本文实例为大家分享了android实现贝塞尔曲线之波浪效果的具体代码,供大家参考,具体内容如下
1 前言
为了给我以前的博客填坑,这章讲解贝塞尔曲线的几个常用的应用:
1.波浪效果
2.qq聊天列表上的沾粘体效果
3.翻书页效果
4.弹性球效果
大家如果把这些看懂并掌握,以后做和贝塞尔曲线相关的效果应该都能信手拈来!
2 波浪效果

原理分析:
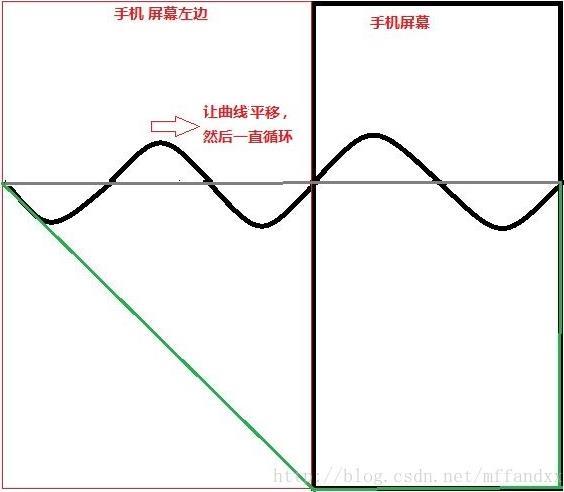
其实这个效果应用了2个阶的贝塞尔曲线来完成的,先看一下原理分析图:

有上面的图可以看出:在屏幕的左面画出了1.5个波长,在屏幕中画出1个波长,然后让它循环的向右移动,这个就会出现波浪效果,这里有几点需要注意:
1.为什么是1.5个波长而不是1个波长呢?
理论上1个波长就够了,但是实际运行出来的效果会出现不协调,所以经过调试,我又加了0.5个波长
2.那条绿线是干什么用的?
在波浪线以下的所有空间都要填充成一个颜色,所以path必须是封闭的区间,只有这个才能填充。代码中我会具体的解释
我们在编码的时候只需要计算最左面半个波长的坐标,其他的用for循环搞定。
好了我们看一下代码:
public class WaveView extends View {
private int width = 0;
private int height = 0;
private int baseLine = 0;// 基线,用于控制水位上涨的,这里是写死了没动,你可以不断的设置改变。
private Paint mPaint;
private int waveHeight = 100;// 波浪的最高度
private int waveWidth ;//波长
private float offset =0f;//偏移量
public WaveView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 不断的更新偏移量,并且循环。
*/
private void updateXControl(){
//设置一个波长的偏移
ValueAnimator mAnimator = ValueAnimator.ofFloat(0,waveWidth);
mAnimator.setInterpolator(new LinearInterpolator());
mAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float animatorValue = (float)animation.getAnimatedValue() ;
offset = animatorValue;//不断的设置偏移量,并重画
postInvalidate();
}
});
mAnimator.setDuration(1000);
mAnimator.setRepeatCount(ValueAnimator.INFINITE);
mAnimator.start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawPath(getPath(),mPaint);
}
//初始化paint,没什么可说的。
private void initView(){
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
width = getMeasuredWidth();//获取屏幕宽度
height = getMeasuredHeight();//获取屏幕高度
waveWidth = width;
baseLine = height/2;
updateXControl();
}
/**
* 核心代码,计算path
* @return
*/
private Path getPath(){
int itemWidth = waveWidth/2;//半个波长
Path mPath = new Path();
mPath.moveTo(-itemWidth * 3, baseLine);//起始坐标
//核心的代码就是这里
for (int i = -3; i < 2; i++) {
int startX = i * itemWidth;
mPath.quadTo(
startX + itemWidth/2 + offset,//控制点的X,(起始点X + itemWidth/2 + offset)
getWaveHeigh( i ),//控制点的Y
startX + itemWidth + offset,//结束点的X
baseLine//结束点的Y
);//只需要处理完半个波长,剩下的有for循环自已就添加了。
}
//下面这三句话很重要,它是形成了一封闭区间,让曲线以下的面积填充一种颜色,大家可以把这3句话注释了看看效果。
mPath.lineTo(width,height);
mPath.lineTo(0,height);
mPath.close();
return mPath;
}
//奇数峰值是正的,偶数峰值是负数
private int getWaveHeigh(int num){
if(num % 2 == 0){
return baseLine + waveHeight;
}
return baseLine - waveHeight;
}
}
核心的代码在 getPath()方法中,其实这个坐标是有规律的:
先找到最左面的半个波长,设置贝塞尔曲线坐标,
然后用for循环,不断的设置,
这个规律大家体会,我这里简单提一下。
3 qq聊天列表上的沾粘体效果
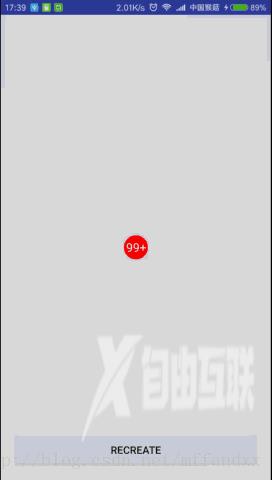
先看一个效果图:

这个做起来小有点复杂。具体思路如下:
1.画两个圆,一个黏连小球固定在一个点上,一个气泡小球跟随手指的滑动改变坐标。随着两个圆间距越来越大,黏连小球半径越来越小。
2.当间距小于一定值,松开手指气泡小球会恢复原来位置;
3.当间距超过一定值之后,黏连小球消失,气泡小球继续跟随手指移动,此时手指松开,气泡小球消失~
结尾
本来想把上面的全部弄在一篇博客呢,现在看来不太可能,一篇一篇的来吧。核心就是贝塞尔曲线的应用,大家如何理解了贝塞尔曲线,这些都不难。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
