目录
- 前言
- 技术栈
- 开始构建
- 1. 初始化项目
- 2. 代码校验
- 3.代码格式化
- 4.配置路由
- 5.配置状态管理器
- 6.element-plus
- 7.封装axios
- 8.mockjs
- 9.css预处理
- 结语
前言
Vue3出了已经有一段时间了,之前做的项目基本都是Vue2+webpack做的,正好现在马上要接一个新的项目,先手撸一套脚手架试试水~
技术栈
- 开发工具:VSCode
- 代码管理:Git
- 前端框架:Vue3
- 构建工具:Vite
- 路由:vue-router 4x
- 状态管理:vuex 4x
- AJAX:axios
- UI库:element-plus
- 数据模拟:mockjs
- 代码规范:eslint
- 代码格式化:Prettier
- css预处理:sass
开始构建
1. 初始化项目
安装vite:
npm init vite@latest
安装完成后vite会引导我们创建一个项目,输入项目名称,package名称,然后选择项目使用的框架,这里有多个选项,我们自然是选择Vue:

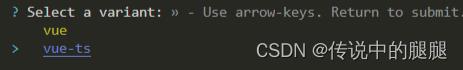
之后提示选择vue还是vue-ts,这里我们选择vue-ts(如果不用ts就直接选vue)

项目创建成功,打开项目并初始化:
cd vite-cloud-admin npm install
成功后运行项目:
npm run dev
一个Vue3+Vite+TS的项目就创建成功了:

2. 代码校验
首先安装eslint:
npm i eslint
初始化eslint
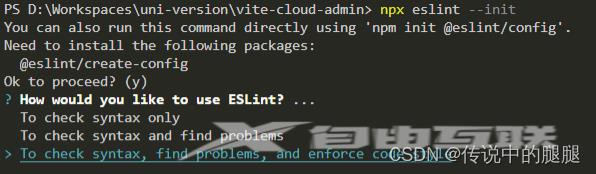
npx eslint --init
然后会问我们如何使用eslint,选择第三项,检查语法、发现问题并强制执行代码样式

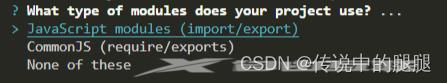
什么样子的模块引入方式,这里选择第一项,import/export

然后问我们用什么框架,这里选择Vue.js

是否使用TS,YES

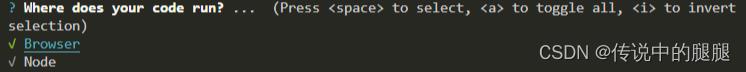
代码运行在哪里,选择浏览器

然后问我们使用什么代码格式,这里我们选择流行代码格式中的Standard

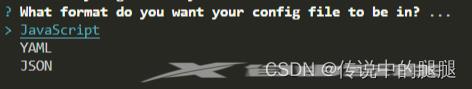
选择eslintrc文件的格式,这里选择JavaScript

立即初始化,YES

这样我们的eslint就安装完成了,不过由于vue3的语法规则和vue2不同,有些情况下我们的正常开发也会报错,所以需要在rules里面添加如下配置:
rules: {
'vue/no-multiple-template-root': 0,
'no-unused-vars': [
'error',
// we are only using this rule to check for unused arguments since TS
// catches unused variables but not args.
{ varsIgnorePattern: '.*', args: 'none' }
]
}
第一项是因为vue3允许template下面有多个标签,第二个是script setup标签下,定义的变量或方法如果未使用会报错,但其实这些方法和变量可以直接在template中使用的。
3.代码格式化
安装prettier:
npm i prettier
然后在根目录创建.prettierrc文件,配置如下
{
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"printWidth": 100,
"bracketSpacing": true,
"jsxBracketSameLine": true,
"useEditorConfig": true,
"useTabs": false,
"vueIndentScriptAndStyle": true,
"arrowParens": "avoid",
"htmlWhitespaceSensitivity": "ignore",
"overrides": [
{
"files": ".prettierrc"
}
]
}
配置完成后可以在vscode安装Prettier插件,实现保存自动格式化文件。
完成后保存文件发现报错了,这是因为Prettier格式化后的代码与eslint规范冲突,这里我们使用eslint-config-prettier这个插件解决这个问题,安装插件:
npm i eslint-config-prettier -D
安装完成后还需要在.eslintrc.js文件中加上一段配置才能生效,这里就直接把整个.eslintrc.js拷上来了:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
'plugin:vue/essential',
'standard',
'prettier' // 就是这段配置
],
parserOptions: {
ecmaVersion: 'latest',
parser: '@typescript-eslint/parser',
sourceType: 'module'
},
plugins: [
'vue',
'@typescript-eslint'
],
rules: {
'vue/no-multiple-template-root': 0,
'no-unused-vars': [
'error',
// we are only using this rule to check for unused arguments since TS
// catches unused variables but not args.
{ varsIgnorePattern: '.*', args: 'none' }
]
}
}
至此,代码格式化及校验就完成了。
4.配置路由
直接安装vue-router
npm install vue-router@4
在src文件夹下新建router目录,并在目录下新建index.ts文件,并做如下配置:
// index.ts
import { createRouter, createWebHashHistory } from 'vue-router'
import HelloWorld from '../components/HelloWorld.vue'
const routes = [{ path: '/', component: HelloWorld }]
export default createRouter({
history: createWebHashHistory(),
routes
})
在main.ts中引入该文件:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
在App.vue里添加router-view标签:
// App.vue
<template>
<router-view></router-view>
</template>
<script setup lang="ts"></script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
启动下,看下是否生效:
npm run dev
因为我们在App.vue中去掉了HelloWorld组件的引入,改用router的形式,如果界面还能显示出来,就说明配置成功了。
5.配置状态管理器
首先安装vuex,默认的还是3x版本,vue3是不支持的,这里需要这样安装:
npm install vuex@next -S
安装完成后在src文件夹下新建store文件夹,然后新建index.ts文件:
// store/index.ts
import { createStore } from 'vuex'
const store = createStore({
state() {
return {
count: 0
}
},
mutations: {
increment(state: any) {
state.count++
}
}
})
export default store
在main.ts文件中引入store:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.mount('#app')
引入完成后,我们还需要测试下有没有生效,改写下HelloWorld组件:
<!--HelloWorld.vue-->
<template>
<button type="button" @click="onClick">count is: {{ count }}</button>
</template>
<script setup lang="ts">
import { computed } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const count = computed(() => {
return store.state.count
})
const onClick = () => {
store.commit('increment')
}
</script>
HelloWorld中引入了store,并且将store中的count挂载到页面上,点击按钮向store发送事件完成count的累加,实测没有问题,vuex安装成功。
6.element-plus
element-ui的vue3版本,首先安装它:
npm install element-plus --save
在main.ts中作出如下配置:
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus' // 引入element-plus
import 'element-plus/dist/index.css' // 引入element-plus的样式
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus) // use element-plus
app.mount('#app')
然后就可以使用element-plus的组件了,比较多,使用的时候直接参照官方文档就行。
7.封装axios
安装axios:
npm i axios
在src文件夹下新建utils文件夹,然后在其下创建request.ts文件:
import axios from 'axios'
import { ElMessage } from 'element-plus'
const instance = axios.create({
baseURL: '',
timeout: 5000
})
instance.interceptors.request.use(
config => {
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
instance.interceptors.response.use(
response => {
const res = response.data
if (res.status !== 200) {
ElMessage({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res.data
}
},
error => {
console.log('err' + error) // for debug
ElMessage({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default instance
src下新建api文件夹,创建一个user.ts文件,并创建一个登录的请求:
import request from '../utils/request'
export function login(data: any) {
return request({
url: '/user/login',
method: 'post',
data
})
}
然后在HelloWorld组件中onMounted中调用login接口:
import { onMounted } from 'vue'
onMounted(() => {
login({ account: 'admin', password: '123456' }).then(res => {
console.log(res)
})
})
当然,现在还调不通,所以我们先配置下mock。
8.mockjs
安装mockjs:
npm i mockjs -D
在根目录新建mock文件夹,并新建index.ts文件:
// index.ts
import Mock from 'mockjs'
// 设置拦截ajax请求的相应时间
Mock.setup({
timeout: '200-600'
})
Mock.mock('/user/login', 'post', (params: any) => {
return {
data: { token: '123' },
status: 200,
message: 'success'
}
})
export default {}
简单设置一个login接口,让我们能够通过axios调通,然后在main.ts中引入mock:
import '../mock'
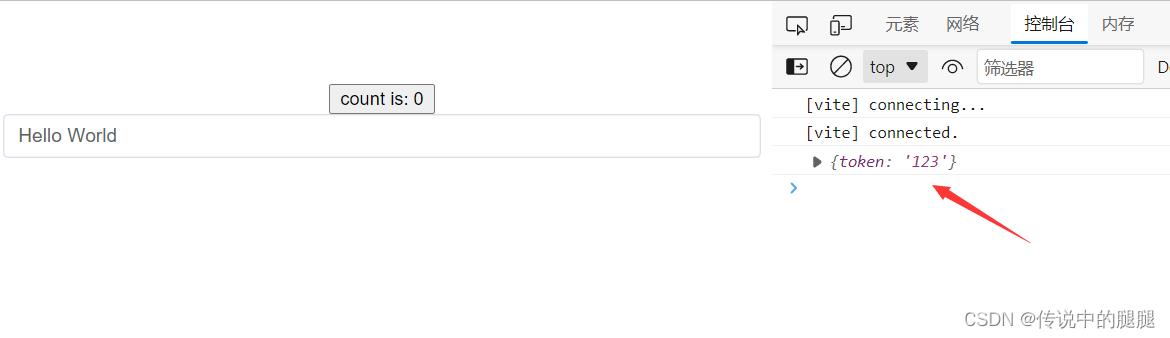
启动项目:

有返回值,搞定
9.css预处理
vite是支持sass的,但是还是需要我们先安装一下,不然会报错:
npm install --save-dev sass
结语
好了,至此我们的脚手架就搭建完成了,之后就可以直接在这个脚手架上写业务代码了,我这里有个开源项目,实现了一个admin系统的基本功能,大家不嫌弃的话可以拉取下来看看,也可以直接在上面的基础上写代码:vue-cloud-admin
到此这篇关于如何使用Vue3+Vite+TS快速搭建一套实用的脚手架的文章就介绍到这了,更多相关Vue3+Vite+TS搭建脚手架内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
