本文实例为大家分享了android拖拽框,裁剪出图片的具体代码,供大家参考,具体内容如下 import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.support.v7.app.AppCompatActivity;impo
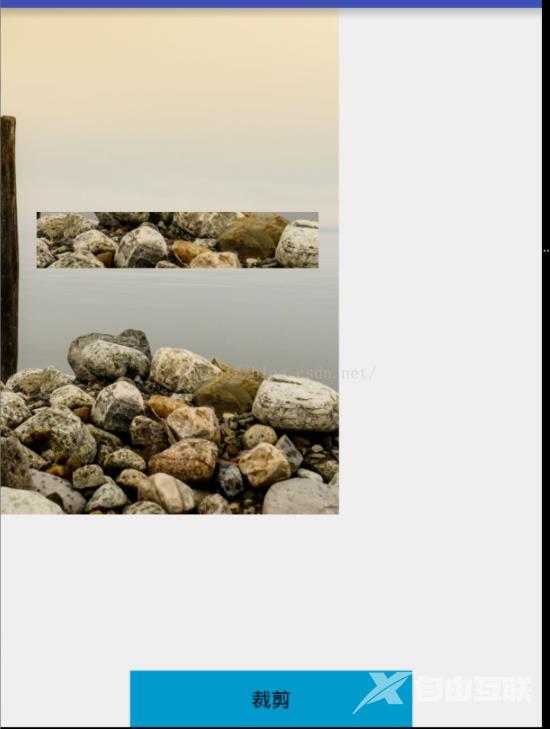
本文实例为大家分享了android拖拽框,裁剪出图片的具体代码,供大家参考,具体内容如下

import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import eebochina.com.testsomething.R;
public class DragTakePhoto extends AppCompatActivity implements View.OnTouchListener {
ImageView takePhoto;
ImageView takeImage;
Button mButton;
static final String tag = "takePhoto";
RelativeLayout.LayoutParams mLayoutParams;
int left, top, bottom, right;
int x, y;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drag_take_photo);
takePhoto = (ImageView) findViewById(R.id.take_layout);
takeImage = (ImageView) findViewById(R.id.take_image);
mButton = (Button) findViewById(R.id.take_crop);
takePhoto.setOnTouchListener(this);
takePhoto.post(new Runnable() {
@Override
public void run() {
Log.d(tag, "" + takePhoto.getX() + " ," + takePhoto.getY() + " :" + takePhoto.getPivotX() + " " + takePhoto.getPivotY());
}
});
mLayoutParams = (RelativeLayout.LayoutParams) takePhoto.getLayoutParams();
final Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.take);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
float wd = (bitmap.getWidth() * 10000 / takeImage.getWidth()) / 10000f;
float hd = (bitmap.getHeight() * 10000 / takeImage.getHeight()) / 10000f;
Bitmap bitmap1 = Bitmap.createBitmap(bitmap, (int) (takePhoto.getX() * wd), (int) (takePhoto.getY() * hd), (int) (takePhoto.getWidth() * wd), (int) (takePhoto.getHeight() * hd));
takePhoto.setImageBitmap(bitmap1);
}
});
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) takeImage.getLayoutParams();
left = layoutParams.leftMargin;
top = layoutParams.topMargin;
right = takeImage.getWidth() - left - takePhoto.getWidth();
bottom = takeImage.getHeight() - top - takePhoto.getHeight();
}
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN:
x = (int) motionEvent.getRawX() - mLayoutParams.leftMargin;
y = (int) motionEvent.getRawY() - mLayoutParams.topMargin;
break;
case MotionEvent.ACTION_MOVE:
int movex = (int) (motionEvent.getRawX() - x);
int movey = (int) (motionEvent.getRawY() - y);
Log.d(tag, "x:" + movex + " y:" + movey);
if (movex < left) movex = left;
if (movey < top) movey = top;
if (movex > right) movex = right;
if (movey > bottom) movey = bottom;
mLayoutParams.leftMargin = movex;
mLayoutParams.topMargin = movey;
takePhoto.setLayoutParams(mLayoutParams);
break;
}
takePhoto.invalidate();
return true;
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="eebochina.com.testsomething.dragTake.DragTakePhoto"> <ImageView android:id="@+id/take_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/take" android:layout_marginBottom="50dp" /> <ImageView android:id="@+id/take_layout" android:layout_width="200dp" android:layout_height="40dp" android:layout_marginRight="10dp" android:layout_marginLeft="10dp" android:background="@android:color/holo_blue_dark" /> <Button android:id="@+id/take_crop" android:layout_width="200dp" android:layout_height="40dp" android:background="@android:color/holo_blue_dark" android:text="裁剪" android:layout_centerHorizontal="true" android:layout_alignParentBottom="true" /> </RelativeLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
