目录
- 场景描述
- 实现思路
- 问题和优化
- 优化
场景描述
使用NestedScrollView 内嵌RecycleView时,当用户上滑时,NestedScrollView需要首先响应上滑事件,直到ScrollView无法滑动,再由RecycleView进行响应滑动事件
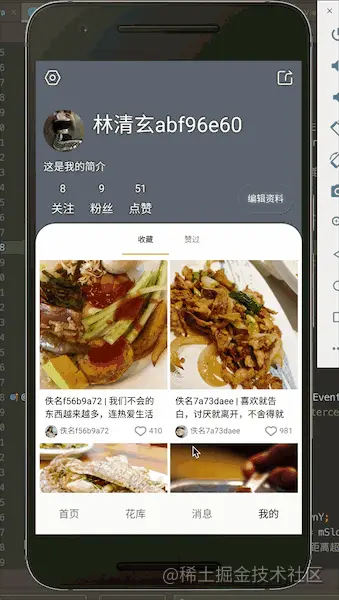
效果演示:

实现思路
参考谷歌开发者文档中关于view group事件分发的思路,自定义CustomScrollView继承 NestedScrollView 重写onInterceptTouchEvent方法,在拦截到上滑事件时,判断当前的scrollerView是否已经滑动到顶部;
如果ScrollView没有处于顶部,返回true,代表处理并消耗后续一系列触摸事件,包括一系列的Action Move获取到的point到Action Up事件,这中间的事件值都交给 ScrollView处理滑动;
如果ScrollView已经处于顶部,不再拦截上滑事件,会由NestedScrollView默认分发给子控件RecycleView进行处理
public class CustomScrollView extends NestedScrollView {
public CustomScrollView(@NonNull Context context) {
super(context);
}
private float maxSlideDis;//向上滑动的最大滑动距离,没有超过这个距离时,拦截并处理掉向上滑动的事件
//在activity或fragment中,根据布局参数进行设置
private float mDownY;
private float mSlop;
public CustomScrollView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mSlop = ViewConfiguration.get(context).getScaledTouchSlop();
}
public void setMaxSlideDis(float maxSlideDis) {
this.maxSlideDis = maxSlideDis;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Logger.log("CustomScrollView onInterceptTouchEvent " + ev.getAction());
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float dis = ev.getRawY() - mDownY;
if (dis < 0 && Math.abs(dis) >= mSlop) {
//当触摸事件是向上滑动并且滑动距离超过屏幕的最小滑动单位时
return needScrollParent();
}
break;
}
return super.onInterceptTouchEvent(ev);
}
//scroller 是否已经滑动到了最高点
public boolean needScrollParent() {
Logger.log("CustomScrollView maxSlideDis = " + maxSlideDis + " getScrollY =" + getScrollY());
return getScrollY() < maxSlideDis;
}
public CustomScrollView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
}
问题和优化
到这一步已经实现先滑动scrollerView再滑动recycleView,但是存在一个问题,当上滑scrollerView的过程中,当scroll view滑动到最顶部不松手指,recycleView不会开始向上滚动,必须等手指离开屏幕,再重新上滑recycle view才可以让其滚动,就像上文gif所展示的;
要明白这个问题的原因,首先要搞清楚一个事件系列 和 view分发机制流程
事件系列: 从ACTION_DOWN 到ACTION_UP 中包含的所有事件,包括其中的所有的ACTION_MOVE事件,为一个事件系列
对view事件分发机制不熟悉的同学可以看下这个分发机制伪代码
public boolean dispatchTouchEvent(MotionEvent ev) {
boolean consume = false;
if(onInterceptTouchEvent(ev)){
consume = onTouchEvent(ev);
} else {
consume = child.dispatchTouchEvent(ev);
}
return consume;
}
onInterceptTouchEvent方法要注意: 接收到某一个事件系列中的事件值后,如果返回false或者true,那么后续都不再回调这个方法,这个true或false所代表的状态会持续到这个事件系列结束
因此scroller view的onInterceptTouchEvent 返回true拦截了ACTION_MOVE的前几个事件值后,该事件系列的后续事件值也会直接被scroller view的onTouch消耗掉, 并且onInterceptTouchEvent不再会收到该事件系列的后续ev值的回调,因为在dispatchTouchEvent中,直接将后续事件给到了onTouch进行消耗;
导致后续的滑动事件一直被scrollerview所消耗,
而我们想要下面这样丝滑的滑动体验,就要将scroller view滑动到顶部后的后续事件值分发给子视图进行处理:
在一次滑动事件中完成从scroller view到recycleveiw的滑动,手指不离开屏幕

优化
鉴于上述问题,我们把事件的“拦截”放到scroller的dispatchTouchEvent方法中;因为view分发机制首先将每个事件值都传入到dispatchTouchEvent,并在其中通过onInterceptTouchEvent 的返回值来决定是否将该事件分发给子视图的dispatchTouchEvent;
如果scroller view需要滑动,就直接调用onTouch进行消耗事件,如果scroller view 不需要滑动了,就让dispatchTouchEvent默认调用到onInterceptTouchEvent来判断后续事件,这里onInterceptTouchEvent中判断如果scroller view不需要滑动,直接返回false,name后续的ACTION_MOVE值都会被分发给子veiw处理
代码:
@Override
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
Logger.log("CustomScrollView dispatchTouchEvent ACTION " + ev.getAction());
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float dis = ev.getRawY() - mDownY;
if (dis < 0 && Math.abs(dis) >= mSlop) {
//当触摸事件是向上滑动并且滑动距离超过屏幕的最小滑动单位时
if (needScrollParent()) {
onTouchEvent(ev);
Logger.log("dispatchTouchEvent 需要拦截");
return true;
} else {
Logger.log("dispatchTouchEvent 不需要拦截");
//这里返回 super.dispatchTouchEvent(ev); 在super.dispatchTouchEvent(ev)中会调用下面的onInterceptTouchEvent 方法来判断
}
}
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Logger.log("CustomScrollView onInterceptTouchEvent " + ev.getAction());
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mDownY = ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
float dis = ev.getRawY() - mDownY;
if (dis < 0 && Math.abs(dis) >= mSlop) {
//当触摸事件是向上滑动并且滑动距离超过屏幕的最小滑动单位时,不拦截滑动事件
//这里的目的是取消dispatchTouchEvent中对该事件系列的拦截,当scroller view不需要拦截时,
//会执行到这里,
return false;
}
break;
}
return super.onInterceptTouchEvent(ev);
}
到此这篇关于Android使用NestedScrollView 内嵌RecycleView滑动冲突问题解决的文章就介绍到这了,更多相关 NestedScrollView 内嵌RecycleView内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
