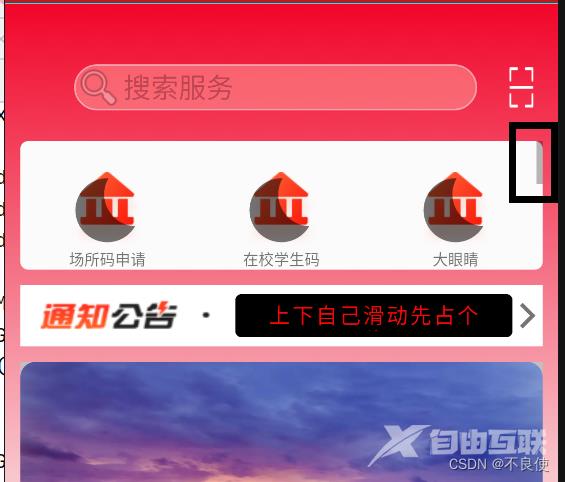
在你布局或者组件混用的时候你可能会发现 gridview 的九宫格没有完全在页面上显示,只是显示了一个局部(第一行)只有一个滚动条,还不能上下拖动,真的是让人很苦恼,就像下面截图这样,那么该怎么解决呢?

首先这个是组件冲突,不仅仅是gridview, listview出现了也是一样的解决方法。解决方法如下
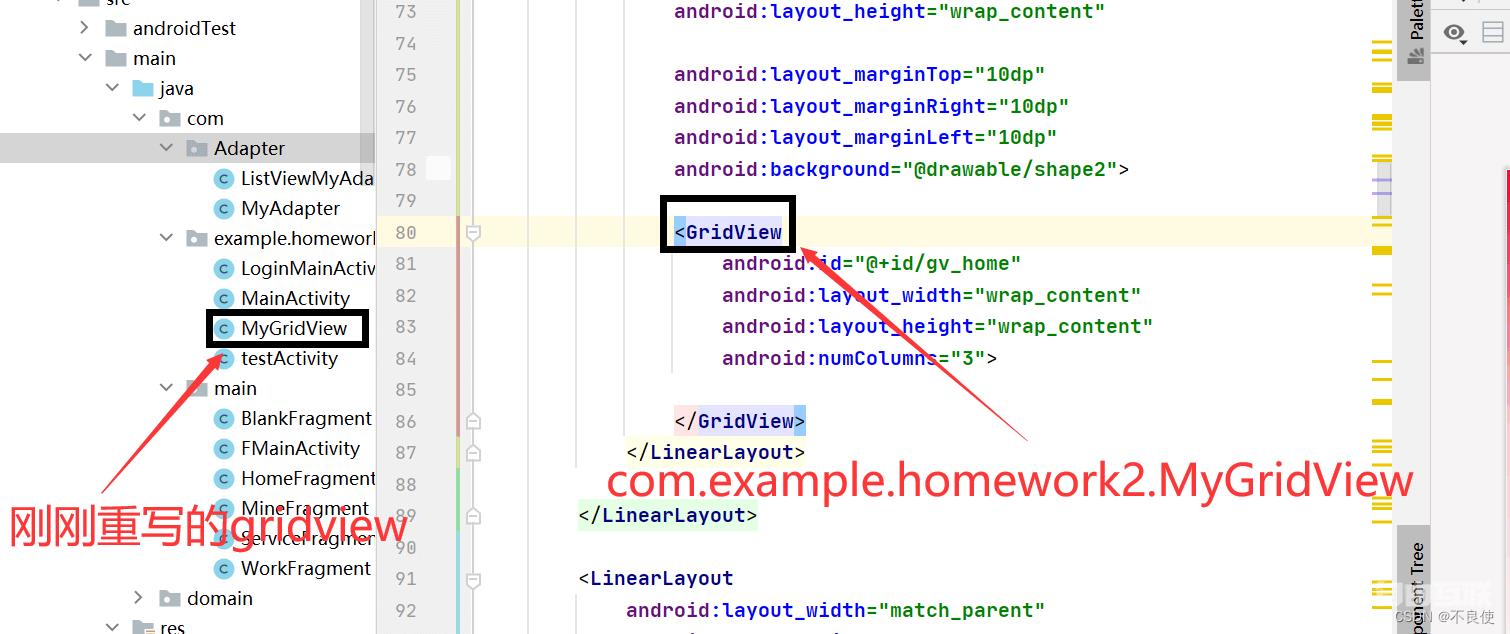
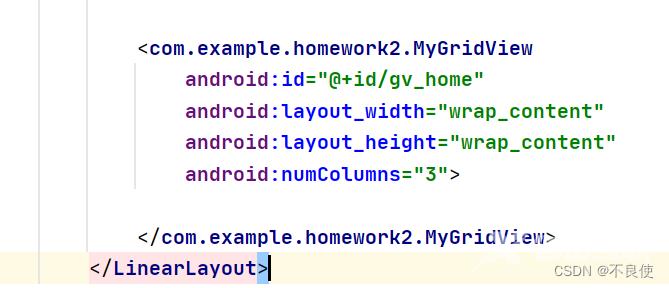
我的是gridview出现错误,那么我只要重写一下gridview就行了。
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
public class MyGridView extends GridView {
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// todo 组件冲突 不出现滚动条
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}


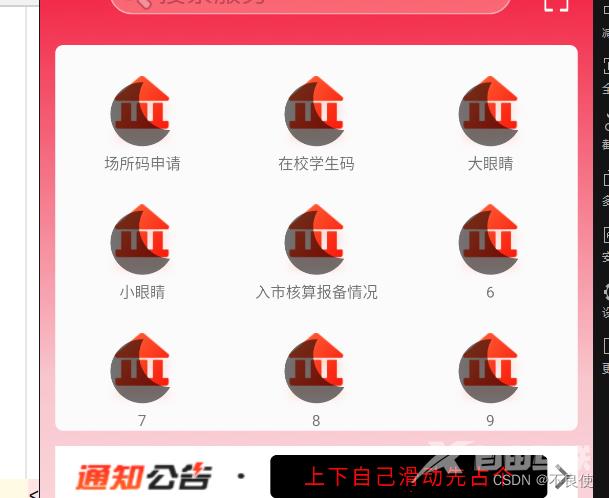
好了,下面再次运行程序,问题解决。【listview就重写listview就行】

GridView 视图模式是 ListView 控件的视图模式之一。 通过 GridView 类及其支持类,你以及你的用户可以查看以表格形式呈现的项集合,该表格通常使用按钮作为交互式列标题。 本主题介绍 GridView 类并概述其用途。GridView 视图模式通过将数据字段绑定到列以及显示用于标识字段的列标题来显示数据项列表。 默认的 GridView 样式将按钮作为列标题实现。 通过对列标题使用按钮,可以实现重要的用户交互功能;例如,用户可以单击列标题来根据特定列的内容对 GridView 数据进行排序。
Gridview网格视图基本使用(小例子),引荐与菜鸟教程
1.相关属性:
下面是GridView中的一些属性:
android:columnWidth:设置列的宽度
android:gravity:组件对其方式
android:horizontalSpacing:水平方向每个单元格的间距
android:verticalSpacing:垂直方向每个单元格的间距
android:numColumns:设置列数
android:stretchMode:设置拉伸模式,可选值如下: none:不拉伸;spacingWidth:拉伸元素间的间隔空隙 columnWidth:仅仅拉伸表格元素自身 spacingWidthUniform:既拉元素间距又拉伸他们之间的间隔空袭
2.使用示例:
下面通过一个简单的例子来熟悉这个控件的使用: (这里用的Adapter我们直接用之2.5.0中教大家写的可复用的BaseAdapter~)
代码实现:
首先是GridView 的 Item的布局:item_grid_icon.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<ImageView
android:id="@+id/img_icon"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_centerInParent="true"
android:src="@mipmap/iv_icon_1" />
<TextView
android:id="@+id/txt_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/img_icon"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:text="呵呵"
android:textSize="18sp" />
</RelativeLayout>
entity实体类:Icon.java:
public class Icon {
private int iId;
private String iName;
public Icon() {
}
public Icon(int iId, String iName) {
this.iId = iId;
this.iName = iName;
}
public int getiId() {
return iId;
}
public String getiName() {
return iName;
}
public void setiId(int iId) {
this.iId = iId;
}
public void setiName(String iName) {
this.iName = iName;
}
}
最后是MainActivity的布局以及Java代码
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
tools:context=".MainActivity">
<!--numColumns设置每行显示多少个-->
<GridView
android:id="@+id/grid_photo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3" />
</RelativeLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private Context mContext;
private GridView grid_photo;
private BaseAdapter mAdapter = null;
private ArrayList<Icon> mData = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
grid_photo = (GridView) findViewById(R.id.grid_photo);
mData = new ArrayList<Icon>();
mData.add(new Icon(R.mipmap.iv_icon_1, "图标1"));
mData.add(new Icon(R.mipmap.iv_icon_2, "图标2"));
mData.add(new Icon(R.mipmap.iv_icon_3, "图标3"));
mData.add(new Icon(R.mipmap.iv_icon_4, "图标4"));
mData.add(new Icon(R.mipmap.iv_icon_5, "图标5"));
mData.add(new Icon(R.mipmap.iv_icon_6, "图标6"));
mData.add(new Icon(R.mipmap.iv_icon_7, "图标7"));
mAdapter = new MyAdapter<Icon>(mData, R.layout.item_grid_icon) {
@Override
public void bindView(ViewHolder holder, Icon obj) {
holder.setImageResource(R.id.img_icon, obj.getiId());
holder.setText(R.id.txt_icon, obj.getiName());
}
};
grid_photo.setAdapter(mAdapter);
grid_photo.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(mContext, "你点击了~" + position + "~项", Toast.LENGTH_SHORT).show();
}
});
}
}
到此这篇关于Android Gridview布局出现滚动条或组件冲突解决方法的文章就介绍到这了,更多相关Android Gridview滚动条内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
