5.Vue数据双向绑定 5.1.什么是双向数据绑定 Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这
5.Vue数据双向绑定
5.1.什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
5.2 怎么实现双向数据绑定
v-model
v-model 指令可以在表单及元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值!测试案例:
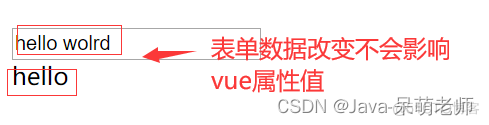
用非v-model方式的时候,是不能双向绑定的
<div id="app"> <input type="text" :value="msg" /> <div>{{msg}}</div> </div> <script> var app = new Vue({ el:'#app', data:{ msg:"hello" } }); </script>
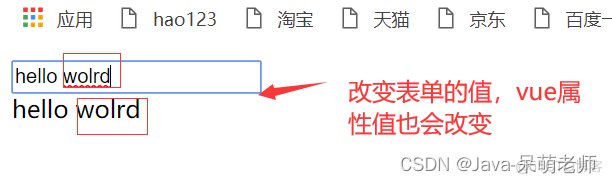
改为v-model方式绑定:
<div id="app"> <input type="text" v-model="msg" /> <div>{{msg}}</div> </div> <script> var app = new Vue({ el:'#app', data:{ msg:"hello" } }); </script>
案例2:
<div id="app"> <select v-model="selected"> <option value="">--请选择--</option> <option value="北京">北京</option> <option value="上海">上海</option> <option value="武汉">武汉</option> </select> <p>{{selected}}</p> </div> <script> var v= new Vue({ el:"#app", data:{selected:'' } }); </script>
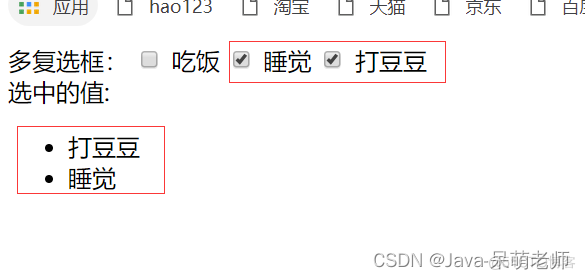
案例3:
<div id="app"> <input type="checkbox" id="jack" value="吃饭" v-model="checkedValues"> <label for="jack">吃饭</label> <input type="checkbox" id="john" value="睡觉" v-model="checkedValues"> <label for="john">睡觉</label> <input type="checkbox" id="mike" value="打豆豆" v-model="checkedValues"> <label for="mike">打豆豆</label> <div>选中的值: </div> <ul> <li v-for="item in checkedValues" >{{item}}</li> </ul> </div> <script type="text/javascript"> var v = new Vue({ el: '#app', data: { checkedValues:[] } }); </script>
6.Vue事件绑定
v-on
v-on:事件名 = “方法名” 简写方式: @事件名 = “方法名” 事件名有哪些: click|keydown|keyup|mouseover|mouseout|自定义事件名测试案例1:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"> <input type="button" value="-" v-on:click="sub" /> <input type="text" v-model="num" /> <input type="button" value="+" @click="plus" /> </div> <script> var v=new Vue({ el:"#app", data:{ num:1 }, methods:{ sub:function(){ if(this.num>0) this.num-=1; }, plus:function(){ this.num=parseInt(this.num)+1; } } }) </script> </body></html>

v-on: 可以简化为@
<div id="app"> <input type="button" value="-" @click="sub" /> <input type="text" v-model="count" /> <input type="button" value="+" @click="plus" /></div>测试案例2:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> 输入分数,按回车,显示等级 <div id="app"> <div>等级:{{level}}</div> <input type="text" v-on:keyup.enter="show" v-model="score" /> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { level: '', score:'' }, methods: { show: function () { if(this.score>=0 && this.score<60) this.level="D"; else if(this.score<80) this.level="C"; else if(this.score<90) this.level="B"; else this.level="A"; } } }) </script> </body></html>测试结果:

7.综合案例
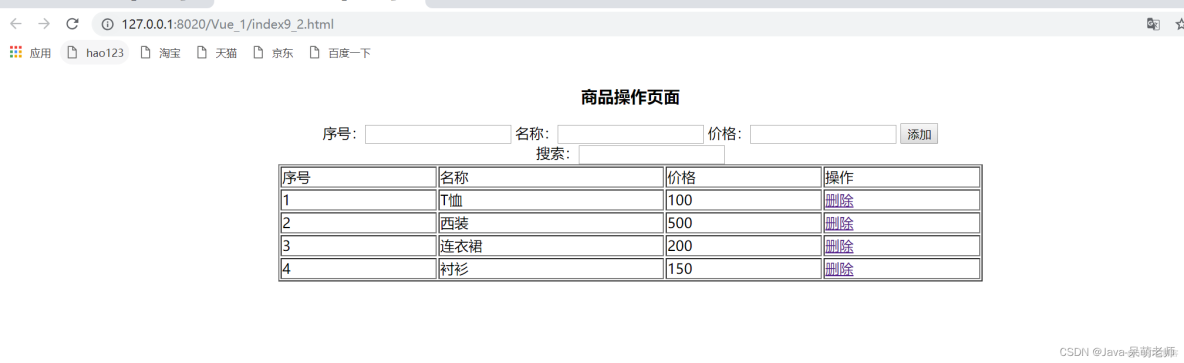
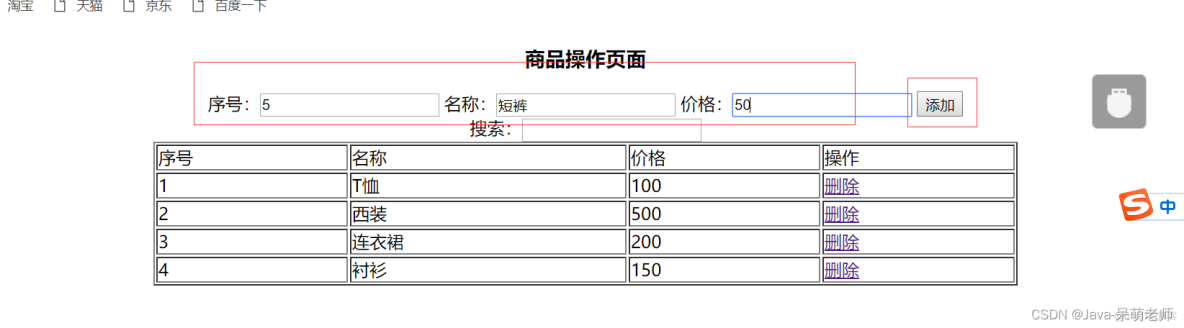
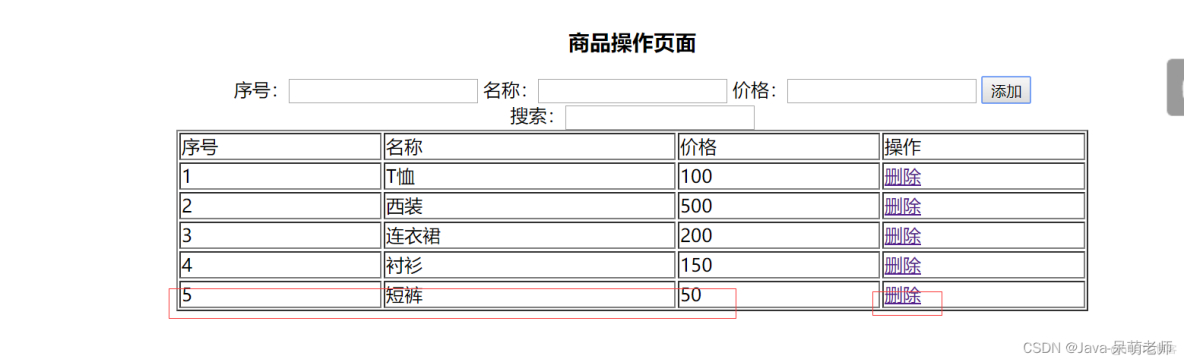
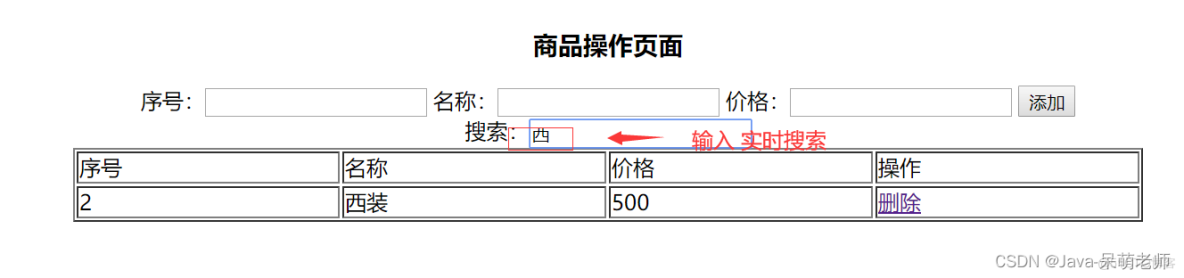
根据前面学习的vue的基础语法和事件绑定,实现一下商品的查询,添加,删除功能。测试案例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js"></script></head><body> <div id="app"> <div style="text-align: center;" > <div > <h3 >商品操作页面</h3> </div> <div style="text-align:center"> 序号:<input type="text" v-model="id"/> 名称:<input type="text" v-model="name"/> 价格:<input type="text" v-model="price"/> <input type="button" value="添加" @click="add()"/><br/> 搜索:<input type="text" v-model="searchKey"/> </div> </div> <table style="width: 800px; margin-left: auto; margin-right: auto;" border="1"> <header> <tr> <td>序号</td> <td>名称</td> <td>价格</td> <td>操作</td> </tr> </header> <tbody> <tr v-for="item in search(searchKey)" :key="item.id"> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td>{{ item.price }}</td> <!-- .prevent阻止事件的默认行为,这里是阻止超链接默认的跳转功能--> <td><a href="" @click.prevent="del(item.id)">删除</a></td> </tr> </tbody> </table> </div> <script type="text/javascript"> var vm = new Vue({ el : "#app", data:{ id:'', name:'', searchKey:'', list:[ {id:1,name:'T恤',price:100}, {id:2,name:'西装',price:500}, {id:3,name:'连衣裙',price:200}, {id:4,name:'衬衫',price:150} ] }, methods:{ add(){ //将表单中的数据组装为一个商品对象 var good = { id:this.id, name:this.name, price:this.price }; //存入list中 this.list.push(good); //将表单数据清空 this.id = this.name = this.price=''; }, del(id){ //遍历查询 var index = this.list.findIndex( item => { if(id == item.id){ return true; } }); this.list.splice(index,1);//JavaScript中的splice(index,i)方法:从已知数组的index下标开始,删除i个元素 }, search(searchKey){ //filter() 方法创建一个新的数组,新数组中的元素是数组中符合条件的所有元素组合而成 return this.list.filter(item => { if(item.name.includes(searchKey)){ return item; } }); } } }) </script></body></html>测试结果:




8.Template 标签
template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上比如:
<div v-for="value in user">{{value}}</div>这个循环是做在div上面的,如果需要循环的内容很多,比如span标签也要做这个循环
<div v-for="value in user">{{value}}</div><span v-for="value in user">{{value}}</span>则需要把循环提出来,但这样会多一个div标签
<div v-for="value in user"> <div>{{value}}</div> <span>{{value}}</span></div>如果不想多一个标签,可以用template,template不会渲染到页面上
<template v-for="value in user"> <div>{{value}}</div> <span>{{value}}</span></template>另外,template可以用到制作模板。
方法1:直接在vue对象中定义
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--这里会显示template里的内容--> <div id="app"> </div> <script> var v = new Vue({ el:"#app", data:{ msg:"daimenglaoshi" }, template:"<div>{{msg}}</div>"//模板中只能有一个根元素 }); </script> </body></html>方法2:写在template标签里
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--这里会显示template标签里的内容--> <div id="app"></div> <!--此处template标签必须在vue绑定的元素外面定义,并且在页面中不显示下面的template标签中的内容--> <template id="temp"> <div>{{msg}}<div> </template> <script> let vm = new Vue({ el:"#app", data:{ msg:"daimenglaoshi" }, //通过该属性可以将自定义的template属性中的内容全部替换app的内容,并且会覆盖里面原有的内容,并且在查看dom结构时没有template标签 template:"#temp" }); </script> </body></html>方法3:写在script标签里
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="app"></div> <script type="x-template" id="temp"> <div>{{msg}}</div> </script> <script> var v = new Vue({ el:"#app", data:{ msg:"daimenglaoshi" }, template:"#temp"//模板中只能有一个根元素 }); </script> </body></html>