七.Vue-router
1、什么是vue-router
vue-router是vue.js官方路由管理器。vue的单页应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
传统页面切换是用超链接a标签进行切换。但vue里是用路由,因为我们用Vue做的都是单页应用,就相当于只有一个主的index.html页面,所以你写的<a></a>标签是不起作用的,你必须使用vue-router来进行管理。
2、 安装vue-router
vue-router是一个插件包,所以我们还是需要用npm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。npm install vue-router --save-dev 如果你安装很慢,也可以用cnpm进行安装,如果你在使用vue-cli中已经选择安装了vue-router,那这里不需要重复安装了。
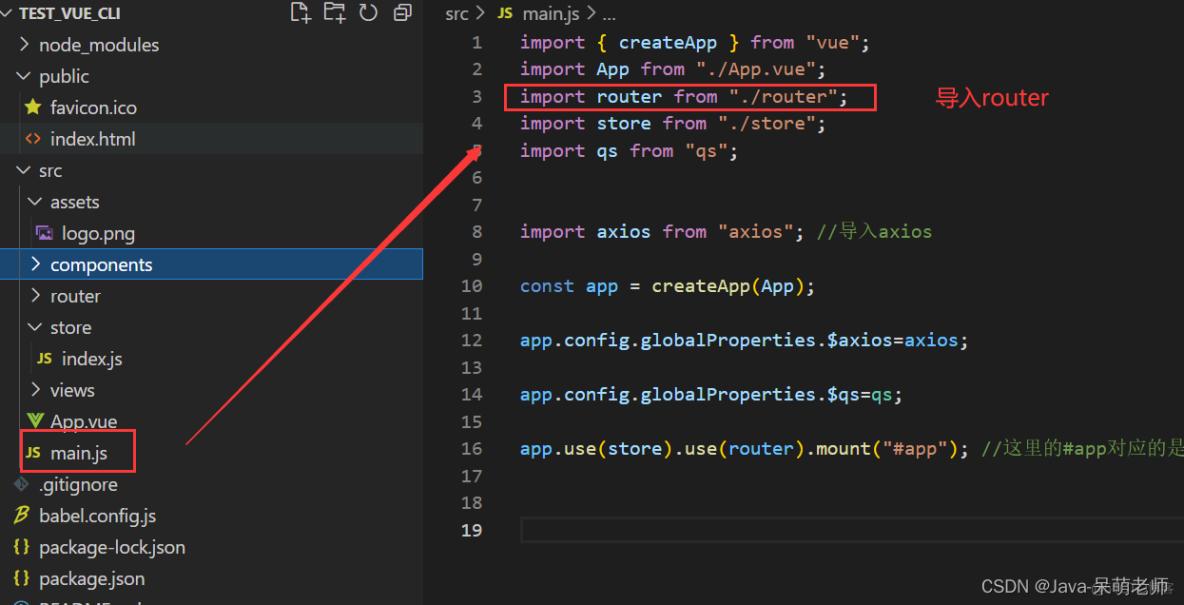
3、在 main.js中引入

4、vue-router的使用
4.1 给组件或页面定义路由
4.2 路由跳转的方式
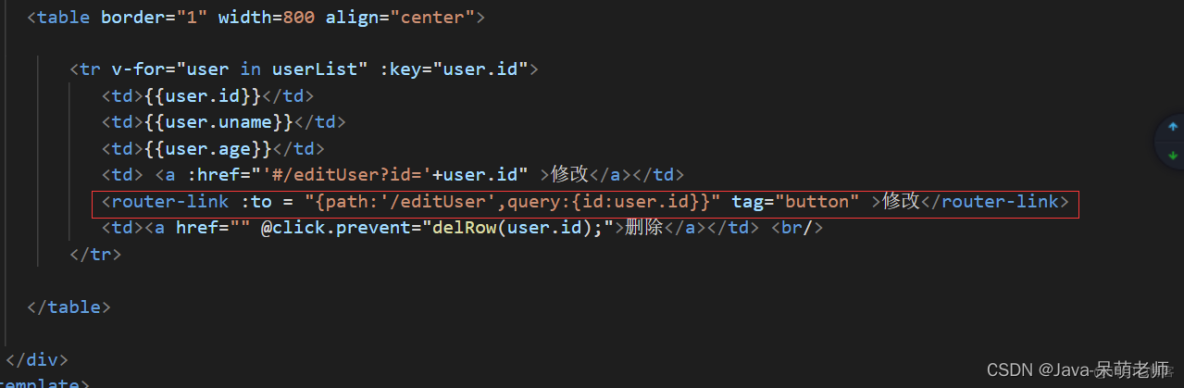
方式1:
<router-link to="{path:'/editUser',query:{id:user.id}}"></router-link>

接收参数:
接收的页面中的vue对象中: this.$route.query.id
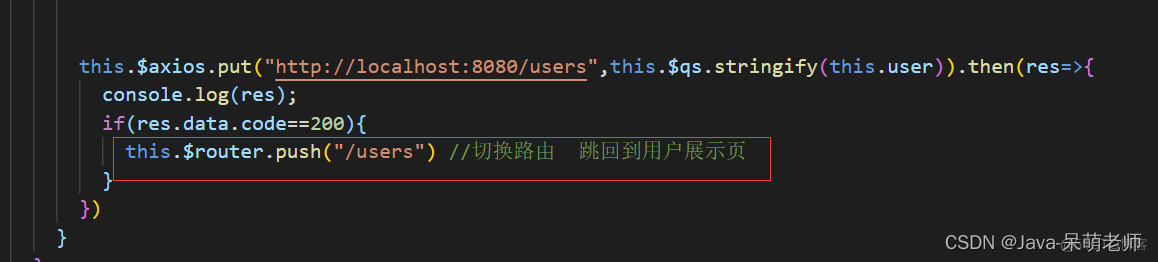
方式2:
this.$router.push({path:'/users'})

完整案例:
创建News.vue组件
<template> <div> 这是新闻列表页 <li v-for="news in newsList" :key="news.id"> <router-link :to="{path:'/newsInfo',query:{id:news.id}}"> {{news.title}}</router-link> </li> </div></template><script>export default { name: "News", data:function(){ return { newsList:[ { id:"1", title:"新闻1", content:"新闻1的内容" }, { id:"2", title:"新闻2", content:"新闻2的内容" } ] } }}</script>
创建NewsInfo.vue组件
<template> <div> {{news.content}} </div></template><script>export default{ name:"NewsInfo", data(){ return { news:{ id:"", title:"", content:"" } } }, mounted(){ //获取传过来的参数id this.news.id= this.$route.query.id var newsList=[ { id:"1", title:"新闻1", content:"新闻1的内容" }, { id:"2", title:"新闻2", content:"新闻2的内容" } ] var index = newsList.findIndex( item => { if(this.news.id == item.id){ return true; } }); this.news=newsList[index] }}</script>
设置路由:
import { createRouter, createWebHashHistory } from "vue-router";//import Home from "../views/Home.vue";const routes = [ { path:"/", name:"News", component:()=>import("../views/News.vue") }, { path:"/newsInfo", name:"NewsInfo", component:()=>import("../views/NewsInfo.vue") } ];const router = createRouter({ history: createWebHashHistory(), routes,});export default router;
设置App.vue主组件
<template> <div> <!-- <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> --> <!-- 展示当前路径对应的组件内容 --> <router-view /> </div> </template><style lang="scss">#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50;}#nav { padding: 30px; a { font-weight: bold; color: #2c3e50; &.router-link-exact-active { color: #42b983; } }}</style>
4.3 a和router-link的区别
a标签
点击a标签从当前页面跳转到另一个页面通过a标签跳转,页面就会重新加载,相当于重新打开了一个网页
router-link
通过router-link进行跳转不会跳转到新的页面,不会重新渲染,它会选择路由所指的组件进行渲染
总结
通过a标签和router-link对比,router-link避免了重复渲染,不像a标签一样需要重新渲染减少了DOM性能的损耗
