目录 正文 特点 如何使用它 1.安装并导入Turnstone 2.基本使用方法 3.默认的组件道具 预览 正文 一个高度可定制的、易于使用的React自动完成搜索组件。 特点 轻量级的React搜索框组件 用可
目录
- 正文
- 特点
- 如何使用它
- 1.安装并导入Turnstone
- 2.基本使用方法
- 3.默认的组件道具
- 预览
正文

一个高度可定制的、易于使用的React自动完成搜索组件。
特点
- 轻量级的React搜索框组件
- 用可定制的标题将来自多个API或其他数据源的搜索结果分组
- 指定列表框选项的最大数量,以及每组的加权显示比例
- 用你自己的React组件完全定制列表框选项。添加图片、图标、额外的子选项、按组或索引的不同视觉处理等等......
- 在输入的文本下面显示typeahead自动建议文本
- 使用各种CSS方法,包括CSS模块和Tailwind CSS,可轻松实现风格化。
- 在移动屏幕尺寸下,搜索输入可以很容易地固定在屏幕顶部,并有可定制的取消/返回按钮来退出。
- 多个回调,包括。
onSelect,onChange,onTab,onEnter以及更多... - 内置的WAI-ARIA可访问性
- 使用箭头、Tab和Enter键的键盘高亮和选择
- 自动缓存以减少数据的获取
- 退步文本输入,以减少数据的取用
- 可选的清除按钮(可定制)。
- 可定制的占位符文本
- 使用插件添加更多的功能
- 以及更多...
如何使用它
1.安装并导入Turnstone
# NPM $ npm i turnstone import React from 'react' import Turnstone from 'turnstone'
2.基本使用方法
const App = () => {
const listbox = {
data: ['react', 'vue', 'angular']
}
return (
<Turnstone listbox={listbox} />
)
}
3.默认的组件道具
autoFocus: false,
cancelButton: false,
cancelButtonAriaLabel: 'Cancel',
clearButton: false,
clearButtonAriaLabel: 'Clear contents',
debounceWait: 250,
defaultListboxIsImmutable: true,
disabled: false,
id: randomId(),
listboxIsImmutable: true,
matchText: false,
maxItems: 10,
minQueryLength: 1,
placeholder: '',
styles: {},
typeahead: true,
Cancel: () => 'Cancel',
Clear: () => '\u00d7'
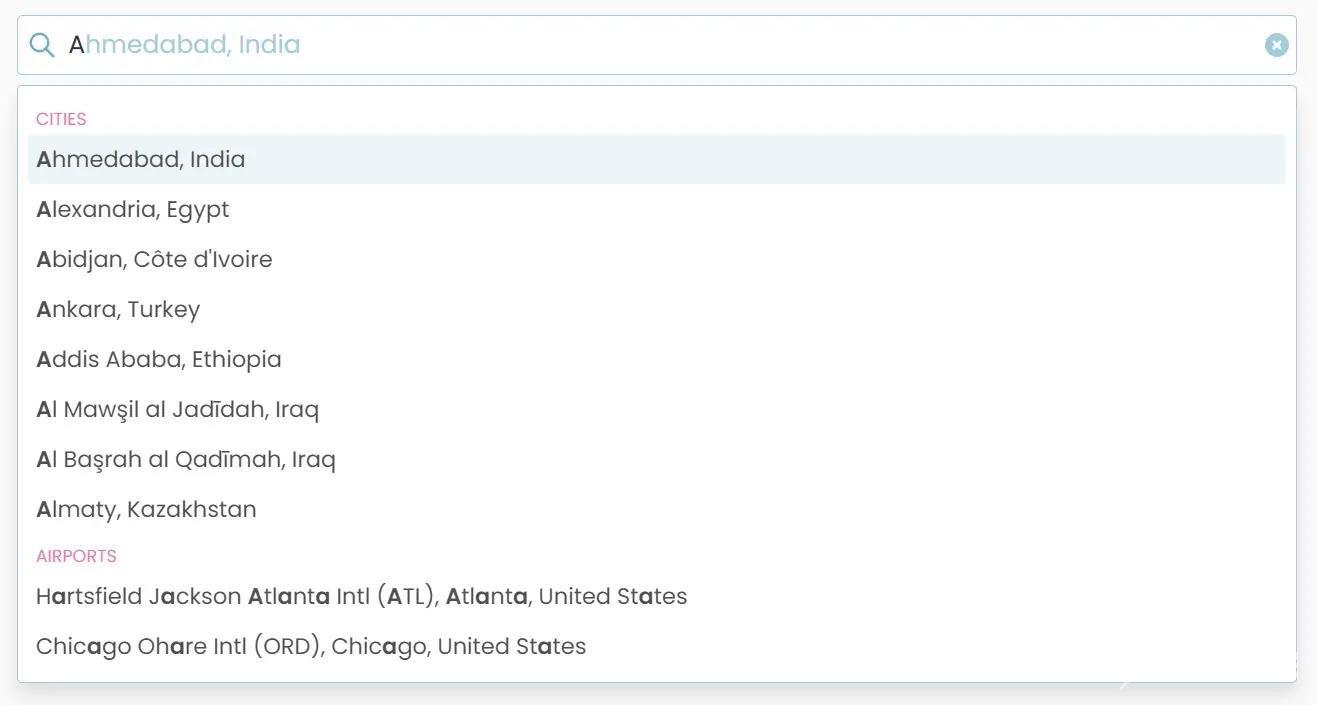
预览

The postCustomizable Autocomplete Search Component For React - Turnstoneappeared first onReactScript.
以上就是可定制React自动完成搜索组件Turnstone实现示例的详细内容,更多关于React自动搜索组件Turnstone的资料请关注自由互联其它相关文章!
