目录 实现形式 elevation CardView属性 shadow属性 layer配置文件 自定义实现 小结 实现形式 elevation Material Design 提供了 View 的阴影效果设置。主要由两个属性决定:elevation和translationZ。 Z = e
目录
- 实现形式
- elevation
- CardView属性
- shadow属性
- layer配置文件
- 自定义实现
- 小结
实现形式
elevation
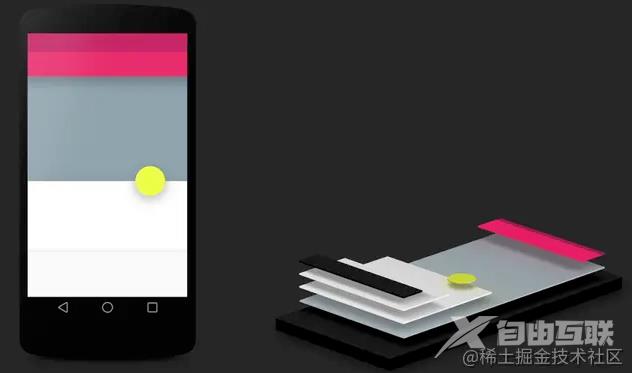
Material Design提供了View的阴影效果设置。主要由两个属性决定:elevation和translationZ。
Z = elevation + translationZ
PS:这种实现方式只有API21以及以上才能支持实现。
elevation属性表示View高度加上高度就会有阴影效果。 translationZ属性表示给View增加一个Z轴的变换效果。配合elevation属性一起使用阴影效果更突出。
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_margin="15dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/holo_blue_bright"
android:elevation="10dp"
android:translationZ="10dp"
android:paddingBottom="10dp"
/>

官网介绍

CardView属性
CardView是Android提供的官方控件自身支持设置阴影效果。阴影实现由cardElevation和cardMaxElevation实现。
<androidx.cardview.widget.CardView
android:layout_margin="15dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:outlineAmbientShadowColor="@android:color/holo_blue_bright"
android:outlineSpotShadowColor="@android:color/holo_red_dark"
app:cardElevation="5dp"
app:cardMaxElevation="10dp"
/>

shadow属性
若是TextView则可以通过shadow属性实现阴影效果
<TextView android:id="@+id/test_shadow" android:layout_gravity="center" android:layout_height="wrap_content" android:layout_width="wrap_content" android:shadowColor="#aa22ff22" android:shadowDx="0" android:shadowDy="0" android:shadowRadius="10" android:text="Test Shadow" android:textColor="#cc000000" android:textSize="60sp" />
layer配置文件
通过配置xml的layer属性文件实现阴影效果。使用layer-list实现两层不同背景色实现叠加实现像是阴影的效果,但最终实现效果并不是例如CardView的渐变阴影效果。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 阴影图片,android:left表示阴影图片左边到背景图片左边的距离
android:top表示阴影图片上边到背景图片上边的距离-->
<item android:left="5dp"
android:top="5dp">
<shape>
<solid android:color="#60000000"/>
</shape>
</item>
<!-- 背景图片,android:right表示阴影图片右边到背景图片右边的距离
android:bottom表示阴影图片下边到背景图片下边的距离-->
<item android:bottom="5dp"
android:right="5dp">
<shape>
<solid android:color="#000000"/>
</shape>
</item>
</layer-list>

自定义实现
自定义形式是通过自定义Drawable实现,该形式实现目标View必须关闭硬件加速。自定义Drawable主要通过重写draw方法绘制矩形或圆形形状增加阴影效果。
@Override
public void draw(@NonNull Canvas canvas) {
if (mBgColor != null) {
if (mBgColor.length == 1) {
mBgPaint.setColor(mBgColor[0]);
} else {
mBgPaint.setShader(new LinearGradient(mRect.left, mRect.height() / 2, mRect.right,
mRect.height() / 2, mBgColor, null, Shader.TileMode.CLAMP));
}
}
if (mShape == SHAPE_ROUND) {
canvas.drawRoundRect(mRect, mShapeRadius, mShapeRadius, mShadowPaint);
canvas.drawRoundRect(mRect, mShapeRadius, mShapeRadius, mBgPaint);
} else {
canvas.drawCircle(mRect.centerX(), mRect.centerY(), Math.min(mRect.width(), mRect.height())/ 2, mShadowPaint);
canvas.drawCircle(mRect.centerX(), mRect.centerY(), Math.min(mRect.width(), mRect.height())/ 2, mBgPaint);
}
}
完整版代码
小结
到此这篇关于详解Android如何实现阴影效果的文章就介绍到这了,更多相关Android阴影效果内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
