目录
- 原理解释
- PointerShapeCData
- PointerShapeHotSpot
- 创建mat文件并调用
- 该程序的代码
- mat文件的调用
- PNG图片转换为光标矩阵
宝~你快看,我连鼠标光标都是爱你的形状:

不爱的话就变成狙击镜的形状!!

我买了个小风车:

那么这些各种各样的形状的鼠标光标是咋设置的嘞?
原理解释
众所周知MATLAB中的光标形状可以通过如下的方式自定义:
set(gcf,'Pointer','cross')
但能定义的种类非常有限,只有这么几种:‘arrow’ | ‘ibeam’ | ‘crosshair’ | ‘watch’ | ‘topl’ | ‘topr’ | ‘botl’ | ‘botr’ | ‘circle’ | ‘cross’ | ‘fleur’ | ‘custom’ | ‘left’ | ‘top’ | ‘right’ | ‘bottom’ | ‘hand’。
但这里面有一个叫做custom的东西,可以支持我们自己制作光标图形,
首先我们运行一下如下代码:
P=ones(16,16)* NaN ; P(1,5)=1;P(2:14,4)=1;P(15,5)=1;P(16,6:11)=1;P(15,12)=1;P(9:14,13)=1; P(2:9,6)=1;P(9,7)=1;P(8,8)=1;P(9,9)=1;P(8,10)=1;P(9,11)=1;P(8,12)=1; P(2:14,5)=2;P(10:15,6:11)=2;P(9,8)=2;P(9,10)=2;P(9:14,12)=2; set(gcf,'Pointer','Custom','PointerShapeCData',P,'PointerShapeHotSpot',[2,5])
会发现光标变成了这样:

我们来看参数的含义:
PointerShapeCData
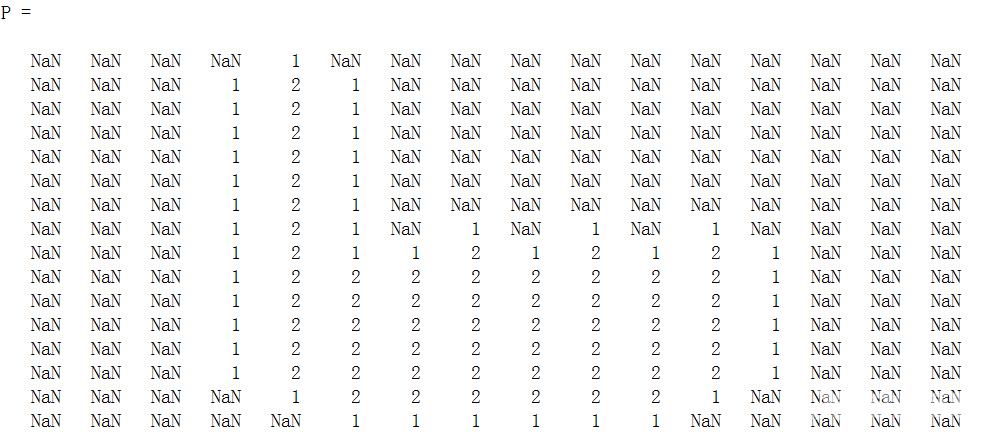
鼠标颜色矩阵,透明处为nan,黑色处为1,白色处为2,实际上代码中的变量P是长这样的:

PointerShapeHotSpot
热点,即鼠标点击时的作用点,如下图所示,假如我们矩阵是这样16x16的,若是将热点设置为[2,5],则点击时实际点击的位置就是图中红色方块的位置。

创建mat文件并调用
因为画图像凭感觉画肯定是画不好的,因此我写了个小程序用来构造颜色矩阵:

- 使用
↑↓←→移动红叉 - 使用按键
1填充数值1 - 使用按键
2填充数值2 - 使用按键
n填充nan,也就是画错的地方可以通过该按键消除掉 - 使用按键
s存储为mat文件
该程序的代码
function createPSCD
pointerSize=32;
ax=gca;hold on;
ax.XLim=[0,pointerSize]+.5;
ax.YLim=[0,pointerSize]+.5;
ax.XTick=.5:1:pointerSize+.5;
ax.YTick=.5:1:pointerSize+.5;
ax.XGrid='on';
ax.YGrid='on';
ax.XTickLabel='';
ax.YTickLabel='';
ax.PlotBoxAspectRatio=[1,1,1];
plot([0,pointerSize]+.5,[1,1].*(1+pointerSize)./2,'LineWidth',1.5,'Color',[0,0,0,.5]);
plot([1,1].*(1+pointerSize)./2,[0,pointerSize]+.5,'LineWidth',1.5,'Color',[0,0,0,.5]);
rcross=plot(8,8,'rx','LineWidth',2,'MarkerSize',14);
bshandle=scatter([],[],200,'s','filled','CData',[0,0,0]);
gshandle=scatter([],[],200,'s','filled','CData',[.8,.8,.8]);
pointer=zeros(pointerSize).*nan;
set(gcf,'KeyPressFcn',@keyPressFcn)
function keyPressFcn(~,event)
switch event.Key
case 'uparrow',rcross.YData=rcross.YData+1;
case 'downarrow',rcross.YData=rcross.YData-1;
case 'leftarrow',rcross.XData=rcross.XData-1;
case 'rightarrow',rcross.XData=rcross.XData+1;
case '1'
pointer(pointerSize+1-rcross.YData,rcross.XData)=1;
case '2'
pointer(pointerSize+1-rcross.YData,rcross.XData)=2;
case 'n'
pointer(pointerSize+1-rcross.YData,rcross.XData)=nan;
case 's'
timestr=char(datetime('now'));
timestr(timestr==' ')='_';
timestr(timestr==':')='_';
nowStr=timestr;
save([nowStr,'.mat'],'pointer','-mat');
end
[brow,bcol]=find(pointer==1);
bshandle.XData=bcol;
bshandle.YData=pointerSize+1-brow;
[grow,gcol]=find(pointer==2);
gshandle.XData=gcol;
gshandle.YData=pointerSize+1-grow;
rcross.XData=mod(rcross.XData+pointerSize-1,pointerSize)+1;
rcross.YData=mod(rcross.YData+pointerSize-1,pointerSize)+1;
end
end
mat文件的调用
p=load('heart.mat');
set(gcf,'Pointer','Custom','PointerShapeCData',p.pointer,'PointerShapeHotSpot',[16,16]);

PNG图片转换为光标矩阵
我们只要将图片二值化,将图片和图片透明度表大小都调为32x32或者16x16,然后白色部分设置成2,黑色部分设置成1,透明度矩阵0值处设置为nan即可,代码如下:
[img,~,alpha]=imread('1.png');
pointerSize=32;
img=imresize(img,[pointerSize,pointerSize]);
if size(img,3)>1
img=rgb2gray(img);
end
pointer=imbinarize(img)+1;
alpha=imresize(alpha,[pointerSize,pointerSize]);
pointer(alpha==0)=nan;
为了更方便设置光标,我将此部分封装为了一个函数,只要输入图片或者上一部分创建mat文件的路径、鼠标作用点位置,即可更改当前figure窗口的光标:
function setPointer(path,HotSpot,pointerSize) %path: png图片,mat文件位置,或32x32,16x16double数组 %HotSpot:光标作用点 %pointerSize光标大小,仅path为png图片路径时需要设置 if nargin<3 pointerSize=32; end if size(path,1)==1 type=path(end-2:end); if strcmp(type,'mat') data=load(path); P=data.pointer; else [img,~,alpha]=imread(path); img=imresize(img,[pointerSize,pointerSize]); if size(img,3)>1 img=rgb2gray(img); end pointer=imbinarize(img)+1; alpha=imresize(alpha,[pointerSize,pointerSize]); pointer(alpha==0)=nan; P=pointer; end else P=path; end set(gcf,'Pointer','Custom','PointerShapeCData',P,'PointerShapeHotSpot',HotSpot); end
- path:png图片,mat文件位置,或32x32,16x16double数组
- HotSpot:光标作用点
- pointerSize光标大小:仅path为png图片路径时需要设置
程序调用: 对于以下名为test.png的文件

以及自己画的一个ban.mat文件,可以通过以下方式调用:
setPointer('test.png',[15,15])
setPointer('ban.mat',[15,15])


可以看出图片转换的还是比较粗糙一点,有能力还是建议自己画。
以上就是Matlab实现鼠标光标变成爱心和瞄准镜形状的详细内容,更多关于Matlab鼠标光标的资料请关注自由互联其它相关文章!
