六 前端工程化vue-cli
Vue是渐近式框架,你可以用它一个功能,也可以用全家桶。前面的章节中,我们是在html中引入vue.js,只用它核心的数据绑定功能。但基于vue的扩展还有很多,比如vueRouter,axios,elementUI等。vue-cli,它是一个专门为单页面应用快速搭建繁杂的Vue脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。也就是:Vue cli = Vue + 一堆的js插件Vue CLI 4.5以下,对应的是Vue2Vue CLI 4.5及以上,对应的是Vue3,创建项目的时候可以选择Vue2利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。(安装了node.js才有npm ,才能安装vue-cli)1.环境安装
1.1安装Node.js
可以在官网下载(https://nodejs.org/en/download/) 或者找呆萌老师获取。

注意:最新版本不支持win7系统,win7系统需要下载之前的版本,比如14之前的,下载地址:https://nodejs.org/dist/
安装步骤很简单,一直点击下一步就可以,中间有一个安装目录,需要修改的可以改一下。

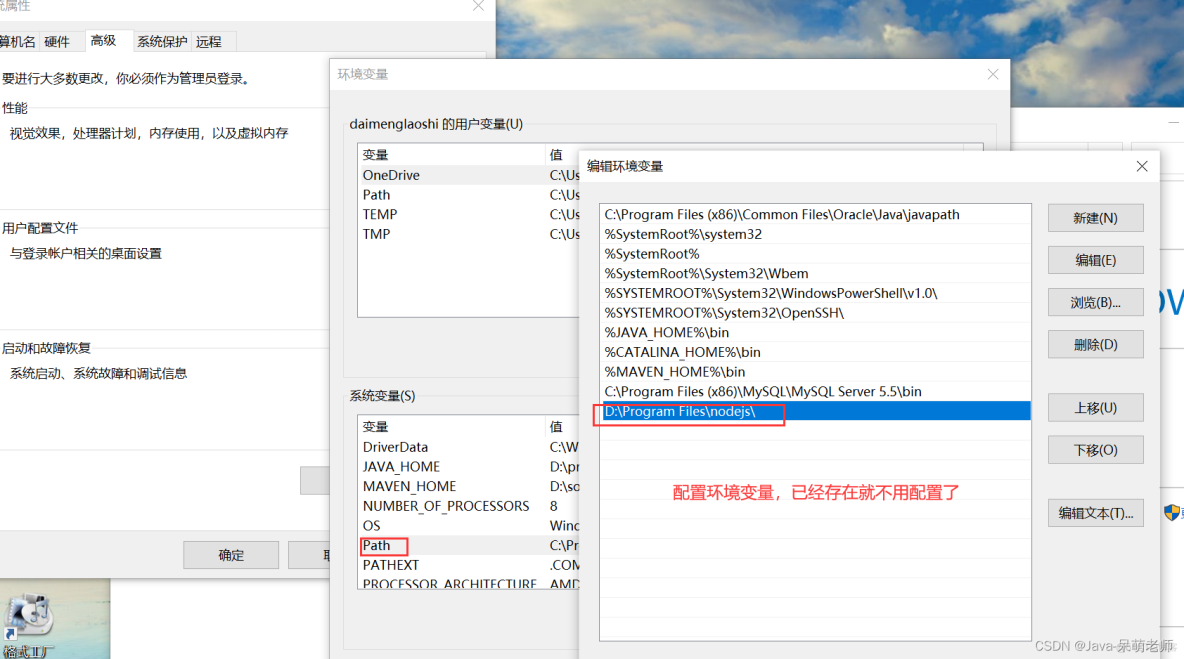
配置一下Node.js环境变量:

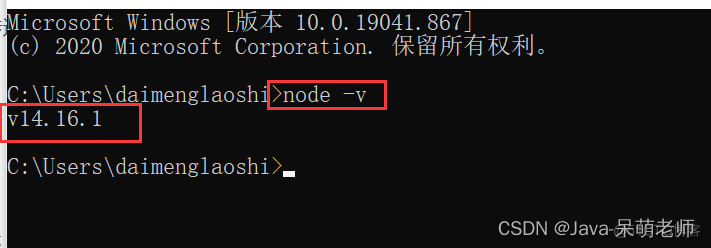
测试:
cmd中输入命令 node -v 出现版本号代表配置成功.

1.2 安装npm
由于Node.js已经集成了npm,所以安装完Node.js,npm也一并安装好了。
在cmd终端输入命令npm -v ,出现版本号代表成功

1.3 安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待

查看是否安装成功,出现版本信息代表成功

安装成功以后,之后 npm install 命令都可以更改为 cnpm install
1.4 安装脚手架Vue Cli
关于版本:
Vue CLI 3.0后的包名称由 vue-cli 改成了 @vue/cli。 所以3.0前后的版本安装方式不同。3.0之前的版本安装方式:
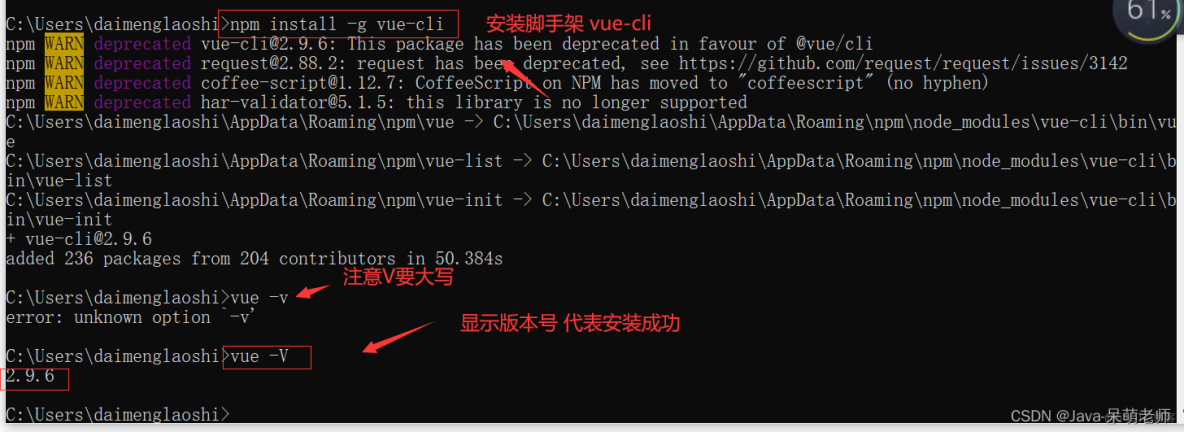
输入命令 npm install -g vue-cli 或者 cnpm install -g vue-cli-g :代表全局安装3.0之后的版本安装方式:
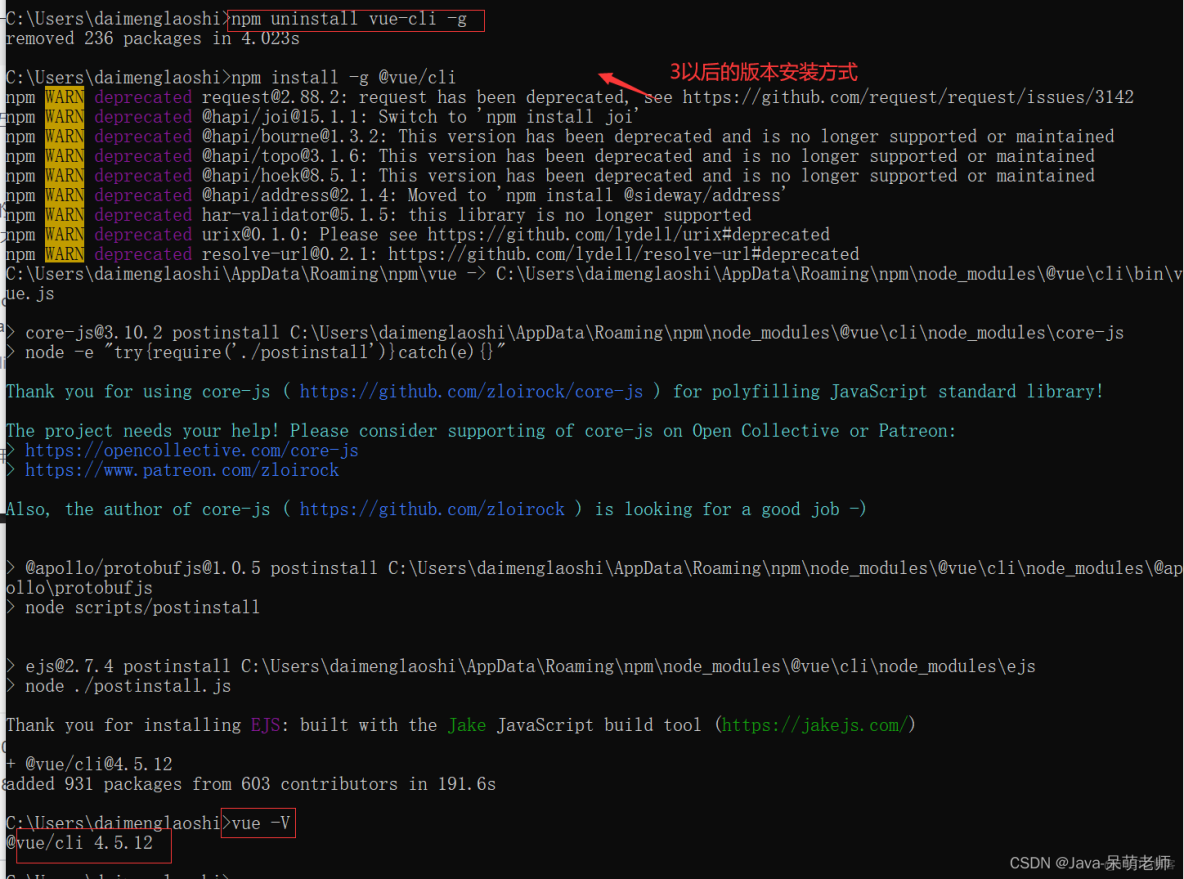
输入命令 npm install -g @vue/cli或者 cnpm install -g @vue/cli另外要注意:
默认npm全局安装的文件将会保存到 C:\Users\计算机名\AppData\Roaming\npm下,所以,安装好node后,可以重新设置一下node_global和node_cache的目录,win10中可以不设置,系统自己会配置环境变量,但win7中不会自动配置环境变量,为了方便找到你安装的文件,最好设置一下。设置方式:
在node安装目录下创建node_global和node_cache文件夹:

然后cmd中输入命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"并配置一下环境变量
安装3.0之前的版本:

安装3.0之后的额版本:
将之前安装过的旧版本卸载掉

安装最新的版本

2.创建第一个脚手架项目。
2.1创建项目
vue-cli 3.0 以后项目创建命令:
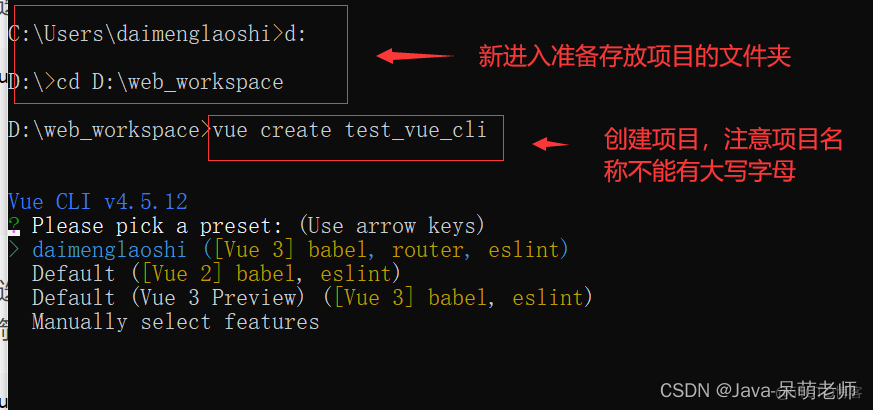
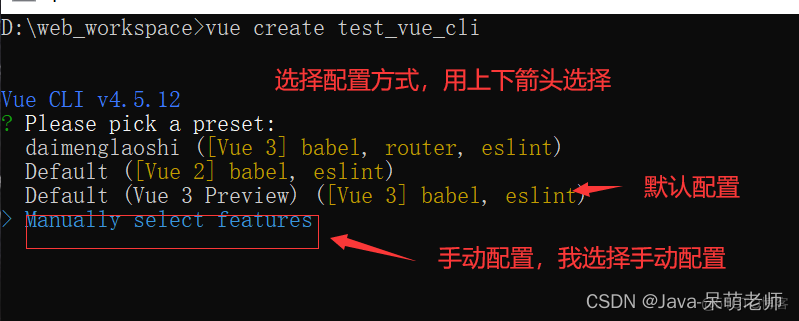
vue create vue项目名
下一步,选择配置方式

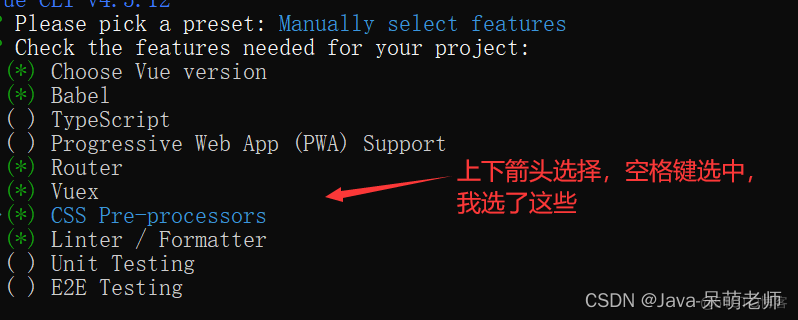
下一步,选择插件安装通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。根据需要选择

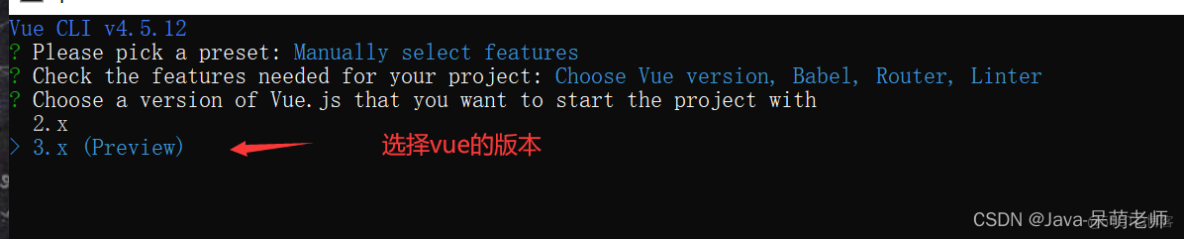
下一步,选择vue.js版本

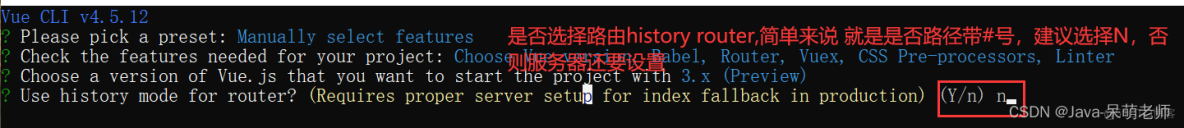
下一步,选择Vue-Router实现方式

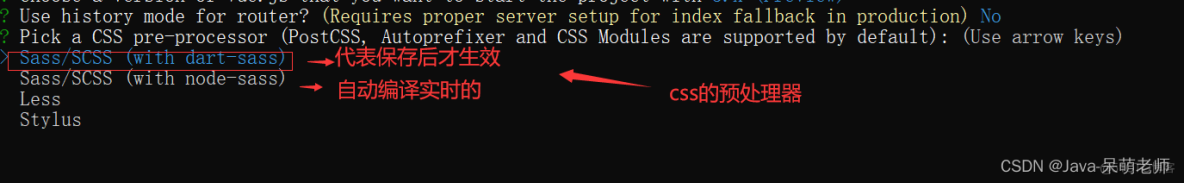
下一步,选择css的预处理器

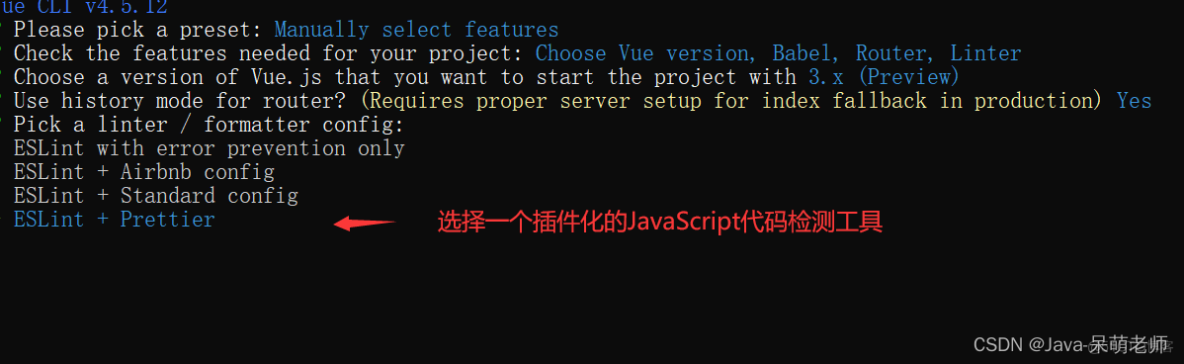
下一步,一个插件化的javascript代码检测工具

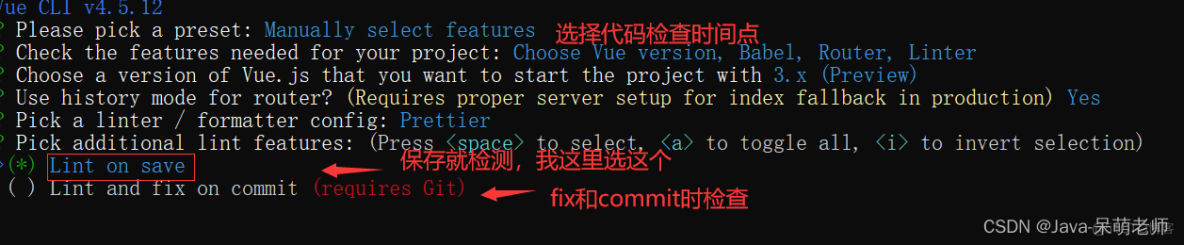
下一步,选择代码检测规则

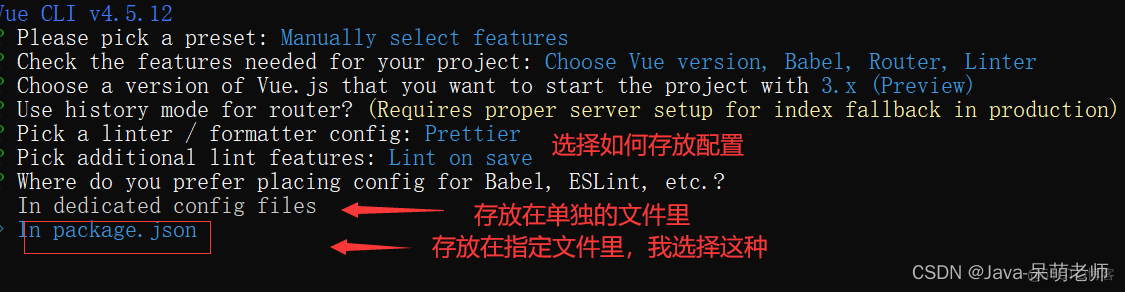
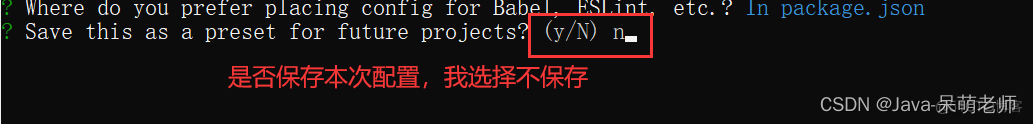
下一步,选择如何存放配置

下一步,是否保存当前配置

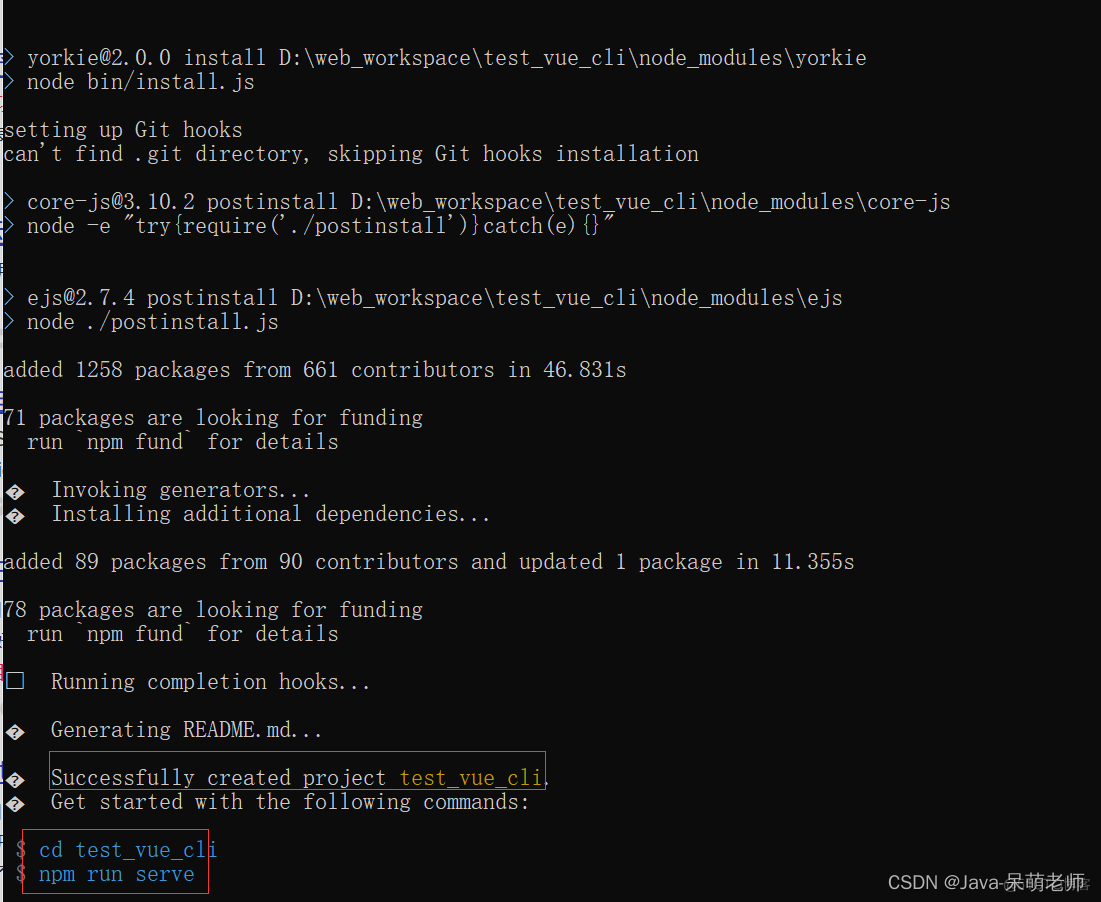
下一步,按回车后开始构建项目,可以看到成功信息

2.2启动服务
启动服务有两种方式。
方式1: 命令的方式
进入项目所在文件夹,输入命令 npm run serve

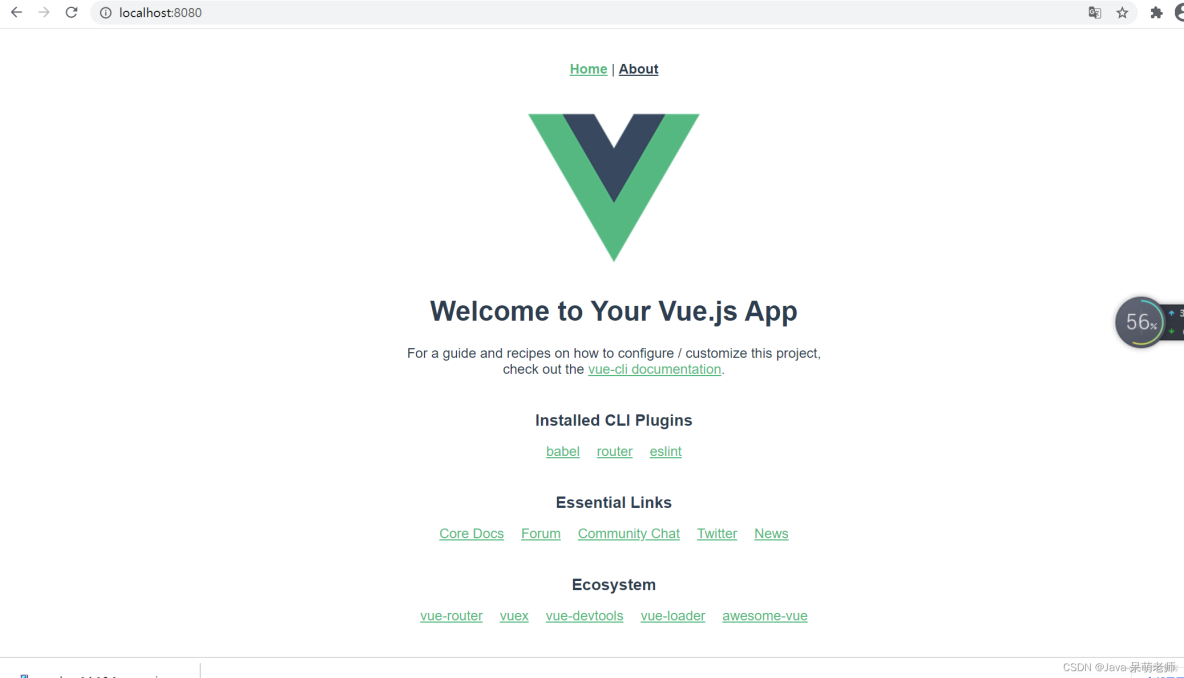
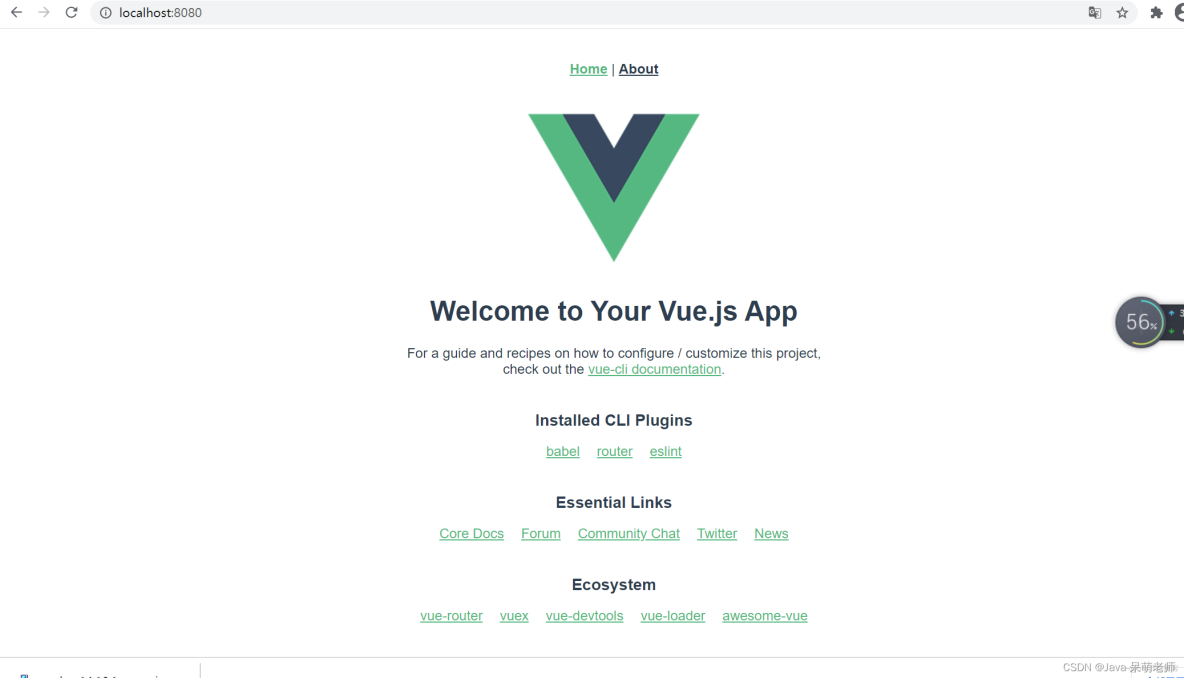
测试:
浏览器输入:
http://localhost:8080/

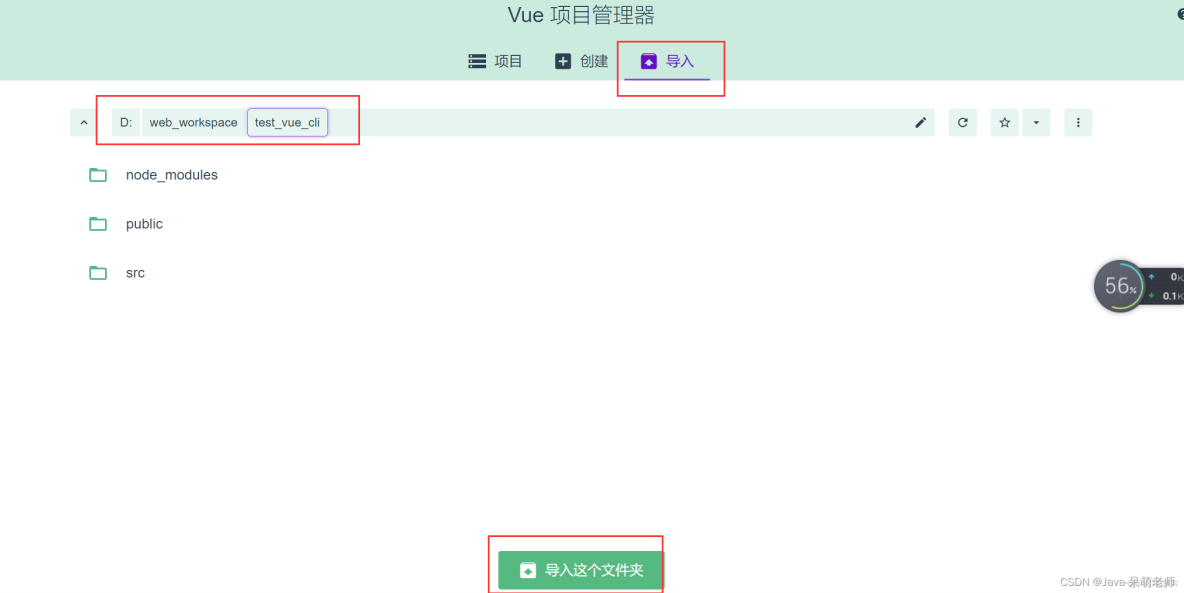
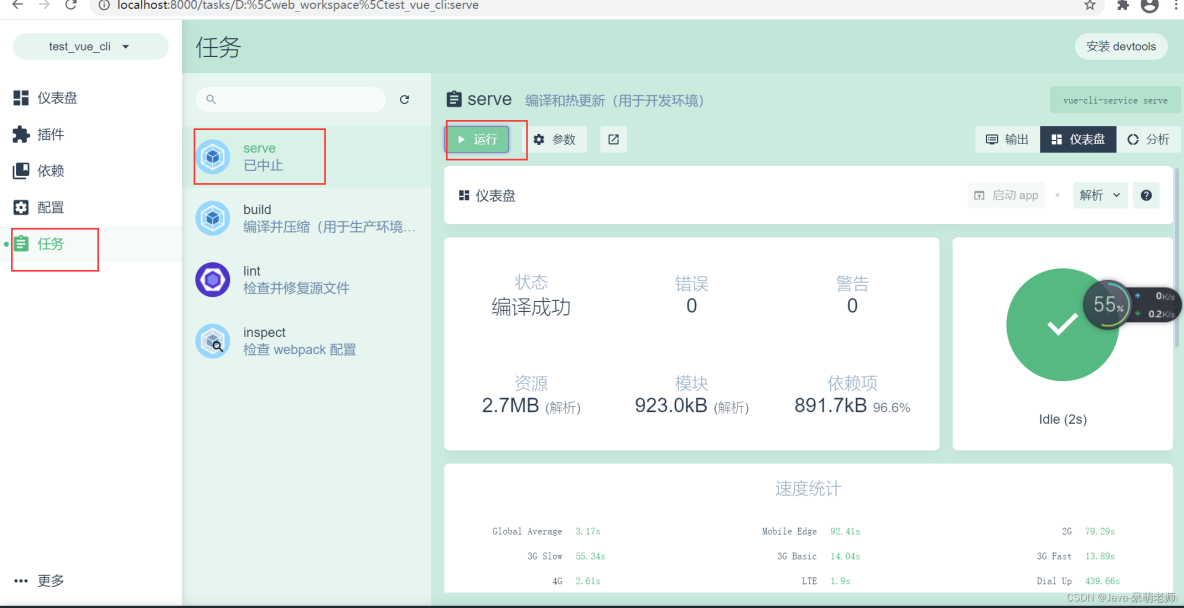
方式2:



任务中, 点击运行,启动项目

访问页面:

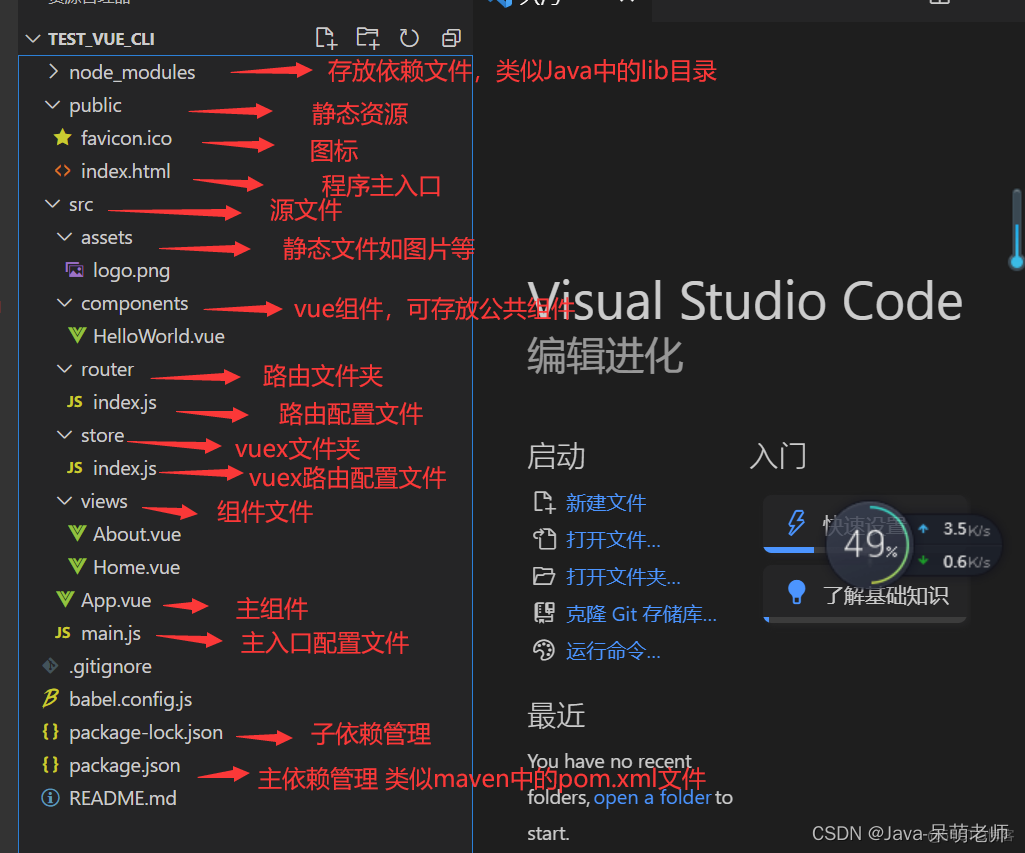
2.3 项目结构目录
在自己的开发软件里打开创建出来的项目,我这里用vscode打开,打开方式是, 文件–>打开文件夹–>选择之前创建的vue项目文件夹。
打开的项目结构如下:

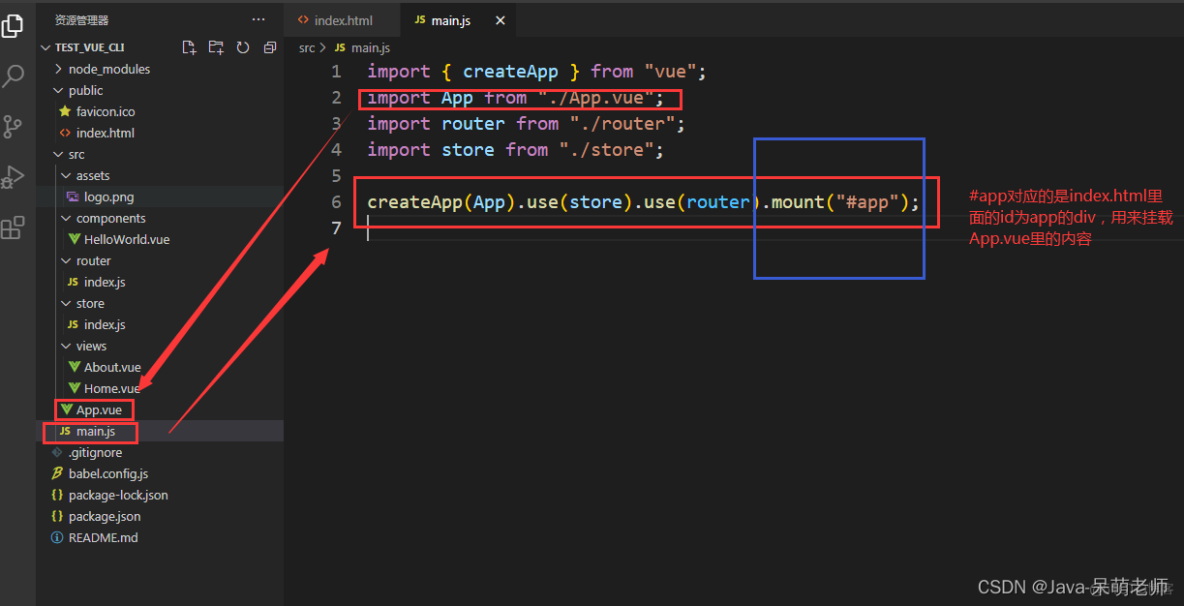
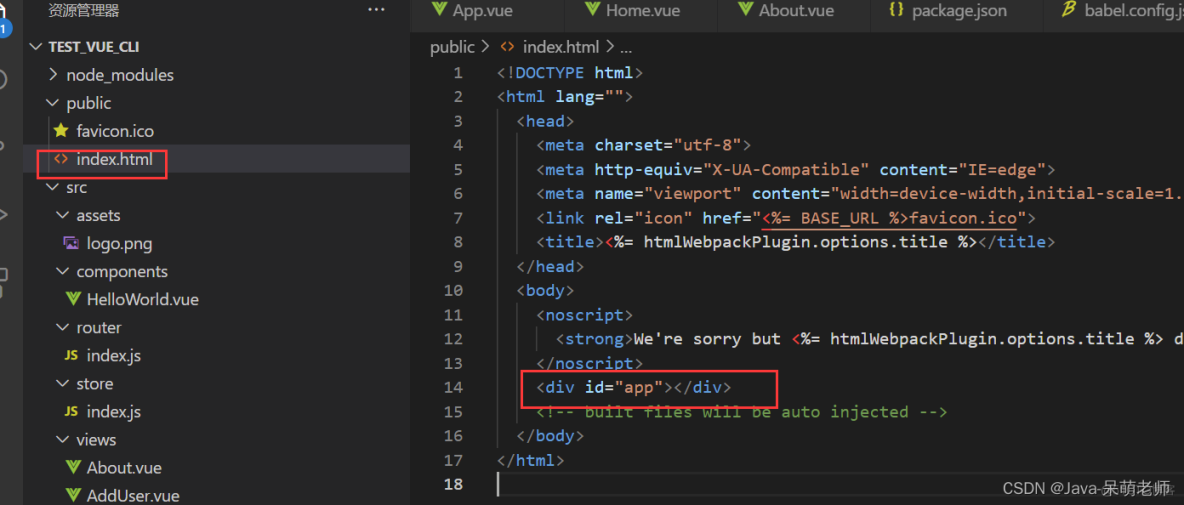
2.4 main.js、App.vue、index.html关系
index.html—主页,项目入口
App.vue—根组件
main.js—入口文件
App.vue是个组件,通过export default 导出组件的名称为App
然后在main.js中,通过import App from './App’导入该组件


运行入口文件main.js以后会新建一个Vue实例,在Vue实例中,通过mount(“#app”)告诉该实例要挂载的地方,即实例装载到index.html中的位置。而Vue实例中的内容就在App.vue中,也就是App.vue中的template里的内容会装载到index.html里的id="app"的div里面。
2.5关闭服务
在运行窗口下,按“Ctrl+C”,输入“y”,即可终止服务。
