基于Java+SpringBoot+vue+element实现前后端分离牙科诊所管理系统详细设计
文章目录
- 基于Java+SpringBoot+vue+element实现前后端分离牙科诊所管理系统详细设计
- 前言介绍:
- 系统设计:
- 功能截图:
- 数据设计:
- 代码实现:
- 论文参考:
前言介绍:
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。牙科诊所信息化管理平台,主要的模块包括首页、个人中心、医生管理、用户管理、病历信息管理、挂号信息管理、药品信息管理、器械信息管理、药单信息管理、器械单信息管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。 要想实现牙科诊所信息化管理平台的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集的信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。本系统的开发使获取牙科诊所信息化管理平台信息能够更加方便快捷,同时也使牙科诊所信息化管理平台管理信息变的更加系统化、有序化。系统界面较友好,易于操作。
系统设计:
本牙科诊所信息化管理平台采用Java技术,Mysql数据库开发,充分保证了系统稳定性、完整性。 牙科诊所信息化管理平台的设计与实现的设计思想如下:
1.操作简单方便、系统界面安全良好:简单明了的页面布局,方便查询牙科诊所信息化管理平台管理的相关信息。
2、即时可见:对牙科诊所信息化管理平台信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
3、功能的完善性:可以管理首页、个人中心、医生管理、用户管理、病历信息管理、挂号信息管理、药品信息管理、器械信息管理、药单信息管理、器械单信息管理模块的修改和维护操作。
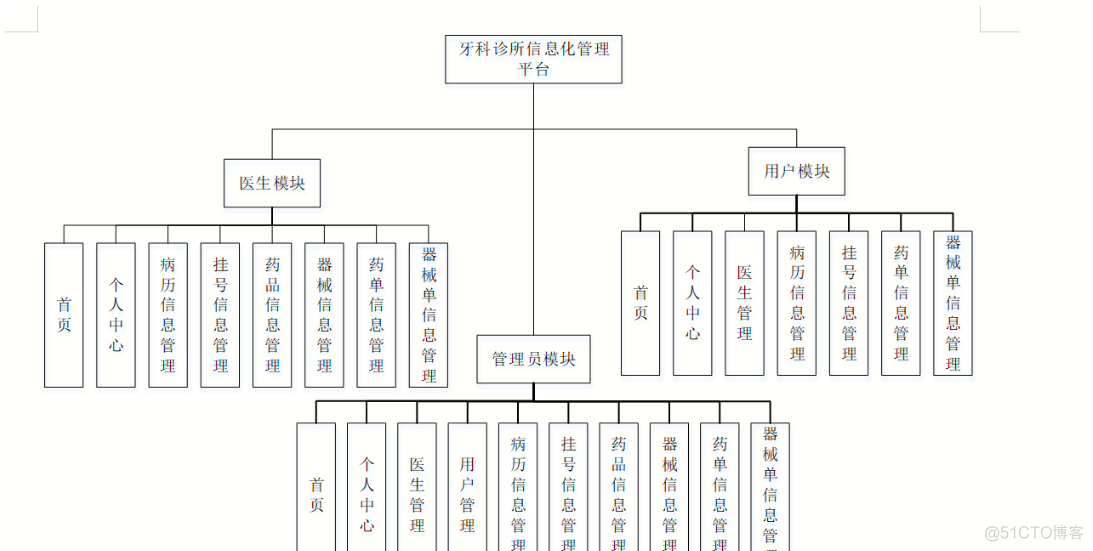
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。牙科诊所信息化管理平台的整体结构设计如图所示。

功能截图:
登录注册:管理员登录进入牙科诊所信息化管理平台之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、医生管理、用户管理、病历信息管理、挂号信息管理、药品信息管理、器械信息管理、药单信息管理、器械单信息管理等,并且还可以对其进行相应的操作管理

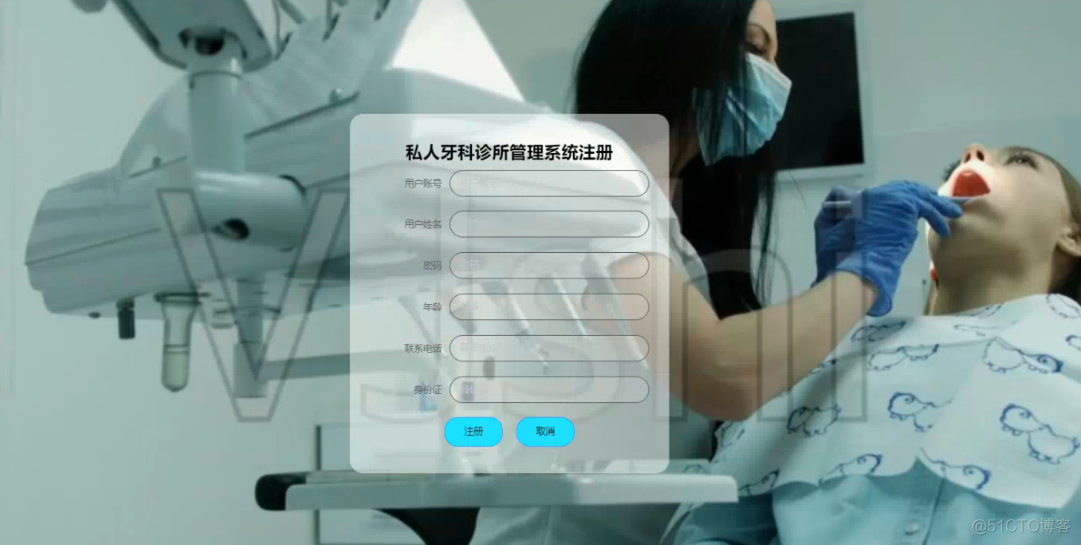
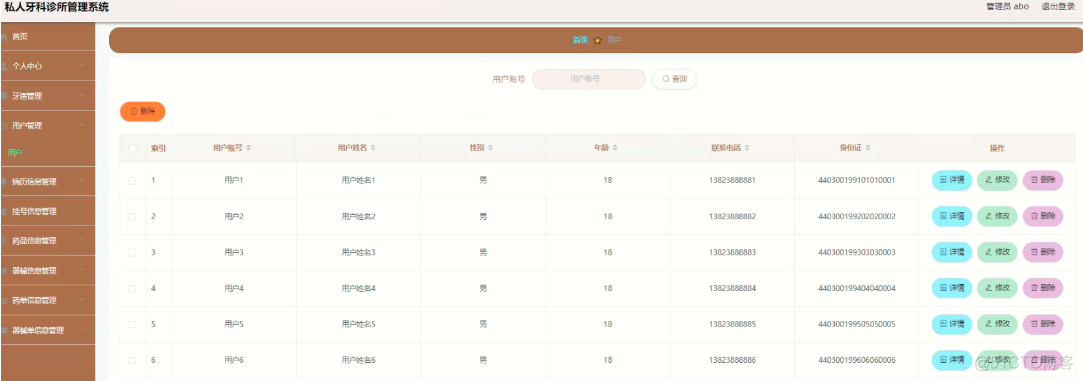
用户注册:在注册页面中通过填写用户账号、用户姓名、密码、年龄、联系电话、身份证等信息完成用户注册。用户登录进入牙科诊所信息化管理平台可以查看首页、个人中心、医生管理、病历信息管理、挂号信息管理、药单信息管理、器械单信息管理等信息进行详细操作

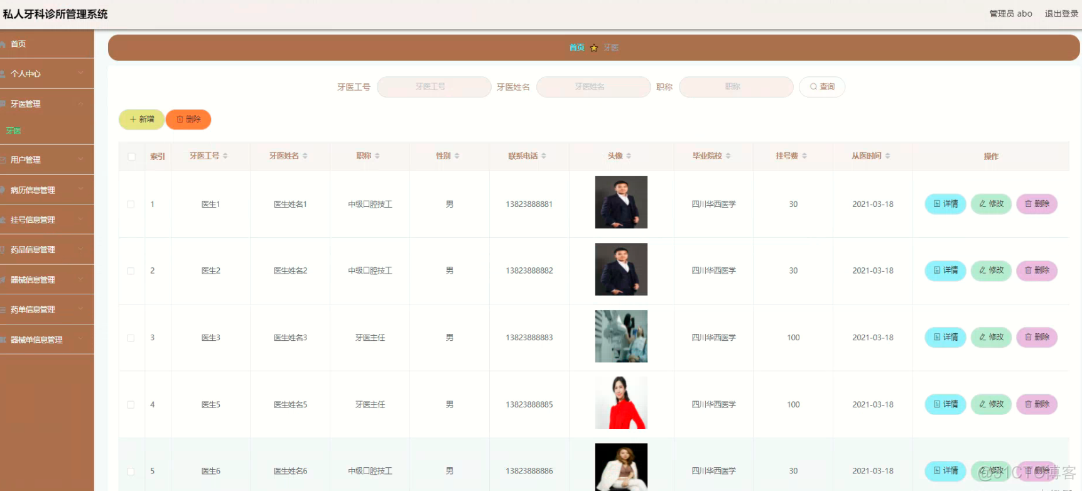
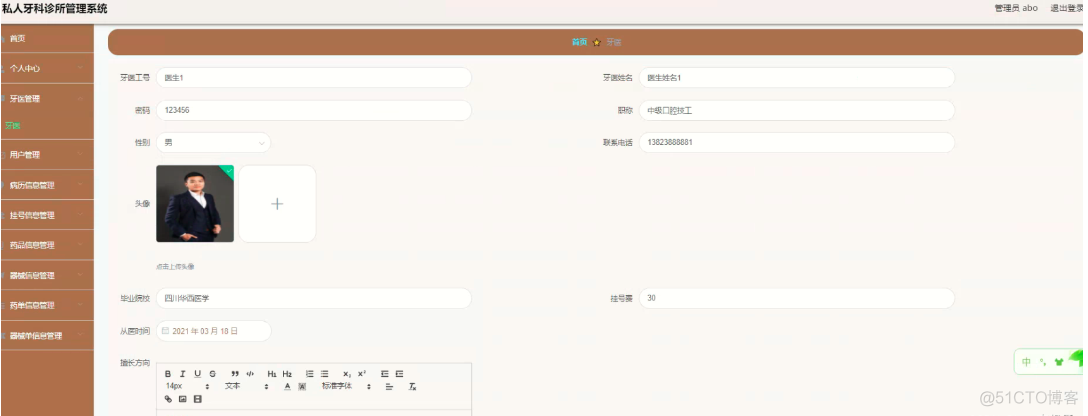
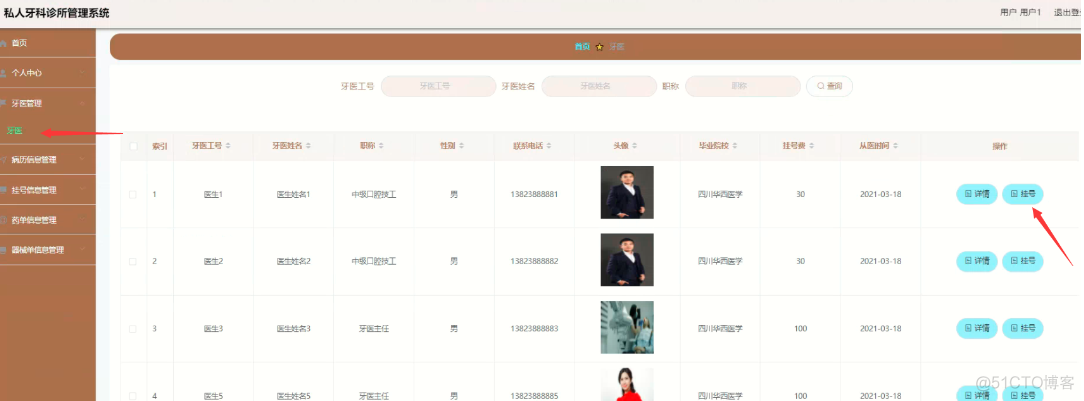
牙医管理:管理员可以查看修改删除牙医信息,牙医可以修改自己的个人信息、普通用户可以查看和挂号。

在医生管理页面中可以对索引、医生工号、医生姓名、职称、性别、联系电话、头像、毕业院校、挂号费、从医时间等信息进行详情,修改或删除等操作

用户管理:

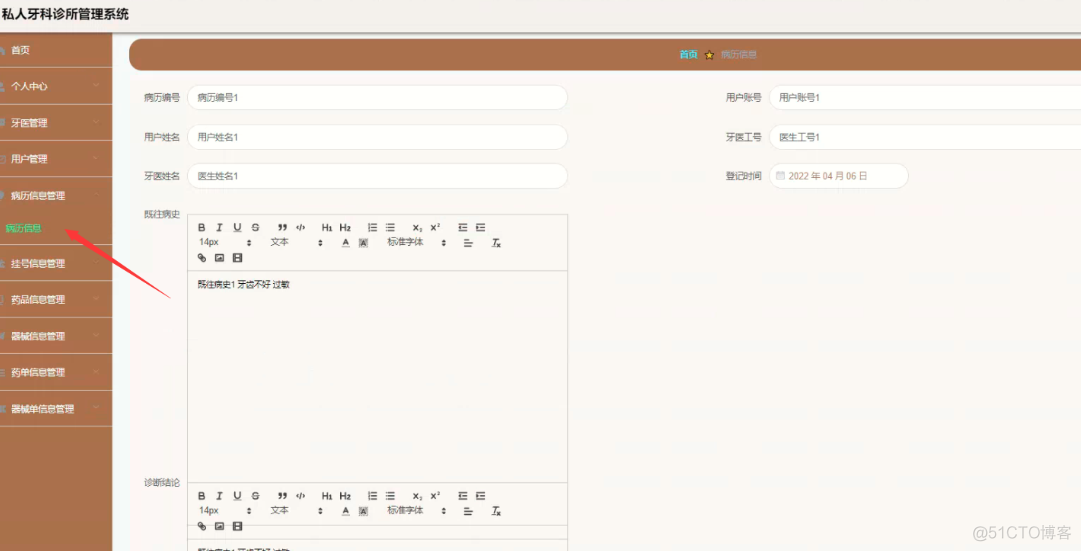
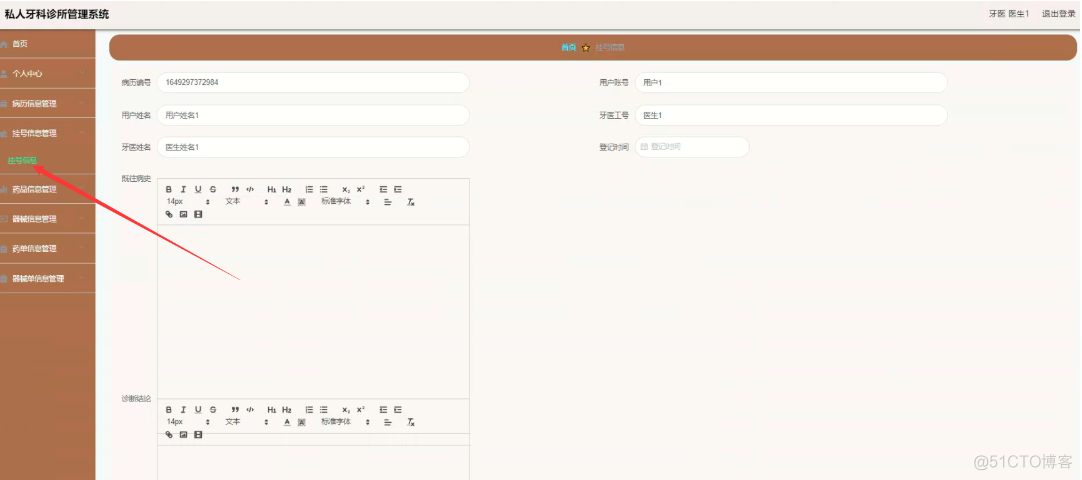
病例管理:用户挂号以后医生可以添加和查看病例信息等

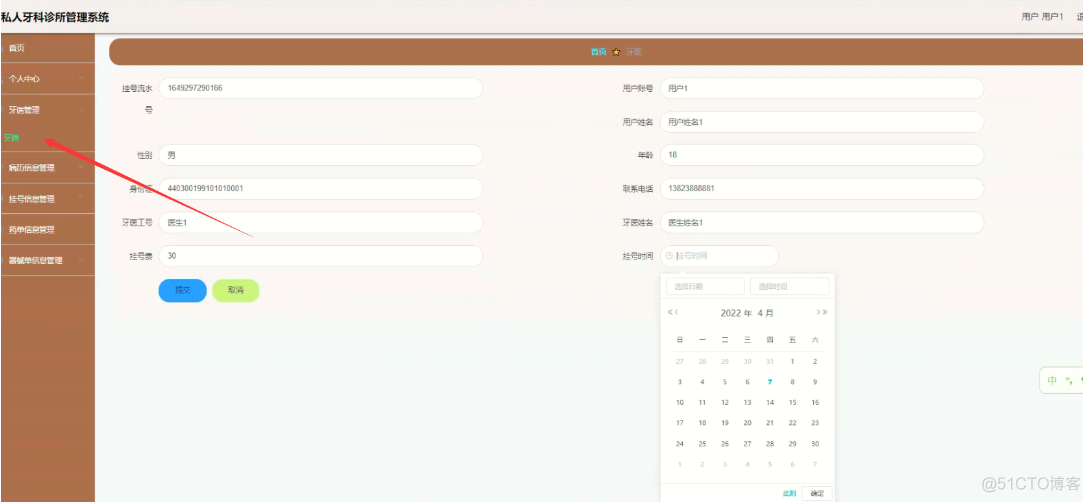
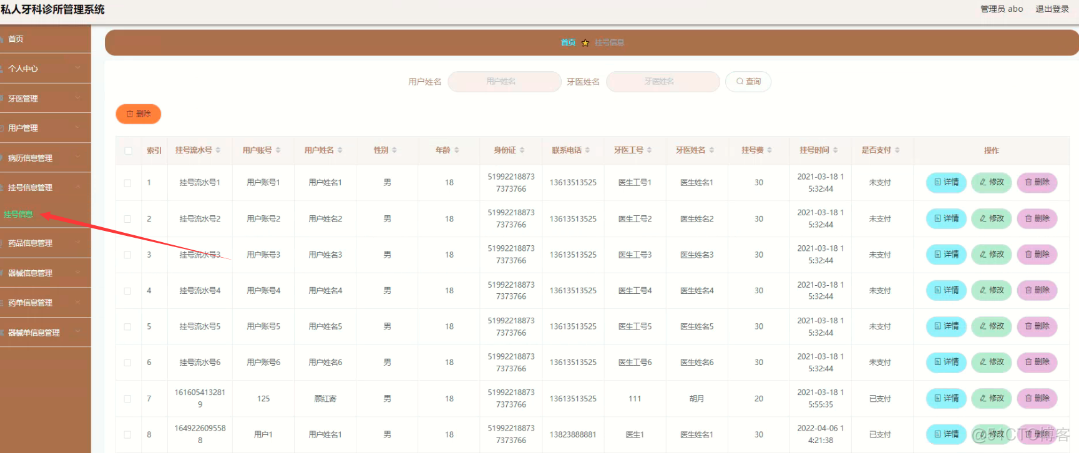
挂号管理:普通用户登录后可以选择牙医进行挂号

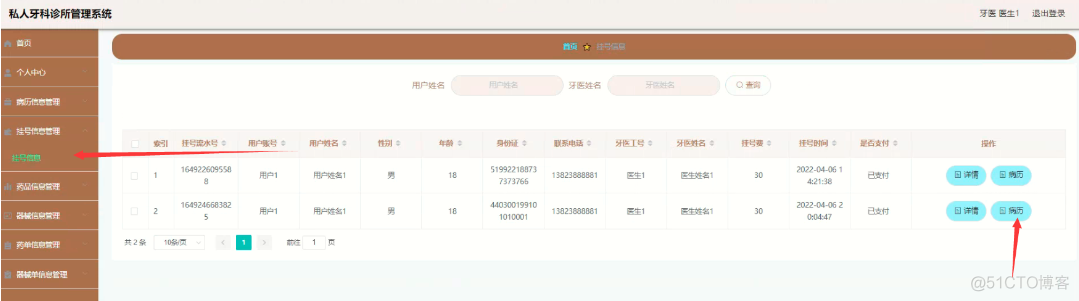
在挂号信息管理页面中可以对索引、挂号流水号、用户账号、用户姓名、性别、年龄、身份证、联系电话、医生工号、医生姓名、挂号费、挂号时间、是否支付等信息进行操作。

用户挂号后支持挂号费用以后医生可以对用户挂号进行病例查看

开药和医嘱等操作

管理员查看挂号详情等数据

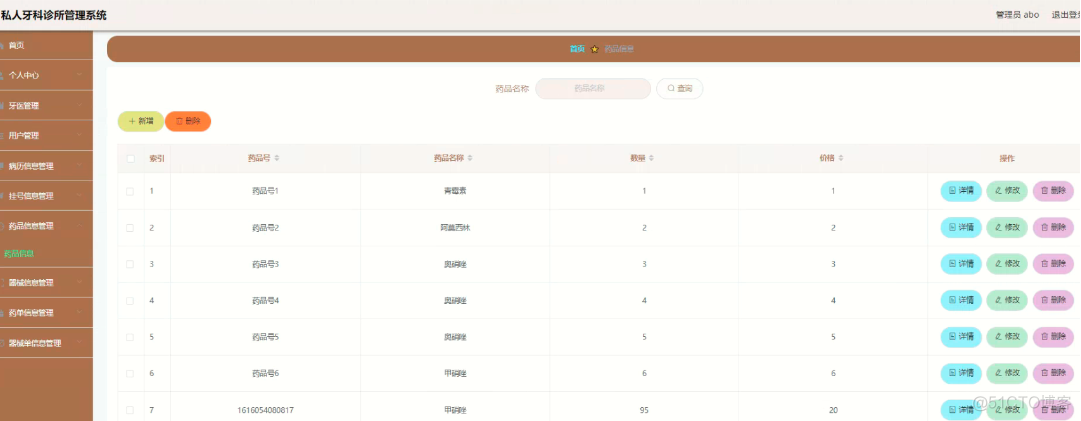
药品管理:在药品信息管理页面中可以对索引、药品号、药品名称、数量、价格等信息进行详情,修改或删除等操作

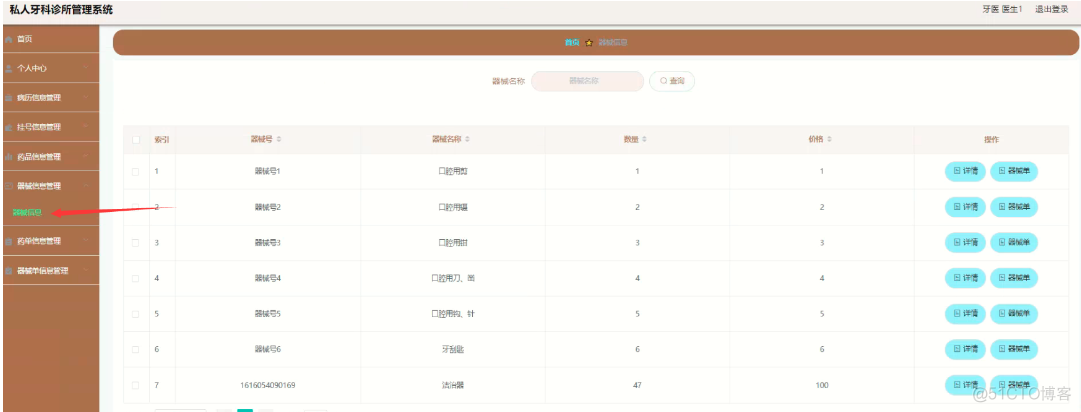
器械管理:在器械信息管理页面中可以对索引、器械号、器械名称、数量、价格等信息进行详情,修改或删除等操作

药单管理:在药单信息管理页面中可以对索引、药单流水号、用户账号、用户姓名、药品号、药品名称、数量、价格、总金额、医生工号、登记时间、是否支付等信息进行详情操作

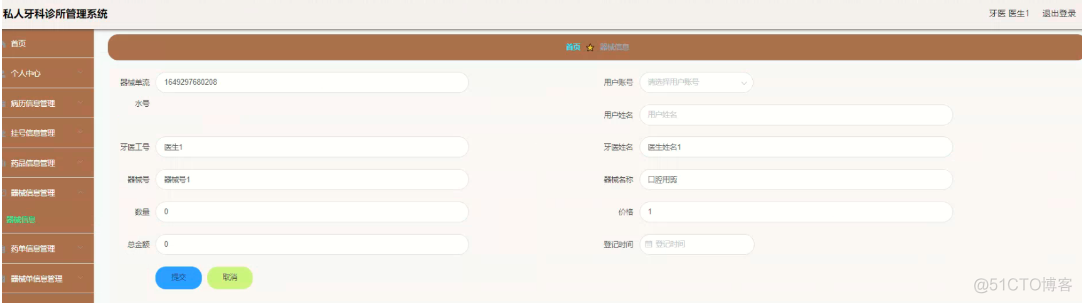
器械单管理:

数据设计:
管理员信息结构图,如图所示

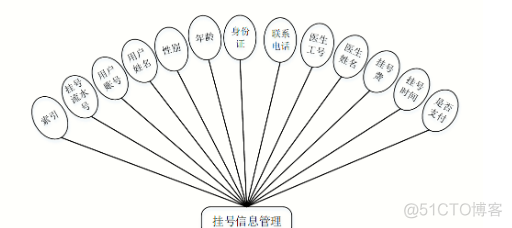
挂号信息管理实体属性图,如图所示

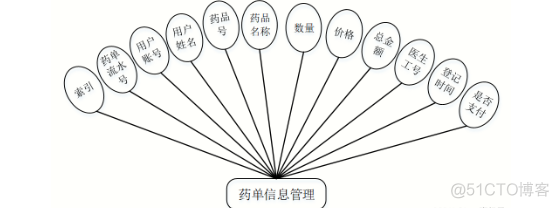
药单信息管理实体属性图如图所示

代码实现:
/** * 挂号信息 * 后端接口 * @author * @email * @date 2022-03-18 15:32:30 */@RestController@RequestMapping("/guahaoxinxi")public class GuahaoxinxiController { @Autowired private GuahaoxinxiService guahaoxinxiService; /** * 后端列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,GuahaoxinxiEntity guahaoxinxi, HttpServletRequest request){ String tableName = request.getSession().getAttribute("tableName").toString(); if(tableName.equals("yonghu")) { guahaoxinxi.setYonghuzhanghao((String)request.getSession().getAttribute("username")); } if(tableName.equals("yisheng")) { guahaoxinxi.setYishenggonghao((String)request.getSession().getAttribute("username")); } EntityWrapper<GuahaoxinxiEntity> ew = new EntityWrapper<GuahaoxinxiEntity>(); PageUtils page = guahaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, guahaoxinxi), params), params)); return R.ok().put("data", page); } /** * 前端列表 */ @RequestMapping("/list") public R list(@RequestParam Map<String, Object> params,GuahaoxinxiEntity guahaoxinxi, HttpServletRequest request){ EntityWrapper<GuahaoxinxiEntity> ew = new EntityWrapper<GuahaoxinxiEntity>(); PageUtils page = guahaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, guahaoxinxi), params), params)); return R.ok().put("data", page); } /** * 列表 */ @RequestMapping("/lists") public R list( GuahaoxinxiEntity guahaoxinxi){ EntityWrapper<GuahaoxinxiEntity> ew = new EntityWrapper<GuahaoxinxiEntity>(); ew.allEq(MPUtil.allEQMapPre( guahaoxinxi, "guahaoxinxi")); return R.ok().put("data", guahaoxinxiService.selectListView(ew)); } /** * 查询 */ @RequestMapping("/query") public R query(GuahaoxinxiEntity guahaoxinxi){ EntityWrapper< GuahaoxinxiEntity> ew = new EntityWrapper< GuahaoxinxiEntity>(); ew.allEq(MPUtil.allEQMapPre( guahaoxinxi, "guahaoxinxi")); GuahaoxinxiView guahaoxinxiView = guahaoxinxiService.selectView(ew); return R.ok("查询挂号信息成功").put("data", guahaoxinxiView); } /** * 后端详情 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id){ GuahaoxinxiEntity guahaoxinxi = guahaoxinxiService.selectById(id); return R.ok().put("data", guahaoxinxi); } /** * 前端详情 */ @RequestMapping("/detail/{id}") public R detail(@PathVariable("id") Long id){ GuahaoxinxiEntity guahaoxinxi = guahaoxinxiService.selectById(id); return R.ok().put("data", guahaoxinxi); } /** * 后端保存 */ @RequestMapping("/save") public R save(@RequestBody GuahaoxinxiEntity guahaoxinxi, HttpServletRequest request){ guahaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(guahaoxinxi); guahaoxinxiService.insert(guahaoxinxi); return R.ok(); } /** * 前端保存 */ @RequestMapping("/add") public R add(@RequestBody GuahaoxinxiEntity guahaoxinxi, HttpServletRequest request){ guahaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(guahaoxinxi); guahaoxinxiService.insert(guahaoxinxi); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody GuahaoxinxiEntity guahaoxinxi, HttpServletRequest request){ //ValidatorUtils.validateEntity(guahaoxinxi); guahaoxinxiService.updateById(guahaoxinxi);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ guahaoxinxiService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } /** * 提醒接口 */ @RequestMapping("/remind/{columnName}/{type}") public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) { map.put("column", columnName); map.put("type", type); if(type.equals("2")) { SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); Calendar c = Calendar.getInstance(); Date remindStartDate = null; Date remindEndDate = null; if(map.get("remindstart")!=null) { Integer remindStart = Integer.parseInt(map.get("remindstart").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart); remindStartDate = c.getTime(); map.put("remindstart", sdf.format(remindStartDate)); } if(map.get("remindend")!=null) { Integer remindEnd = Integer.parseInt(map.get("remindend").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindEnd); remindEndDate = c.getTime(); map.put("remindend", sdf.format(remindEndDate)); } } Wrapper<GuahaoxinxiEntity> wrapper = new EntityWrapper<GuahaoxinxiEntity>(); if(map.get("remindstart")!=null) { wrapper.ge(columnName, map.get("remindstart")); } if(map.get("remindend")!=null) { wrapper.le(columnName, map.get("remindend")); } String tableName = request.getSession().getAttribute("tableName").toString(); if(tableName.equals("yonghu")) { wrapper.eq("yonghuzhanghao", (String)request.getSession().getAttribute("username")); } if(tableName.equals("yisheng")) { wrapper.eq("yishenggonghao", (String)request.getSession().getAttribute("username")); } int count = guahaoxinxiService.selectCount(wrapper); return R.ok().put("count", count); } }/** * 上传文件映射表 */@RestController@RequestMapping("file")@SuppressWarnings({"unchecked","rawtypes"})public class FileController{ @Autowired private ConfigService configService; /** * 上传文件 */ @Async @RequestMapping("/upload") public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception { if (file.isEmpty()) { throw new EIException("上传文件不能为空"); } String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1); File upload = new File("D:/work/"); if(!upload.exists()) { upload.mkdirs(); } String fileName = new Date().getTime()+"."+fileExt; File dest = new File(upload+"/"+fileName); file.transferTo(dest); if(StringUtils.isNotBlank(type) && type.equals("1")) { ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile")); if(configEntity==null) { configEntity = new ConfigEntity(); configEntity.setName("faceFile"); configEntity.setValue(fileName); } else { configEntity.setValue(fileName); } configService.insertOrUpdate(configEntity); } return R.ok().put("file", fileName); } /** * 下载文件 */ @IgnoreAuth @RequestMapping("/download") public ResponseEntity<byte[]> download(@RequestParam String fileName) { try { File path = new File(ResourceUtils.getURL("classpath:static").getPath()); if(!path.exists()) { path = new File(""); } File upload = new File(path.getAbsolutePath(),"/upload/"); if(!upload.exists()) { upload.mkdirs(); } File file = new File(upload.getAbsolutePath()+"/"+fileName); if(file.exists()){ /*if(!fileService.canRead(file, SessionManager.getSessionUser())){ getResponse().sendError(403); }*/ HttpHeaders headers = new HttpHeaders(); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); headers.setContentDispositionFormData("attachment", fileName); return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED); } } catch (IOException e) { e.printStackTrace(); } return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR); } }论文参考: