目录
- vue Print.js打印页面样式不出现
- 解决方案
- vue-print-nb打印问题总结
- 1、表格的列缺失(element-ui table组件)
- 2、打印内容缺失(print.js/print-js独有,固定高度导致)
- 4、不能分页
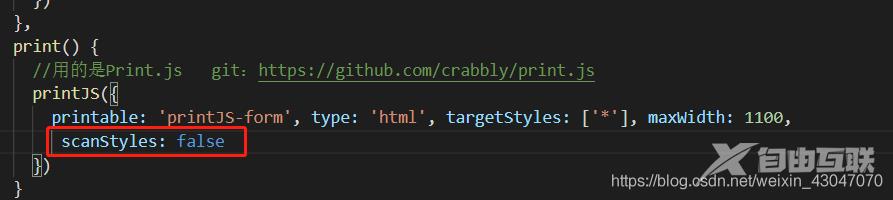
vue Print.js打印页面样式不出现


解决方案
加上这句就好了!完美!

vue-print-nb打印问题总结
1、表格的列缺失(element-ui table组件)
原因:table-layout: fixed导致的,出现部分列没有被打印
让表table布局更加符合预期,普通使用table时,其table-layout 默认值是 auto,导致表格第二行和第一行不一样宽,也就是两行的宽度不对齐。而使用:
table { table-layout: fixed; }
则会让表的布局以第一行为准,设置表格的宽度,然后其他行的表格宽度就按照第一行为准。一般表格第一行是表头标题,第二行以后是数据行,也就是让数据行的每列宽度向第一行列宽度看齐。
这种样式的表格布局在性能上也快得多,这是因为整个表格的内容不需要花费进行分析,以便知道列的宽度。
解决方法:
<style lang="less" scoped>
/deep/ table{
table-layout: auto !important;
}
/deep/ .el-table__header-wrapper .el-table__header{
width: 100% !important;
}
/deep/ .el-table__body-wrapper .el-table__body{
width: 100% !important;
}
</style>
注意点:
/deep/ table{
table-layout: auto !important;
}
可能会造成样式错乱,比如你页面有table,打印弹出层的table,这样修改样式有可能会导致页面表格行错位,解决办法:在页面的<el-table>标签上加id,比如pagetable,修改less样式如下
<style lang="less" scoped>
/deep/ table{
table-layout: auto !important;
}
/deep/ .el-table__header-wrapper .el-table__header{
width: 100% !important;
}
/deep/ .el-table__body-wrapper .el-table__body{
width: 100% !important;
}
/deep/ #pagetable table{
table-layout: fixed !important;
}
</style>
2、打印内容缺失(print.js/print-js独有,固定高度导致)
原因:一般为了好看,会固定高度,然后超出内容出现滚动条,但是打印的时候,只会打印固定高度的内容,导致打印内容缺失
解决方法:
<style scoped>
@media print {
#box{
height: 100%;
}
}
</style>
或者这样:
找到print.js的getStyle方法,加入一行代码
str += "<style>html,body,div{height: auto !important;}</style>";
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";
str += "<style>html,body,div{height: auto !important;}</style>";
return str;
},
注意点:
1、box是你固定高度标签的id,当然你也可以换成class或者其他,使样式生效即可
2、@media print只影响打印的样式,不会影响页面样式
3、表格内容缺失(表格滚动导致,只打印显示区域内容)
原因:不管是print.js还是vue-print-nb插件,都有这个问题,因为表格滚动导致
解决方法:
用一个隐藏div包裹你要打印的表格或者还有其他内容,总体包裹
<div id="boxbox" style="display:none;"> <el-table :data="formList" style="width: 100%" border width="100%"> <el-table-column align="center" width="200" prop="prop" label="列名"></el-table-column> <el-table-column label="是否启用" width="100"> <template slot-scope="scope"> <el-switch v-model="scope.row.show" :active-value="1" :inactive-value="2" active-color="#409eff" inactive-color="#B9B9B9" @change="changeSwitch(scope.row)"/> </template> </el-table-column> <el-table-column label="是否必填" width="100"> <template slot-scope="scope"> <el-switch v-model="scope.row.required" :active-value="1" :inactive-value="2" active-color="#409eff" inactive-color="#B9B9B9" @change="changeSwitch(scope.row)"/> </template> </el-table-column> <el-table-column align="center" prop="sort" width="150" label="排序"></el-table-column> <el-table-column label="操作" align="center" width="200"> <template slot-scope="scope"> <span v-if="scope.row.sort!=0" class="editrow" @click="up(scope.row)" style="margin-right:10px">上升</span> <span v-if="scope.row.sort!=formList.length-1" class="editrow" style="margin-right:10px" @click="down(scope.row)">下降</span> <span v-if="scope.row.sort!=0" class="editrow" @click="upToZero(scope.row)" style="margin-right:10px">置顶</span> </template> </el-table-column> </el-table> </div>
注意点:
1、经过测试,A4纸大小宽度大致在650px,所以你隐藏的table列,要自己设置宽度,整体宽度在750左右,大于750,列会超出,不打印,小于750,右边会留有空白
2、<el-table>不能固定高度,所以不要设置高度
4、不能分页
原因:不管你是下载print.js保存到本地,还是npm下载print-js,只能打印一页,可能太菜了
解决方法:
使用插件:vue-print-nb,使用方法:vue-print-nb
此插件会根据打印内容的高度,自己分页,如果想自定义分页的话,方法如下:
1、在末尾的最后一个标签,加入样式 style="page-break-after: always;"
<div style="page-break-after: always;">我是本页的末尾哦</div>
2、定义打印样式,原理同上,但是方便需要,只需要统一定义class即可
@media print {
@page{
size: auto;
margin: 3mm;
}
.footer {page-break-after: always;}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
