演示答辩发言稿:
注意:1.在mainfest.xml文档中添加访问权限即一系列<uses-permission>元素使用Android中提供的权限。比如百度地图的使用联网的情况下需要网络功能权限。
2.在Stings.xml中添加一些字符串数组,离线数据管理、简体繁体切换信息,存放字符串信息
麦当劳类目录:

Mc_DBUtil
McAddressInfo
MainActivity
McAdView
McContant
MainActivity这个类起一个在MVC模型中的Controller的功能,生成软件界面,是View层的内容并且也从Model层取出数据通过它自身的控制,将信息显示在View层上。。
MainActivity与BNavigatorActivity这两个Controller分别控制主界面以及地图界面,两者有着关联的关系,MainActivity可以控制主界面经过一些触发事件调用MainActivity中的LaunchNavigator()方法跳转到地图界面。即运行界面右上角的三角按钮。
各类的作用简介:
BNavigatorActivity类主要控制地图界面,创建Mapview,导航视图,设置语音播放,以及对导航过程中来电话的处理。
MainActivity则是对主界面进行控制的,其中包含许多自定义方法:其中最主要的便是gotoMainView()方法即主界面控制。首先初始化导航引擎,再自定义3个radioButton的监听器回调函数。从而实现按下3个按钮后的对应功能。还有初始化地址的方法,创建对话框方法、动态更新对话框内容方法、为下拉框配置监听器方法、计算路径距离方法、发布导航消息方法、获得sd卡路径方法,调用GPS方法、获得位置方法、初始化店名、区名列表方法。位置改变触发方法。导航的起点终点设置在此类中完成。用不同的state值表示按了不同的RadioButton,就是主界面的控制。
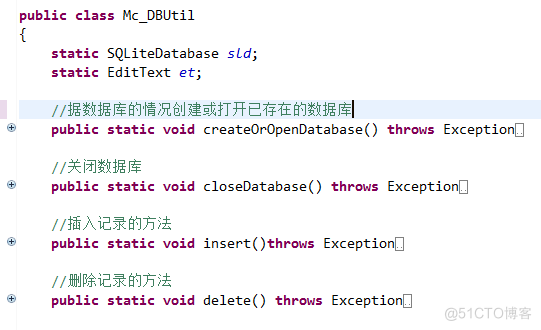
Mc_DBUtil即SQLite数据库的创建,注意数据库信息放入data/data/包名下面。正如sharedPerence中所提及的查看file Explore可以查看数据。对数据库的增删关闭操作。类中有初始化数据方法,通过sql语句获取城市名列表、获取区名列表、获取店名列表、获取确定了的店名列表、获取店名、所有地址的经纬度列表。
McADDressInfo类主要存放麦当劳店经纬度信息,列表信息等。
McAdView是麦当劳广告界面继承view 类,使用图片数组,利用线程实现图片的更新,这里就放了3张图片。如上机中曾分析的例子Handler利用线程控制图片的更新展示。最主要的是将代码作为了main.xml中的元素使得主界面中能够出现广告图片。
McConstant则是存放一些常数如:MapView的尺寸信息、边界宽度、Toast消息编号等。
运行效果:

设计报告
课程名称:
班 级:
学 号:
姓 名:
任课教师:
导航程序分析与改造
一、程序功能和环境:
通过三种选择方式:列表选择、自己填写地址、根据距离最近查询来查询南京市各个麦当劳的地址,用百度地图即手机自带的GPS显示麦当劳位置,并依据路径语音导航。
2.开发环境:
ADT:基于Eclipse的Android开发工具扩充套件(Android Development Tools plugin)
安卓手机一部
3.程序所必须的配置,设计:
百度地图API:即armabi文件夹将其添加到libs文件夹下
在AndroidManifest.xml中添加权限:
a.SDK1.5需要android.permission.GET_TASKS权限判断本程是否为当前运行的应用
b.来电消音权限
c.使用网络功能所需权限
d.使用wifi所需权限
e连接GPS所需权限
f.访问百度地图服务位置所需权限
在res values文件夹下的strings.xml中添加与百度地图使用相关的资源信息。
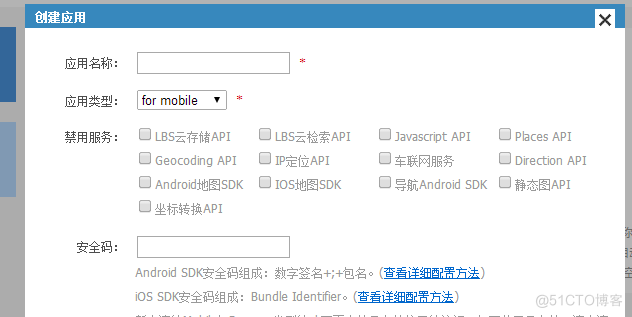
g.在百度API中申请key,申请地址http://lbsyun.baidu.com/apiconsole/key,进入如下界面:

选择创建应用:

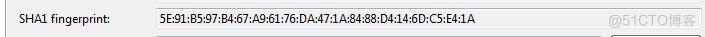
开始配置应用,我们需要配置我们应用的安全码(形式为:输入“安全码”。安全码的组成规则为:Android签名证书的sha1值+“;”+packagename(即:数字签名+分号+包名))安全码的获取方式如下:我们这边使用Eclipse直接查看: winows -> preferance-> android -> build:

在之前的步骤中输入安全码,sha1值+我创建的应用的包名,点击确认如下图:

这样key的配置完成。
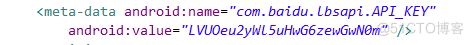
在AndroidManifest.xml中添加以下内容:

然后点击保存。
自动生成的keystore文件用于存放存放私钥和证书信息,程序运行时可依据key值是否合法,如果是合法的才可以用百度地图。
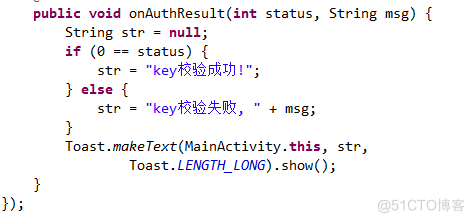
Key校验的结果显示到主界面上通过以下代码,调用toast显示瞬间信息:

二、MVC架构用例、结构分析、类图:
1.主界面的controller与主界面相关类之间的关系图:

MVC结构分析:
MainActivity这个类起一个在MVC模型中的Controller的功能,生成软件界面,是View层的内容并且也从Model层取出数据通过它自身的控制,将信息显示在View层上。这里Mc_DBUtil属于Model层,存放了程序所需的数据,包含了对数据库的操作方法。McConstant类存放了一些与距离、界面、尺寸相关的常数。McADDressInfo类主要存放麦当劳店经纬度信息,列表信息等。MainActivity使用了Mc_DBUtil、McConstant、McADDressInfo几个类中的属性及方法。McAdView属于View层它继承了View类,包含了MainActivity类型的属性,用于显示界面的广告部分。
2.两个controller:主界面controller与地图controller之间的关系图:

结构分析:
MainActivity与BNavigatorActivity这两个Controller分别控制主界面以及地图界面,两者有着关联的关系,MainActivity控制主界面经过一些触发事件后调用其中的LaunchNavigator()回调方法重写onJumptoNavigator()跳转到地图界面。
3.程序中各类的简介及作用:
BNavigatorActivity:主要控制地图界面,创建Mapview,导航视图,设置语音播放,以及对导航过程中来电话的处理。
MainActivity:对主界面进行控制,其中包含许多自定义方法:其中最主要的便是gotoMainView()方法即主界面控制。首先初始化导航引擎,再自定义3个radioButton的监听器回调函数。从而实现按下3个按钮后的对应功能。还有初始化地址的方法,创建对话框方法、动态更新对话框内容方法、为下拉框配置监听器方法、计算路径距离方法、发布导航消息方法、获得sd卡路径方法,调用GPS方法、获得位置方法、初始化店名、区名列表方法。位置改变触发方法。导航的起点终点设置在此类中完成。用不同的state值表示按了不同的RadioButton,就是主界面的控制。
Mc_DBUtil:SQLite数据库的创建,注意数据库信息放入data/data/包名下面。正如sharedPerence中所提及的查看file Explore可以查看数据。对数据库的增删关闭操作。类中有初始化数据方法,通过sql语句获取城市名列表、获取区名列表、获取店名列表、获取确定了的店名列表、获取店名、所有地址的经纬度列表。
McADDressInfo:主要存放麦当劳店经纬度信息,列表信息等。
McAdView:麦当劳广告界面继承view 类,使用图片数组,利用线程实现图片的更新,这里就放了3张图片。如上机中曾分析的例子Handler利用线程控制图片的更新展示。最主要的是将代码作为了main.xml中的元素使得主界面中能够出现广告图片。
McConstant:存放一些常数如:MapView的尺寸信息、边界宽度、Toast消息编号等。
主要代码分析:
BNavigatorActivity.java的地图界面创建主要依靠以下代码:
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
//创建NmapView
if (Build.VERSION.SDK_INT < 14) {
BaiduNaviManager.getInstance().destroyNMapView();
}
MapGLSurfaceView nMapView = BaiduNaviManager.getInstance().createNMapView(this);
//创建导航视图
View navigatorView = BNavigator.getInstance().init(BNavigatorActivity.this, getIntent().getExtras(), nMapView);
//填充视图
setContentView(navigatorView);
BNavigator.getInstance().setListener(mBNavigatorListener);
BNavigator.getInstance().startNav();
// 初始化TTS. 开发者也可以使用独立TTS模块,不用使用导航SDK提供的TTS
BNTTSPlayer.initPlayer();
//设置TTS播放回调
BNavigatorTTSPlayer.setTTSPlayerListener(new IBNTTSPlayerListener() {
}
}

此程序的数据都由以上代码存储实现。
1.从数据库中读取内容的时序图:

2.根据用户输入地点查询地图时序图:


主界面的显示主要依靠main.xml以及MainActivity的控制,主界面所需的图片拷贝到工程的res文件夹下的drawable文件夹下。
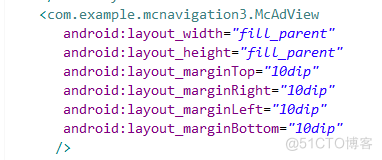
界面下方的图片作为麦当劳导航的广告部分,其显示主要依靠以下代码:
Main.xml中:

正如此段代码所写此部分要结合McAdView这个类
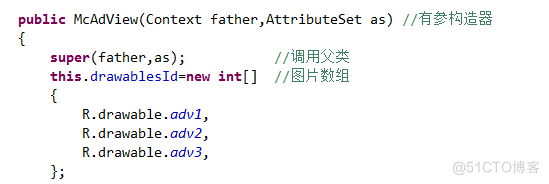
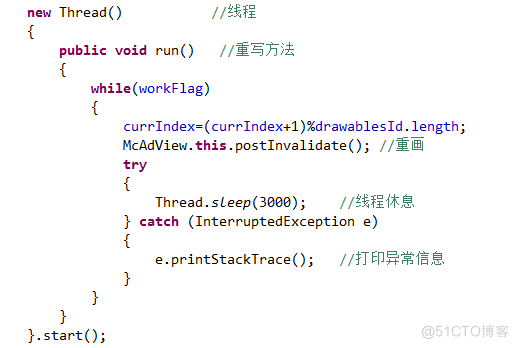
此部分图片的动态主要依赖图片数组以及线程控制。数组用于存放与麦当劳有关的3张图片,重写线程中的run()方法实现图片的切换显示,定切换周期。实现代码如下:
数组存储图片代码:

调用线程代码:

图片的动态显示即图片的重画,这段代码的作用是每隔3000ms重画一张图片,从而动态地显示图片起到做广告的作用。并依据图片的张数循环显示所有图片。
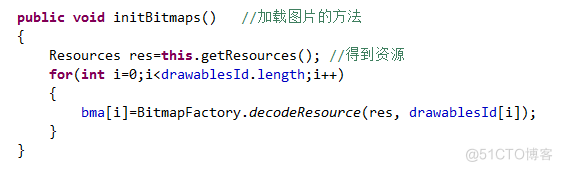
界面广告区域加载图片的方法代码如下:


还可以选择其余两个按钮,自己填写按钮是自己填写目的地地址;点最近查询按钮可以选择距离找出此距离内最近的目的地。此程序的起点是手机GPS检测到的你所在的地点的经纬度。b.选好目的地后,点击右上角的三角按钮进入地图界面:


导航过程中有语音提示,告诉你行驶路线距离等C.从地图界面回到主界面按返回按钮如下图所示:

还有“导航结束”的语音提示。这个测试属于黑盒测试。
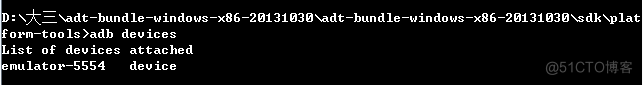
在其中输入:
adb devices测试连接情况如图:

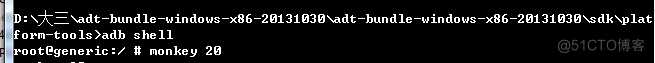
先输入adb shell:

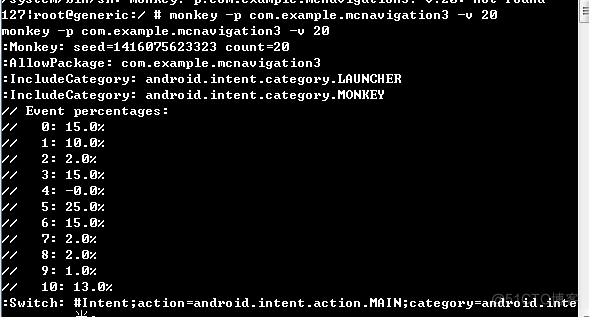
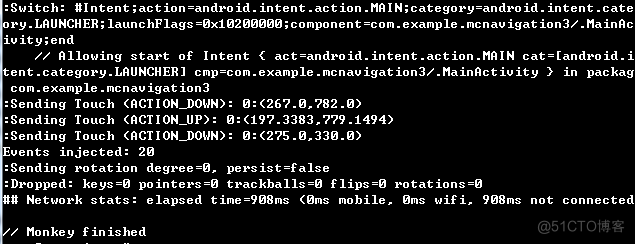
再输入 monkey -p com.example.mcnavigation3 -v 20
此命令的作用为启动指定的应用程序,并向其发送20个伪随机事件。运行结果如下:


六、程序的不足与改进:
1.程序的不足:我参照杨帆同学的代码进行改进但是没能实现欢迎界面跳转到导航界面,据我分析是A A的掌握有所欠缺,没能很好地运用,地图的显示也有所欠缺,无法显示店名只能显示店附近的地名或饭店。
2改进的可能性:
总结:我还需要对百度导航进一步了解,了解其中组件如何设置实现,百度地图设计与调用这一块知识还是比较模糊的,在同学的帮助下,我顺利地实现了麦当劳导航,在不明白的时候一定要与同学或经验人士多多探讨,这也加快了对程序的理解,防止走错路。这一实训让我对安卓程序有了进一步的了解。也了解了安卓的基本设计思路,弄清了安卓程序的结构。
