目录
- 前言
- 1. Chart整体结构
- 2.Chart 绘制参与的业务组件
- Render
- Buffer
- Entry、DataSet
- Attribute
- 3. 整体Chart绘制流程
前言
官方demo地址:github.com/PhilJay/MPA…
笔者接下来的文章里MPChart 代表的就是 MPAndroidChart。
下载后AS里运行,可以看到demo里面有 Line Charts, Bar Charts, Pie Charts, Radar Charts, Other Charts.
Demo 本身的内容比较详细,简单的图表绘制直接可以拿来代码使用,不做过多介绍。本文及本系列专题着重剖析MPChart的绘制原理及流程,以及部分自定义的属性、图表等内容。 例如在生产环境中通常会有一些设计或者产品上的需求,原本的MPChart无法满足时,就需要自定义一些局部的属性,更甚者会添加一些型的图表样式,比如修改 X轴,Y轴(图表局部属性), 添加 睡眠泳道图,步频的散点图等,专题后续会涉及。
1. Chart整体结构
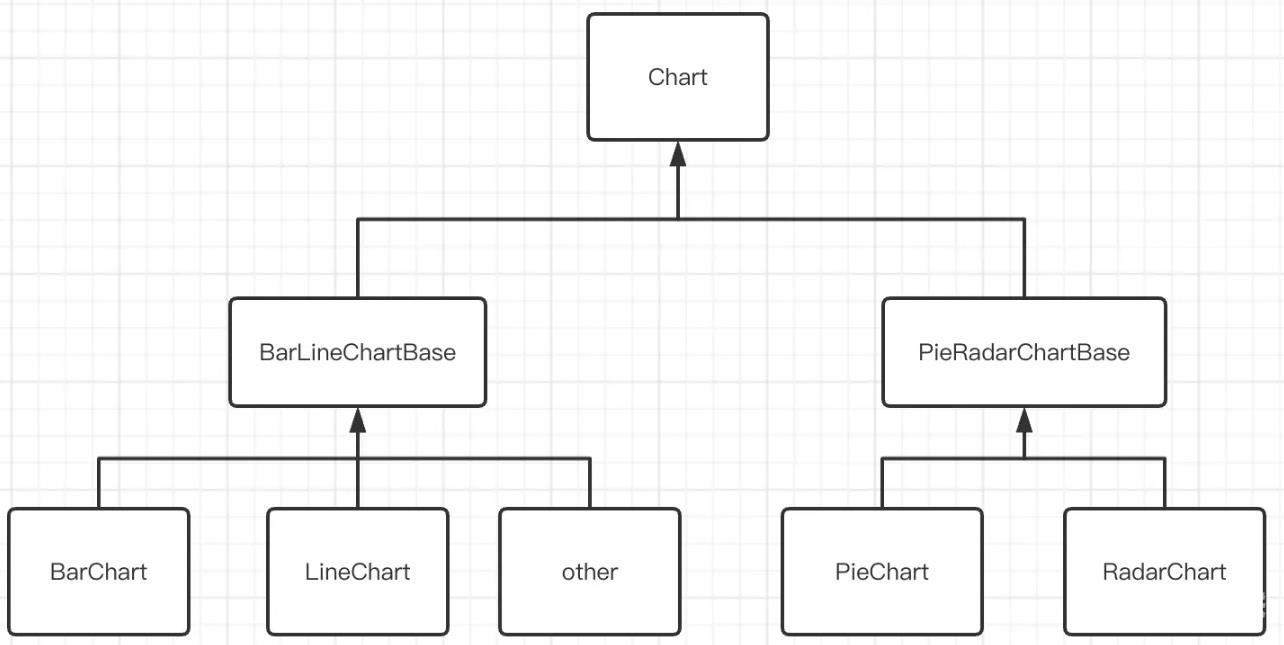
Chart下面包含有坐标系的BarLineChartBase,以及没有坐标系的PieRandarBase.

图 1.0(Chart 整体结构)
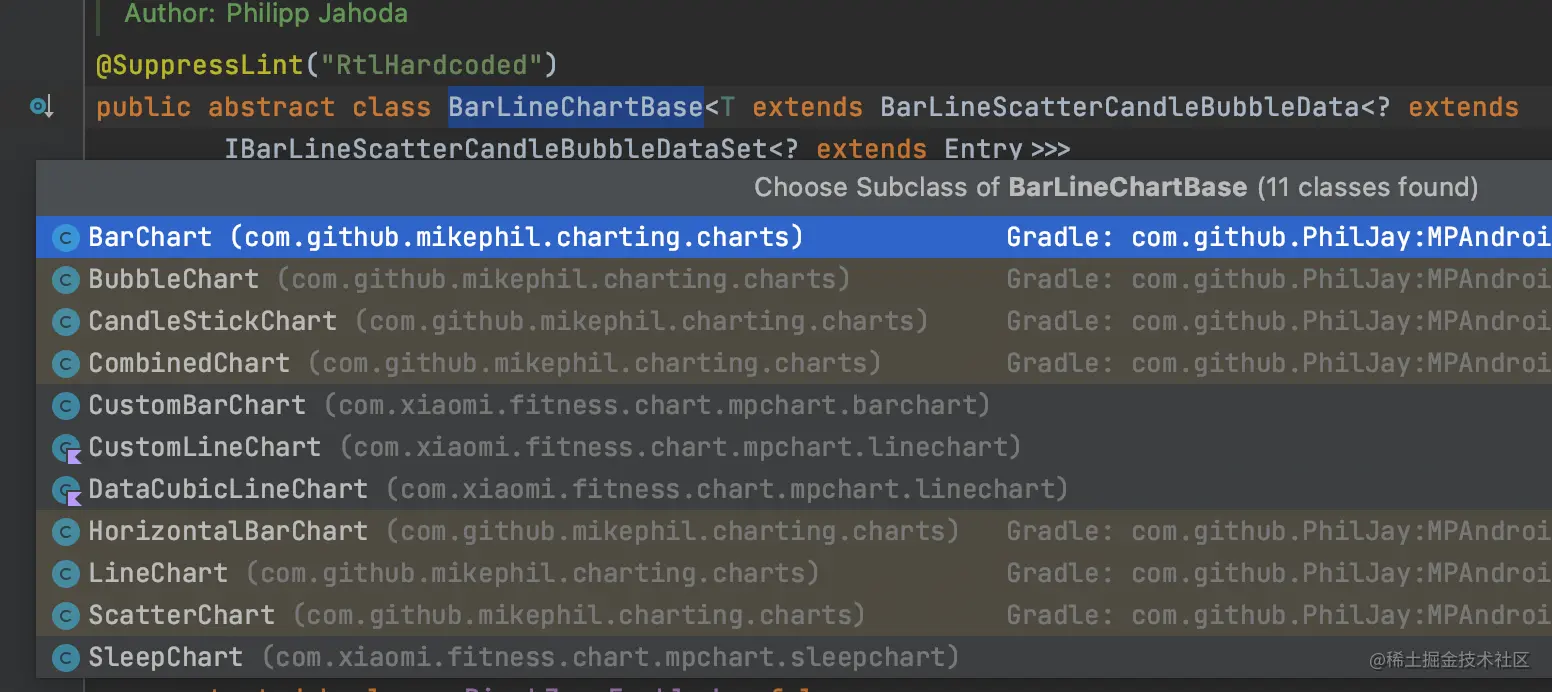
笔者通常在工程中使用较多的是Bar、Line两种图表, 除此之外,还有很多其它的图表类型(见示例图1.1)

图 1.1(坐标系Chart)
2.Chart 绘制参与的业务组件
本节从 具有坐标系的LineBarChartBase入手逐步拆解MPChart,查看Chart内部具体的绘制逻辑。
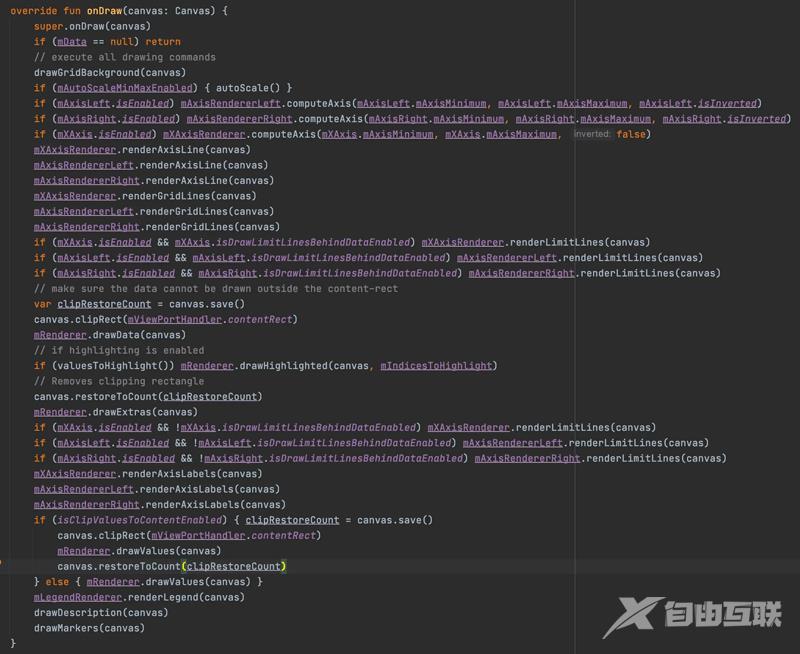
无论一个图表怎么复杂,依旧没有逃离View的整个绘制逻辑, 广义上来说自定义View 分 自定义View,自定义ViewGroup, ViewGroup 涉及到parent 跟child , 各child 之间的摆放关系,需要处理layout相关的问题。而这里的MPChart图表,绝大多数涉及到位置的摆放通过 屏幕像素坐标点去定位,然后依照坐标点去绘制,所以我们着重需要关注的是Chart (View) 的 onDraw()方法,这里是BarLineChartBase的onDraw() 方法,可以看到所有的绘制逻辑都在该方法内。

图 1.3(chart的onDraw方法)
Render
可以从上面的图1.3中可以看到,Chart的绘制分小组件逐个绘制的,每个组件定义自己的Render,在对应的drawXXX 方法里进行绘制,比如有专门绘制X轴的XAxisRender, 绘制Y轴的 YAxisRender, 绘制BarChart的BarChartRender, 以及绘制 Line chart的 LineChartRender, 绘制边框 backGround等等,所以剖开整个Chart的绘制逻辑来看,我们会发现Chart的绘制就是通过各种Render去 drawLine、drawRect 、不规则的drawPath, 或者贝塞尔曲线drawCubicPath(其实也是属于drawPath的范畴);以及部分辅助,坐标轴的label 所需的drawText, 这些各种的小部件的绘制最终完成了 Chart整个的绘制。
可以参考源码 : BarChartRender 里的 drawData() , drawDataSet(DataSet dataSet,...) 方法。
图1.5(Chart 图表 柱子绘制)
那么问题来了,上边介绍的Render的各种绘制,这些小部件背后对应的Pixel Point,比如简单的BarChart 中的某一个 Item Chart,直接对应一个RectF (start, top, end, bottom), RectF包含四个坐标点; 又比如 简单的LineChart,一条折线包含两个端点,PointA(x1, y1), PointB(x2, y2), 多段折线累加就构成了我们所需的线性表, 它们是如何得来的?
在此, 我们以一个具体的实例着手来分析,比如绘制某一天的步数BarChart, 要求每半个小时一根柱子,所以一共48根柱子,每个柱子的高度对应的该时间段的步数sum,这些我们称之为业务数据,如何将这里的业务数据转化成Render 绘制 最终所需的Pixel Point呢?

图1.6(24小时步行图)
Buffer
从图1.5的源码里 可以看到Render里 canvas drawRect的数据来自 BarBuffer的数据结构,首先我们会将业务数据放置到一个Buffer 数组里,然后通过一个工具Transform, 将buffer里的数据转化成 pixel point, 继续保存在Buffer里, 然后绘制流程中从buffer 里获取数据进行绘制。这个transform的流程,可以拿个专题来细讲,自定义一种图表样式时绘制的时候,笔者通常也是修改buffer 里的相应的值,更甚者是自定义自己的一个Buffer来专门处理数据的转换关系,影响这个transform的因素 1.数据源 BarBuffer 2.坐标系YAxis、XAxis 具体来说 Axis的min/max 值 3、触摸时的缩放比例参数 phaseY. 4、Attribute属性值(比如)
Entry、DataSet
再回到步数BarChart的绘制,我们知道了如何将业务数据转化成pixel Point,现在48根柱子具体柱子坐标x,每根柱子对应的业务值设为y, 才两个数据,如何对应成RectF所需的 4个 Point值呢,整个chart/48 就是每个item的相应的坐标范围,但考虑item是紧挨的,真正的柱子Rectf 需要预留的Space,这个space的信息会定义在 Chart 的Attribute 属性里,这里可以理解成自定义View 的自定义Arrtibute 值。
如何把这些业务的数据比较优雅、合适的方式给到Buffer?首先会将业务数据封装成Entry, 它对应的是每个item, 基本数据包含 x, y 例如Entry的子类 BarEntry 用x、y 在配合Attribute里的space (每个Item里空白跟整个Item宽度的占比,通常给小于1的float型), 将分散的Entry封装成整个的DataSet, 统一将这个DataSet交给 DataBuffer, 结合Attribute中的space属性, 给到 Transformer, 最终transform 出 BarChart 所需要的RectF。
Attribute
对于一些装饰性的属性,比如一些设计需求的颜色、大小、尺寸、以及上面提到的space等控制每个组件具体绘制成啥样的,可以通过Attribute给到Render,至于每个item 具体的需求变化,比如不同的值范围,柱子的颜色要求不一样,可以通过扩展Entry的属性,进行具体的绘制逻辑, Entry 除了可以跟坐标转化相关的x、y 的信息之外,可以包含其它绘制的附属信息。
3. 整体Chart绘制流程
通过上面的示例,参见图 进行梳理一下:首先第一步 获取业务数据(对应坐标轴数据), 创建Entry保存每个Item值,将这些值保存统一的DataSet, 然后交于Buffer存储,TransFormer 拿到 buffer,最终转化为Render绘制所需的 Pixel Point, 通常会是Point构成的具象的RectF, Line, Path等。

图1.7(Chart绘制流程图)
到此,整个Chart 的绘制主体流程基本介绍完了,按照上面的各个组件负责的功能,完全可以自己搭建一套简易的图表绘制的库来。
除了上面介绍的chart 主体的绘制,通常还会有 例如: XAxis、YAxis,以及外边框等辅助内容的绘制,如何分配给他们绘制的空间呢?很简单可以将Chart设置 padding,在padding 里绘制 XAxis、YAxis等,这些contentPadding 设置ViewPortHandler,ViewPortHandler同时包含一些边界的判断,后续会花时间介绍自定义XAxis、YAxis的Render过程。
个别特殊需求比如极值处,需要绘制MaxPoup, MinPoup等,以及 AverageLine 等 图表的辅助性的需求。
除此之外还有交互里的一个绘制,比如按下,HighLight 需要绘制响应的poupwindow, 包含一些Item值的提示信息。
对于部分特殊的图表比如配速图表,它的Y轴的值是reversed, 需要进行特殊的处理Y值的转化关系,除了图表绘制,更多的是数学计算的问题,可以后续单独来讲。
后续的内容安排:
- 自定义 XAxis、YAxis
- MaxPoup, MinPoup,AverageLine 等相关的绘制
- 自定义revert 图表 例如配速表的绘制
- CubicPath、LineChart 等底部的drawFill 等内容,游泳的例如Swolf 的梯度图表的绘制。
- 步频散点图的绘制
- 睡眠泳道图、SleepBuffer的自定义,转换等逻辑
- SegmentBarChart图的绘制,一个Item里面多个RectF, Barbuffer与之对应,Transform转化
- MPChart 整体的例如RTL(部分阿拉伯国家需要)
到此这篇关于Android MPAndroidChart绘制原理的文章就介绍到这了,更多相关Android MPAndroidChart内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
