目录
- 前言:
- Axios安装
- 前台部分
- 连接后台部分(node)
- 总结
前言:
页面上那些数据,绝大部分都不是静态的数据,而是通过调用后台接口把数据渲染到页面上的效果。ajax可以帮助我们更好的去实现这一点,下面是详解在vue中如何使用它。
vue本身它是不支持直接发送ajax请求的,需要用到axios(一个基于promise的HTTP库,可以用在浏览器和node.js中)这是Axios文档的介绍,详细可查看:使用说明 · Axios 中文说明 · 看云
Axios安装
前台部分
1、npm安装
npm i axios -S //有淘宝镜像的用 cnpm i axios -S
2、在vue中的main.js里引入
import axios from "axios"; //引入axios Vue.prototype.$axios = axios; //axios跟很多第三方模块不同的一点是它不能直接使用use方法,而是用这种方法 //配合文章第4步解释 axios.defaults.baseURL = 'http://127.0.0.1:3001'; //默认接口地址 //自己本地服务器测试 调用接口地址127.0.0.1本地服务器 3001是端口
3、 在methods里用this.$axios来调用它(注意:这里用的是get请求):
Get请求
data() {
return {
icon_arr:[],//刚开始为空,在create或mounted里面调用icon接口
},
created() {
//this.icon();//个人比较喜欢用mounted调用接口
},
mounted() {
this.icon();
},
methods:{
icon() {
this.$axios
.get("http://127.0.0.1:3001/index/icon", { //127.0.0.1是本地服务器 3001是端口号
//.get("/api接口/函数名", {
params: {
//传到后台的数据参数
//id:this.$route.query.id, //当前页面地址栏中url参数名为id的参数值
num:this.$route.query.id, //多个数据像这样用
one:this.$route.query.one
},
})
// 在后台查询信息 返回res结果
.then((res) => {
// 查询失败
//后台成功code==200,其他值报错
if (res.data.code != 200) {
// 提示信息
return this.$toast({ // toast是vant组件(要安装和引入才能提示)
message: "获取icon图片失败",
icon: "fail",
});
}
// console.log(res.data.results); // 打印后台传给前台的数据
// 查询成功,把结果赋给icon_arr
this.icon_arr = res.data.results;
}).catch((error)=>{
//报错
});
},
}
4、没有优化默认接口之前,一步一步写接口很麻烦。如下
http://127.0.0.1:3001/index/icon
this.$axios
.get("http://127.0.0.1:3001/index/icon", { //127.0.0.1是本地服务器 3001是端口号
params: {
},
})
// 在后台查询信息 返回res结果
.then((res) => {
}).catch((error)=>{
//报错
});
我们可以通过在main.js添加这行代码: (接口地址:端口号)
axios.defaults.baseURL = 'http://127.0.0.1:3001';
之后我们就可以简单的写成
this.$axios
.get("/index/icon", {
params: {
},
})
// 在后台查询信息 返回res结果
.then((res) => {
}).catch((error)=>{
//报错
});
连接后台部分(node)
node_api文件目录
node_api
-database文件夹————数据库
–db.js—————————-连接数据库池
-node_modules文件夹—-node模块
-routers文件夹—————路由
–index.js————————路由文件
-app.js—————————运行
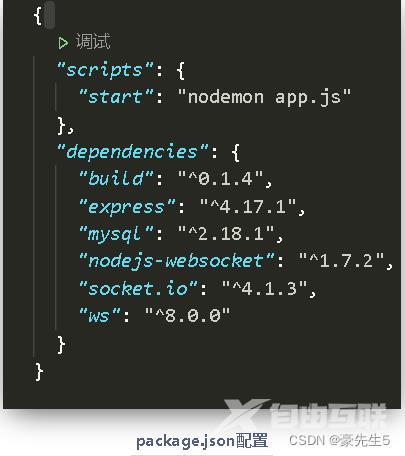
-package.json—————-配置文件、安装模块
先安装package,json里面的配置,查看dependencies里面的安装
基本上就是按下面的格式安装
//npm安装 npm i express -S npm i mysql -S npm i ws -S .... //或者淘宝镜像安装 cnpm i express -S cnpm i mysql -S cnpm i ws -S ....

db.js基本模板
var mysql = require('mysql');
var pool = mysql.createPool({
host: '0.0.0.0', //本地服务器
user: 'root', //数据库用户名
password: '123456', //数据库密码
database: 'hao' //数据库名
});
//数据库池
function query(sql, values, callback) {
// console.log("db pool");
pool.getConnection(function (err, connection) {
if(err) throw err;
// console.log("get connection ");
//Use the connection
connection.query(sql, values,function (err, results, fields) {
// console.log(JSON.stringify(results));
//每次查询都会 回调
callback(err, results);
//只是释放链接,在缓冲池了,没有被销毁
connection.release();
if(err) throw err;
});
});
}
exports.query = query;
routers路由,里面的js是接口名,js里面的是函数名
index.js
const express = require('express') //引入express框架
const db = require('../database/db') //引入数据库
const router = express.Router() //引入路由
router.get('/icon', (req, res, next) => {
// 前台用get请求,就用query来接收参数
let table_name = req.query.table_name;
let sql = `select * from ${table_name}`;//mysql语句
db.query(sql, [], (err, results) => {
if (err) {
//报错
console.log(err);
}
res.send({
//成功返回给前台results数据结果
code: 200,
results: results,
})
})
})
module.exports = router
app.js
let express = require('express') //引入express
let app = express()
let indexRouter = require('./routers/index')
//设置跨域访问
app.all("*", function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin", "*");
//允许的header类型
res.header("Access-Control-Allow-Headers", "content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
})
app.use(express.json())
app.use(express.urlencoded({ extended: false }))
app.use('/index', indexRouter)
app.listen(3001,console.log('success')) //3001是端口号 打印,成功时显示success
输入命令行 node app.js 来启动

总结
到此这篇关于Vue使用ajax(axios)请求后台数据的文章就介绍到这了,更多相关Vue请求后台数据内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
