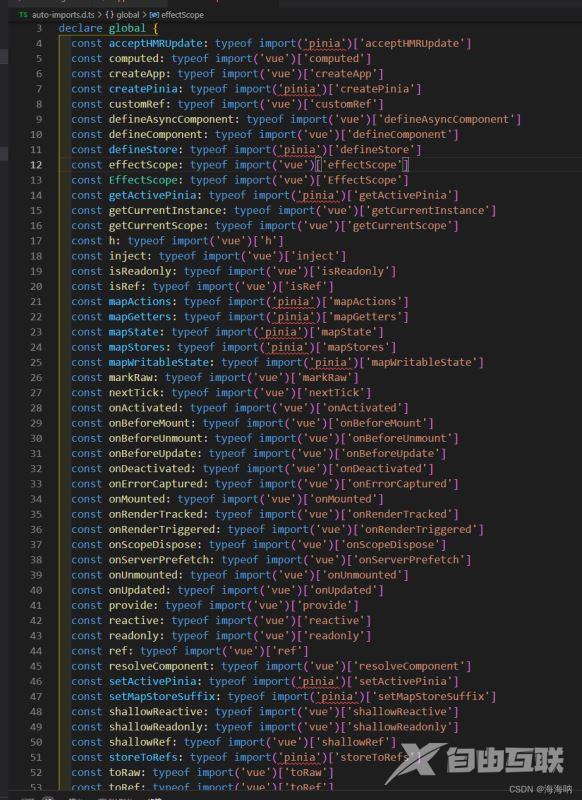
打开会发现里面有我们各种的导入

到这里我们的引入就完成了。
自动引入组件库
安装
yarn add unplugin-vue-components -D
下载ant-design测试
npm i --save ant-design-vue
在vite.config.ts中引入
import Components from 'unplugin-vue-components/vite'
在引入import { } from 'unplugin-vue-components/resolvers' ctry加鼠标进入resolvers.d.ts

里面有各大主流组件库的名字 找到我们需要引入的组件库 ant -design(需要配置其他的组件库可找对应组件库名)
找到并引入 AntDesignVueResolver
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
首先也需要在plugins中引入我们定义的名字 Components
Components({})
是一个对象
dts
第一个参数跟上面一样设置为true也是会自动生成一个d.ts的文件
dirs
第二个参数就是dirs就是配置你的目录,你可以设置src,或者src/componets或者你需要配置的地方的组件让他自动导入,其他的组件不管
extensions
扩展属性
['vue', 'jsx', 'tsx', 'ts', 'js'],
resolvers
最后这个resolvers就是我们的包自动导入
将我们上面引入的AntDesignVueResolver导进来进行配置
resolvers: [
AntDesignVueResolver({
})
]
Components({
dts: true,
dirs: ['src/components'],
extensions: ['vue', 'jsx', 'tsx', 'ts', 'js'],
resolvers: [
AntDesignVueResolver({
})
]
})
AntDesignVueResolver
importStyle
就是AntDesignVueResolver第一个参数 可以设置我们的less预处理器
importLess
需要 设置为true开启
这里的操作配置就相当于引入的包以less的方式导入,
这里支持less 就需要将less也在项目中配置
CSS配置less
下载less less-loader
yarn add less less-loader -D
在preprocessorOptions中配置less,因为是主要讲自动安装,这里配置就不详细讲了
css: {
// https://cn.vitejs.dev/config/#css-preprocessoroptions
preprocessorOptions: {
less: {
modifyVars: {
// 此处也可设置直角、边框色、字体大小等
'primary-color': '#27ba9b'
},
javascriptEnabled: true,
lessOptions: {
javascriptEnabled: true
},
},
},
},
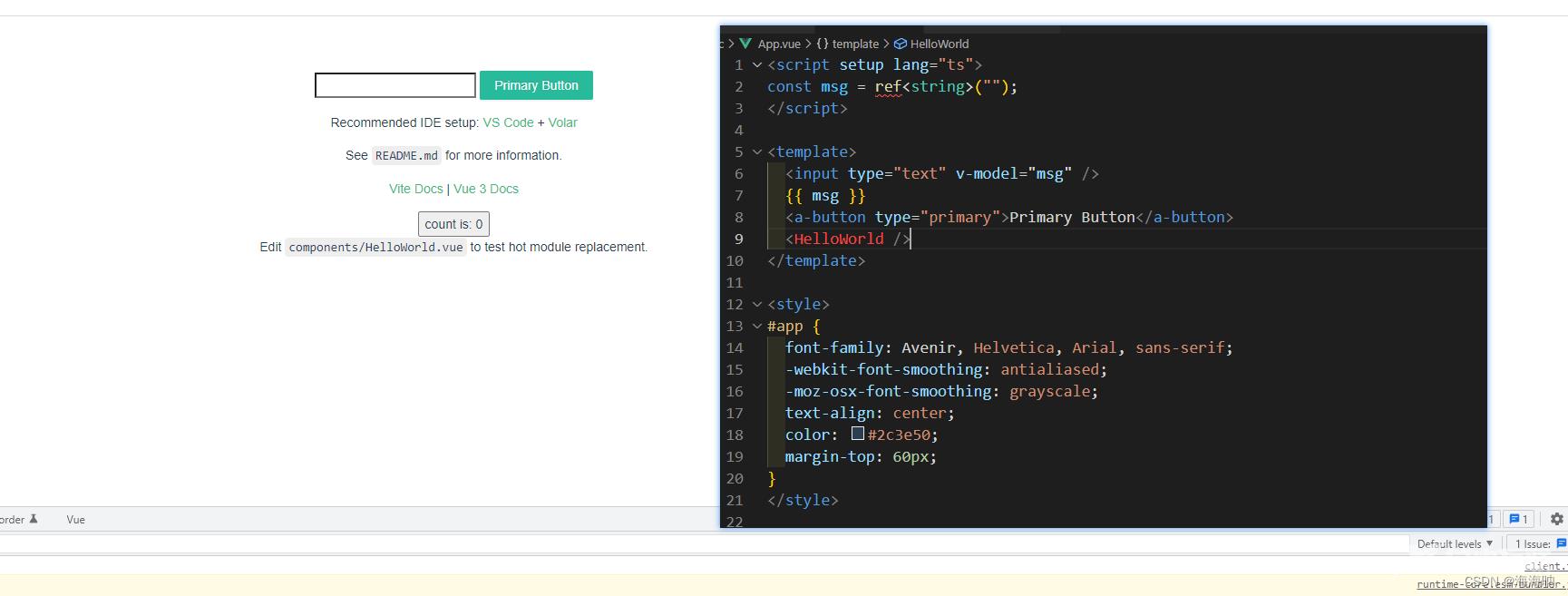
在app.vue中导入一个button
<script setup lang="ts">
const msg = ref<string>("");
</script>
<template>
<input type="text" v-model="msg" />
{{ msg }}
<a-button type="primary">Primary Button</a-button>
</template>
运行
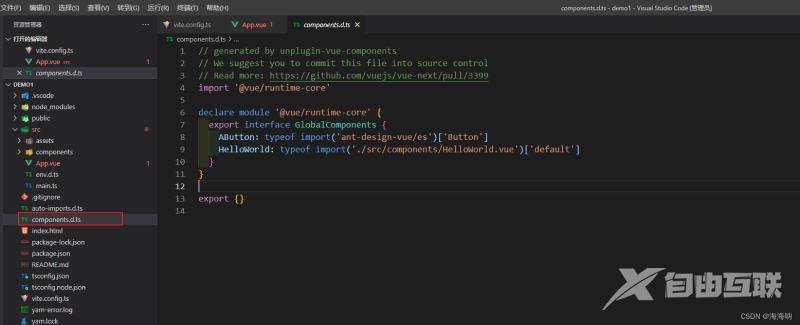
自动生成components.d.ts文件

里面就是组件帮助我们自动创建的,这里创建的子组件也不需要引入即可使用

可以发现我们的HellowWord没有引入也可以在页面中使用,就是因为在components.d.ts中已经自动导入了。
看到这里有没有马上在项目中使用的想法呢?
好啦,到这里我们的Vue3自动引入组件,组件库就完成了。
最后附上完整代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Vuejsx from '@vitejs/plugin-vue-jsx'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
server:{
open:true,
port:8080,
host:'localhost',
headers: {
'Access-Control-Allow-Origin':'*',
},
// 配置代理
},
css: {
// https://cn.vitejs.dev/config/#css-preprocessoroptions
preprocessorOptions: {
less: {
modifyVars: {
// 此处也可设置直角、边框色、字体大小等
'primary-color': '#27ba9b'
},
javascriptEnabled: true,
lessOptions: {
javascriptEnabled: true
},
},
},
},
plugins: [vue(),Vuejsx(),
AutoImport({
include: [
/\.[tj]sx?$/,
/\.vue$/,
/\.vue\?vue/,
],
dts: true,
imports: ['vue', 'vue-router', 'pinia']
}),
Components({
dts: true,
dirs: ['src/components'],
extensions: ['vue', 'jsx', 'tsx', 'ts', 'js'],
resolvers: [
AntDesignVueResolver({
importStyle: 'less',
importLess: true
})
]
})]
})
总结
到此这篇关于Vue3自动引入组件与组件库的文章就介绍到这了,更多相关Vue3自动引入组件 组件库内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
