一. Flex布局与基础组件
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
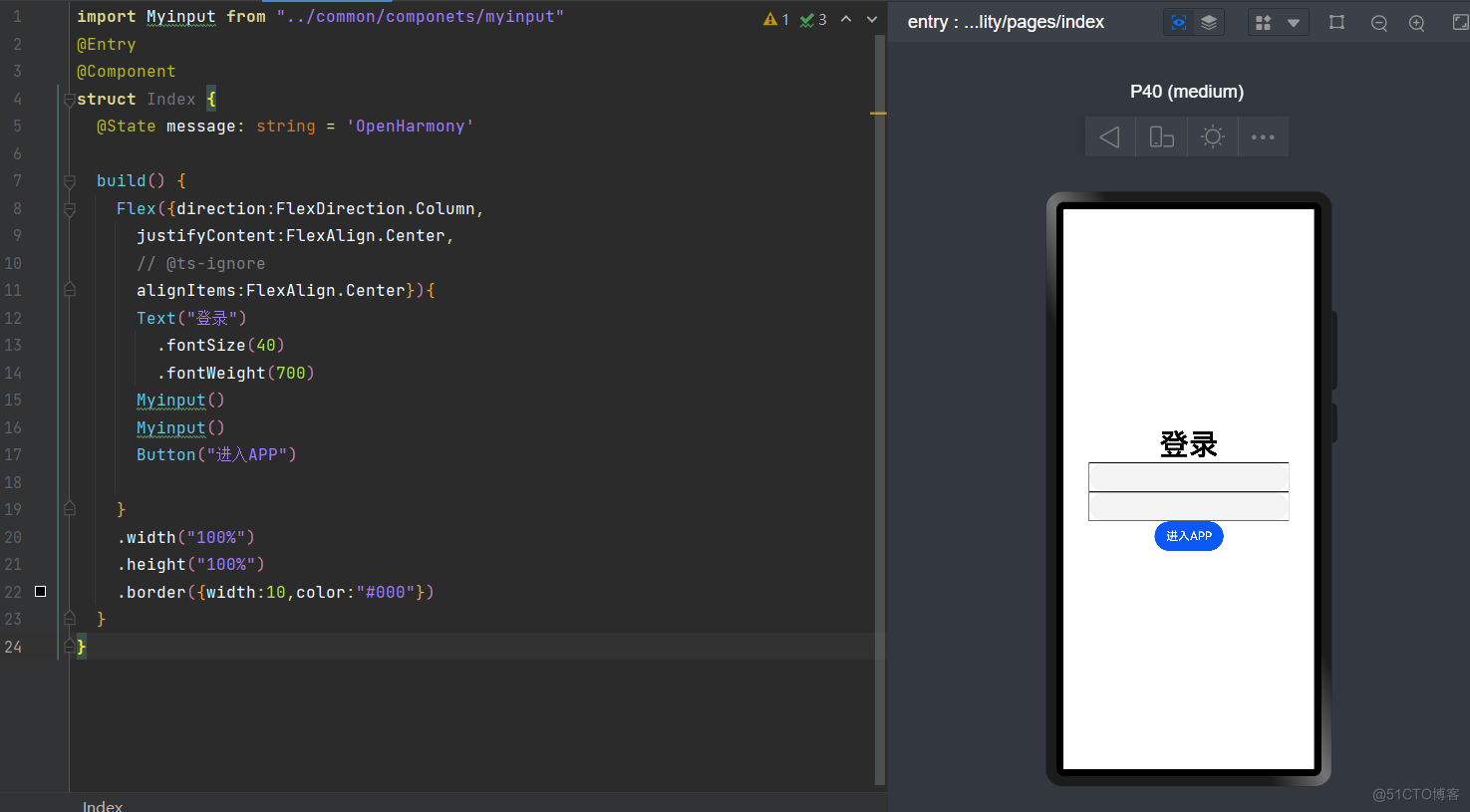
1.先规定弹性布局的大小,设置为百分之百。
.width("100%") .height("100%")2.放一个宽度为10的背景颜色为黑色的外边框来可视化弹性布局的大小。
.border({width:10,color:"#000"})3.设置其页面方向:
设置其为水平居中:
justifyContent:FlexAlign.Center设置其为垂直居中:
alignItems:FlexAlign.Center设置竖状排列:
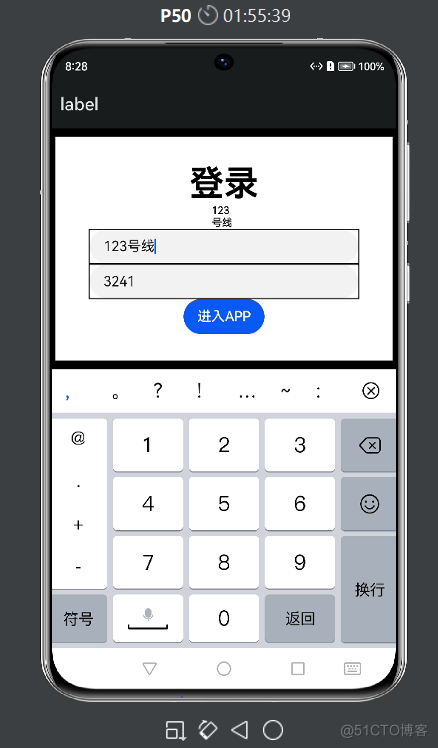
direction:FlexDirection.Column4.设计一个简陋的登录页面:
登录——》俩个输入框——》进入APP
Text("登录") .fontSize(40) .fontWeight(700) TextInput() .width("80%") .height(40) .border({width:1,color:"#000"}) TextInput() .width("80%") .height(40) .border({width:1,color:"#000"}) Button("进入APP")5.效果展示:

二.声明式UI-组件封装和父对子组件传值
2.1 组件封装
组件封装其实就是自己定义一个函数方法,可以把重复的代码进行重复利用。


先写一个装饰器,然后定义名称:
@Component struct Myinput{ }使用build方法:
build(){ TextInput() .width("80%") .height(40) .border({width:1,color:"#000"}) }里面的TextInput方法直接把之前的TextInput方法剪切过来。
导出该模块:
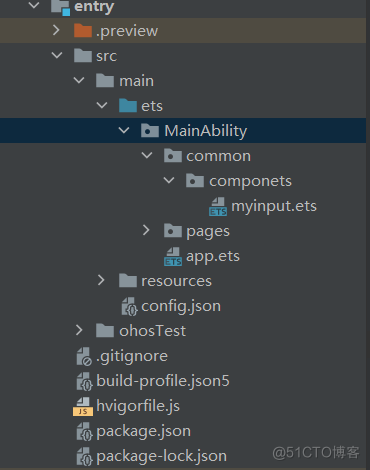
export default Myinput4.然后在index.tes文件里先把自定义的组件引用进来:
import Myinput from "../common/componets/myinput"5.把之前写的TextInput方法删掉,使用Myinput方法来调用。
Myinput() Myinput()6.观察效果和之前的一模一样。

优点:原子化,颗粒化,方便管理。
2.2 父对子组件传值
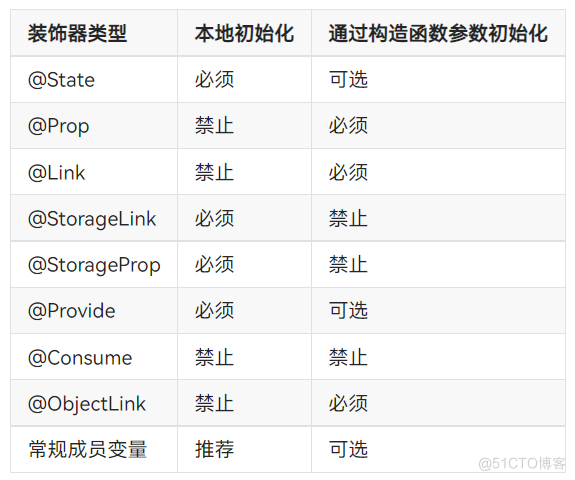
@Prop装饰器:自定义组件成员变量初始化

-
@Prop和@Link变量必须且仅通过构造函数参数进行初始化。
-
父组件的@Prop变量可以初始化子组件的常规变量或@Prop变量,但不能初始化子组件的@State或@Link变量。
1.我们这里需要@Prop装饰器
@Prop2.在子组件里,引用到父组件传过来的值。
@Prop placeholder:string3.在下面的TextInput引用该方法的值。
TextInput({placeholder:this.placeholder})4.在父组件中,引用Myinput的时候就要给其赋值:
Myinput({placeholder:"输入用户名"}) Myinput({placeholder:"输入密码"})5.查看效果:

三.父子组件相互绑定
3.1 远程模拟器
我们需要打开远程模拟器,在这之前需要绑定华为账号,才能登录获得2小时的远程真机模拟。

3.2 Link装饰器
@Link装饰的变量可以和父组件的@State变量建立双向数据绑定:
- 支持多种类型:@Link变量的值与@State变量的类型相同,即class、number、string、boolean或这些类型的数组;
- 私有:仅在组件内访问;
- 单个数据源:初始化@Link变量的父组件的变量必须是@State变量;
- 双向通信:子组件对@Link变量的更改将同步修改父组件的@State变量;
- 创建自定义组件时需要将变量的引用传递给@Link变量,在创建组件的新实例时,必须使用命名参数初始化所有@Link变量。@Link变量可以使用@State变量或@Link变量的引用进行初始化,@State变量可以通过'$'操作符创建引用。
 说明: @Link变量不能在组件内部进行初始化。
说明: @Link变量不能在组件内部进行初始化。
使用@Link装饰器。
写一个监听onChange事件,用来获取到用户端输入的值,赋值给@Link inputvakue:string。
.onChange((value:string)=>{ this.inputvakue=value })在登录下面输出一行提示的用户名,应该是用户输入随时变化的。
Text(this.username) .fontSize(12) .fontWeight(500) .width("100px")重新编译上传,得到以下结果:上面的提示小文字与输入框进行了应该实时的双向绑定。
 > 段落引用
> 段落引用
