
本指南将引导您完成使用 Spring 创建和提交 Web 表单的过程。
您将构建什么
在本指南中,您将构建一个 Web 表单,可通过以下 URL 访问该表单:http://localhost:8080/greeting
在浏览器中查看此页面将显示表单。您可以通过填充 和 表单字段来提交问候语。提交表单时,将显示结果页面。idcontent
你需要什么
- 约15分钟
- 最喜欢的文本编辑器或 IDE
- JDK 11或以后
- 格拉德尔 4+或梅文 3.2+
- 您也可以将代码直接导入到 IDE 中:
- 弹簧工具套件 (STS)
- 智能理念
- VSCode
如何完成本指南
像大多数春天一样入门指南,您可以从头开始并完成每个步骤,也可以绕过您已经熟悉的基本设置步骤。无论哪种方式,您最终都会得到工作代码。
要从头开始,请继续从 Spring 初始化开始.
要跳过基础知识,请执行以下操作:
- 下载并解压缩本指南的源存储库,或使用吉特:git clone https://github.com/spring-guides/gs-handling-form-submission.git
- 光盘成gs-handling-form-submission/initial
- 跳转到创建 Web 控制器.
完成后,您可以根据 中的代码检查结果。gs-handling-form-submission/complete
从 Spring 初始化开始
你可以使用这个预初始化项目,然后单击生成以下载 ZIP 文件。此项目配置为适合本教程中的示例。
手动初始化项目:
如果您的 IDE 集成了 Spring Initializr,则可以从 IDE 完成此过程。
您也可以从 Github 分叉项目,然后在 IDE 或其他编辑器中打开它。
创建 Web 控制器
在Spring构建网站的方法中,HTTP请求由控制器处理。这些组件很容易通过@Controller注解。下面的清单 (from ) 通过返回 的名称来处理 GET 请求GreetingControllersrc/main/java/com/example/handlingformsubmission/GreetingController.java/greetingView(在本例中为 )。以下人员负责呈现 HTML 内容:greetingView
package com.example.handlingformsubmission;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.ModelAttribute;import org.springframework.web.bind.annotation.PostMapping;@Controllerpublic class GreetingController { @GetMapping("/greeting") public String greetingForm(Model model) { model.addAttribute("greeting", new Greeting()); return "greeting"; } @PostMapping("/greeting") public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) { model.addAttribute("greeting", greeting); return "result"; }}这个控制器简洁明了,但还有很多事情要做。本节的其余部分将逐步分析它。
映射注释允许您将 HTTP 请求映射到特定的控制器方法。此控制器中的两个方法都映射到 。您可以使用 (默认情况下,它映射所有 HTTP 操作,例如 、 等)。但是,在这种情况下,该方法专门映射到 ,而映射到 。此映射允许控制器区分对终结点的请求。/greeting@RequestMappingGETPOSTgreetingForm()GET@GetMappinggreetingSubmit()POST@PostMapping/greeting
该方法使用greetingForm()Model对象以向视图样板公开新内容。以下代码 (from ) 中的对象包含与视图中的表单字段对应的字段,例如 和,用于从表单中捕获信息:GreetingGreetingsrc/main/java/com/example/handlingformsubmission/Greeting.javaidcontentgreeting
package com.example.handlingformsubmission;public class Greeting { private long id; private String content; public long getId() { return id; } public void setId(long id) { this.id = id; } public String getContent() { return content; } public void setContent(String content) { this.content = content; }}方法主体的实现依赖于视图技术,通过将视图名称 () 转换为要呈现的模板来执行 HTML 的服务器端呈现。在这种情况下,我们使用greeting百里香叶,用于分析模板并计算各种模板表达式以呈现表单。以下清单(来自 )显示了模板:greeting.htmlsrc/main/resources/templates/greeting.htmlgreeting
<!DOCTYPE HTML><html xmlns:th="https://www.thymeleaf.org"><head> <title>Getting Started: Handling Form Submission</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /></head><body> <h1>Form</h1> <form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post"> <p>Id: <input type="text" th:field="*{id}" /></p> <p>Message: <input type="text" th:field="*{content}" /></p> <p><input type="submit" value="Submit" /> <input type="reset" value="Reset" /></p> </form></body></html>表达式将表单定向到 POST 到端点,而表达式声明用于收集表单数据的模型对象。用 和 th:field=“ 表示的两个表单字段对应于对象中的字段。th:action="@{/greeting}"/greetingth:object="${greeting}"th:field="{id}"{content}"Greeting
这包括用于呈现窗体的控制器、模型和视图。现在,我们可以查看提交表单的过程。如前所述,表单使用调用提交到终结点。该方法接收由窗体填充的对象。是 ,因此它绑定到传入的表单内容。此外,可以通过按名称引用提交的数据(默认情况下,方法是方法参数的名称,因此在本例中)在视图中呈现。在表达式中呈现。同样,在表达式中呈现。以下清单(来自 )显示了结果模板:/greetingPOSTgreetingSubmit()GreetingGreeting@ModelAttributeresultgreetingid<p th:text="'id: ' + ${greeting.id}" />content<p th:text="'content: ' + ${greeting.content}" />src/main/resources/templates/result.html
<!DOCTYPE HTML><html xmlns:th="https://www.thymeleaf.org"><head> <title>Getting Started: Handling Form Submission</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /></head><body> <h1>Result</h1> <p th:text="'id: ' + ${greeting.id}" /> <p th:text="'content: ' + ${greeting.content}" /> <a href="/greeting">Submit another message</a></body></html>为清楚起见,此示例使用两个单独的视图模板来呈现表单和显示提交的数据。但是,您可以将单个视图用于这两种目的。
使应用程序可执行
尽管可以将此服务打包为传统的 WAR 文件以部署到外部应用程序服务器,但更简单的方法是创建独立应用程序。您将所有内容打包到一个可执行的 JAR 文件中,该文件由一个很好的旧 Java 方法驱动。在此过程中,您使用 Spring 的支持将 Tomcat servlet 容器嵌入为 HTTP 运行时,而不是部署到外部实例。以下清单(来自 )显示了应用程序类:main()src/main/java/com/example/handlingformsubmission/HandlingFormSubmissionApplication.java
package com.example.handlingformsubmission;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplicationpublic class HandlingFormSubmissionApplication { public static void main(String[] args) { SpringApplication.run(HandlingFormSubmissionApplication.class, args); }}@SpringBootApplication是一个方便的注释,它添加了以下所有内容:
- @Configuration:将类标记为应用程序上下文的 Bean 定义源。
- @EnableAutoConfiguration:告诉 Spring 引导根据类路径设置、其他 bean 和各种属性设置开始添加 bean。例如,如果 在类路径上,则此注释会将应用程序标记为 Web 应用程序并激活关键行为,例如设置 .spring-webmvcDispatcherServlet
- @ComponentScan:告诉 Spring 在包中查找其他组件、配置和服务,让它找到控制器。com/example
该方法使用 Spring Boot 的方法启动应用程序。您是否注意到没有一行 XML?也没有文件。此 Web 应用程序是 100% 纯 Java,您无需处理配置任何管道或基础结构。main()SpringApplication.run()web.xml
构建可执行的 JAR
您可以使用 Gradle 或 Maven 从命令行运行应用程序。您还可以构建一个包含所有必需依赖项、类和资源的可执行 JAR 文件并运行该文件。通过构建可执行 jar,可以轻松地在整个开发生命周期中跨不同环境等将服务作为应用程序进行交付、版本控制和部署。
如果使用 Gradle,则可以使用 .或者,您可以使用 JAR 文件生成 JAR 文件,然后运行该文件,如下所示:./gradlew bootRun./gradlew build
java -jar build/libs/gs-handling-form-submission-0.1.0.jar如果使用 Maven,则可以使用 运行应用程序。或者,您可以使用 JAR 文件生成 JAR 文件,然后运行该文件,如下所示:./mvnw spring-boot:run./mvnw clean package
java -jar target/gs-handling-form-submission-0.1.0.jar此处描述的步骤将创建一个可运行的 JAR。你也可以构建经典 WAR 文件.
将显示日志记录输出。该服务应在几秒钟内启动并运行。
测试服务
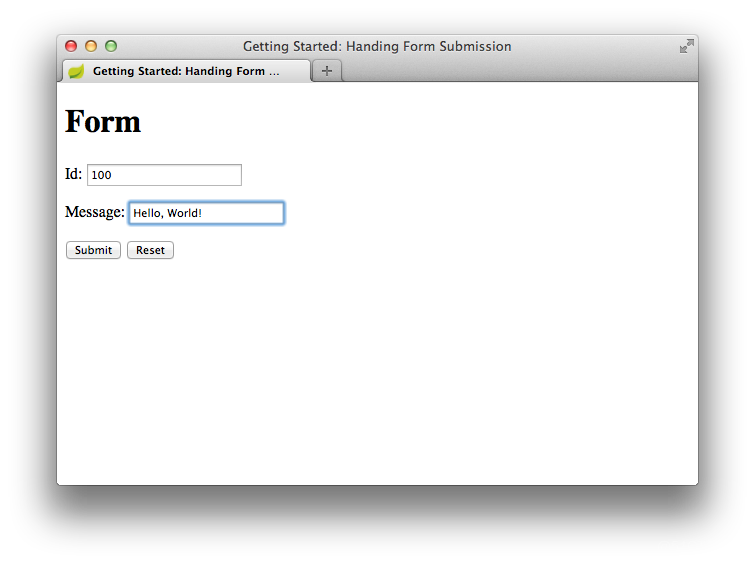
现在网站正在运行,请访问http://localhost:8080/greeting,您可以在其中看到以下表单:

提交 ID 和消息以查看结果:
总结
祝贺!您刚刚使用Spring创建和提交表单。
