通常的图片圆角一般是对单独的图片进行切圆角操作,但是像下图的效果就没那么合适了,虽然对单张图片切圆角也能实现,但更为繁琐、不简洁,因为数据内容是动态的,要根据数据
通常的图片圆角一般是对单独的图片进行切圆角操作,但是像下图的效果就没那么合适了,虽然对单张图片切圆角也能实现,但更为繁琐、不简洁,因为数据内容是动态的,要根据数据源分很多种情况判断哪张图片该切哪个角。
所以,我在想能不能就在外层容器的四个角切圆角而不用管内部图片的圆角情况呢?答案显然是能!主要思路就是自定义一个layout,在dispatchDraw的时候将数据图片的canvas与圆角bitmap混合,设置Xfermode为PorterDuff.Mode.DST_IN使交集部分展示即可达到图示的效果

关键代码(根据后台数据生成里面的每个item相关代码没有贴,根据业务场景改变即可):
public class HotCityView extends LinearLayout {
private LinearLayout ll_item_container1, ll_item_container2;
private int itemH, itemSpace;
private int padding;
private Paint clipPaint;
private RectF clipRect;
private Bitmap maskBitmap;
private int cornerSize;
public HotCityView(@NonNull Context context) {
this(context, null);
}
public HotCityView(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public HotCityView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
setOrientation(VERTICAL);
inflate(context, R.layout.m_layout_hot_city, this);
padding = (int) getResources().getDimension(R.dimen.list_lr_margin1);
setPadding(padding, 0, padding, 0);
itemH = PixelUtil.dp2px(109);
itemSpace = (int) getResources().getDimension(R.dimen.hot_item_space);
cornerSize = PixelUtil.dp2px(8);
ll_item_container1 = findViewById(R.id.m_hot_city_item_container1);
ll_item_container2 = findViewById(R.id.m_hot_city_item_container2);
clipPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
clipPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void dispatchDraw(Canvas canvas) {
if (clipRect == null || getMeasuredWidth() == 0) {
clipRect = new RectF(padding, 0, getMeasuredWidth() - padding, getMeasuredHeight());
maskBitmap = Bitmap.createBitmap(canvas.getWidth(), canvas.getHeight(), Bitmap.Config.ARGB_4444);
Canvas c = new Canvas(maskBitmap);
//在蒙版上画需要覆盖的图形
c.drawRoundRect(clipRect, cornerSize, cornerSize, clipPaint);
}
//保存还没有绘制之前的图层
int layerId = canvas.saveLayer(clipRect, clipPaint, Canvas.ALL_SAVE_FLAG);
//绘制底部图层
super.dispatchDraw(canvas);
//设置混合模式,实现view的四个圆角
clipPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawBitmap(maskBitmap, 0, 0, clipPaint);
clipPaint.setXfermode(null);
//恢复之前的图层,要不然背景是黑色的
canvas.restoreToCount(layerId);
}
//这种方式也可以实现裁剪效果,但是需要5.0以上
private void clipRoundView() {
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.LOLLIPOP) {
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
//修改outline为特定形状
outline.setRoundRect(0, 0, getMeasuredWidth(), getMeasuredHeight(), cornerSize);
}
};
//重新设置形状
setOutlineProvider(viewOutlineProvider);
//添加背景或者是ImageView的时候失效,添加如下设置
setClipToOutline(true);
}
}
}
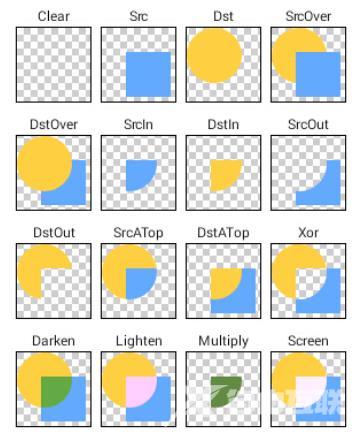
附各种Xfermode的效果(这张图太经典了,按照命名规则其实很容易理解,无需记住,到用的时候查阅即可):

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
