目录 把对应的代码贴一下 解决办法 1.样式直接添加到index.html中 2.样式不使用 scoped vue 使用高德地图,网上有很多样例,还是选择官方样例吧,做的挺不错的。 JSAPI结合Vue使用 可以下载
目录
- 把对应的代码贴一下
- 解决办法
- 1.样式直接添加到index.html中
- 2.样式不使用 scoped
vue 使用高德地图,网上有很多样例,还是选择官方样例吧,做的挺不错的。
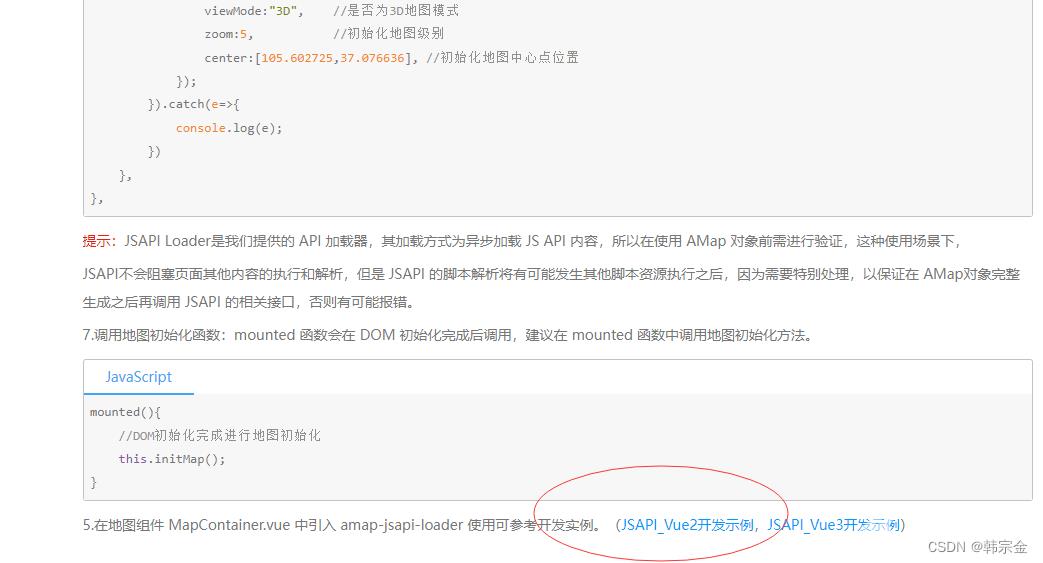
JSAPI结合Vue使用
可以下载官方样例,在里边添加各种api来测试

添加各种api的方法,要在.then((AMap)里增加,我刚开始放在外层,是错误的
把对应的代码贴一下
<template>
<div class="home_div">
<div class="map_title">
<h3>JSAPI Vue2地图组件示例</h3>
</div>
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
name: "Mapview",
data() {
return {
//map:null,
};
},
created() {},
mounted() {
this.initAMap();
},
methods: {
initAMap() {
AMapLoader.load({
key: "设置自己的key", //设置您的key
version: "2.0",
plugins: ["AMap.ToolBar", "AMap.Driving"],
AMapUI: {
version: "1.1",
plugins: [],
},
Loca: {
version: "2.0",
},
})
.then((AMap) => {
var map = new AMap.Map("container", {
viewMode: "3D",
zoom: 5,
zooms: [2, 22],
center: [105.602725, 37.076636],
});
var marker = new AMap.Marker({
position: map.getCenter(),
icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
anchor: "bottom-center",
offset: new AMap.Pixel(0, 0),
});
marker.setMap(map);
// 设置鼠标划过点标记显示的文字提示
marker.setTitle("我是marker的title");
// 设置label标签
// label默认蓝框白底左上角显示,样式className为:amap-marker-label
marker.setLabel({
direction: "top",
offset: new AMap.Pixel(10, 0), //设置文本标注偏移量
content: "<div class='info'>我是 marker 的 label 标签</div>", //设置文本标注内容
});
})
.catch((e) => {
console.log(e);
});
},
},
};
</script>
<style >
.home_div {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
position: relative;
}
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
position: absolute;
}
.map_title {
position: absolute;
z-index: 1;
width: 100%;
height: 50px;
background-color: rgba(27, 25, 27, 0.884);
}
h3 {
position: absolute;
left: 10px;
z-index: 2;
color: white;
}
.amap-icon img {
width: 25px;
height: 34px;
}
.amap-marker-label {
border: 0;
background-color: transparent;
}
.info {
position: relative;
margin: 0;
top: 0;
right: 0;
min-width: 0;
}
</style>
如果用官方样例,设置内置样式,是无效的,比如设置 marker的Label样式,这个内置的样式是amap-marker-label,但是设置了是无效的,原因是<style scoped>,官方样例加了scoped,会把此style限定在当前的页面中。
在编译时,有scoped的页面样式,都会自动生成有一个唯一标识(attribute),这样,用字符串方式添加的标签只会是单独的标签而缺少这些标识导致css设置无效。
解决办法
1.样式直接添加到index.html中
index.html中的标签会是一个全局标签,添加到这里会直接有效。
2.样式不使用 scoped
不添加scoped在编译时就不会有唯一标识,这些css也是全局有效,但是全局标签存在一些风险,比如两个页面写了同名的之类。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
