目录 vue中为何方法要写在methods里面 1.methods是什么? 2.如果把方法写在data中会怎么样? Vue选项 Vue中methods选项 1.在Vue构造器内部调用方法methods选项 2.在自定义标签的情况下,Vue构造器
目录
- vue中为何方法要写在methods里面
- 1.methods是什么?
- 2.如果把方法写在data中会怎么样?
- Vue选项 Vue中methods选项
- 1.在Vue构造器内部调用方法—methods选项
- 2.在自定义标签的情况下,Vue构造器内部调用方法—methods选项
- 3.在Vue构造器外部调用方法—methods选项
vue中为何方法要写在methods里面
1.methods是什么?
首先先来段代码,我们在template中设定一个按钮,在点击按钮的时候打印
.<template>
<div>
<button @click="buttry">测试</button>
</div>
</template>
<script>
export default {
methods: {
buttry() {
console.log(this);
},
},
};
</script>
<style>
</style>
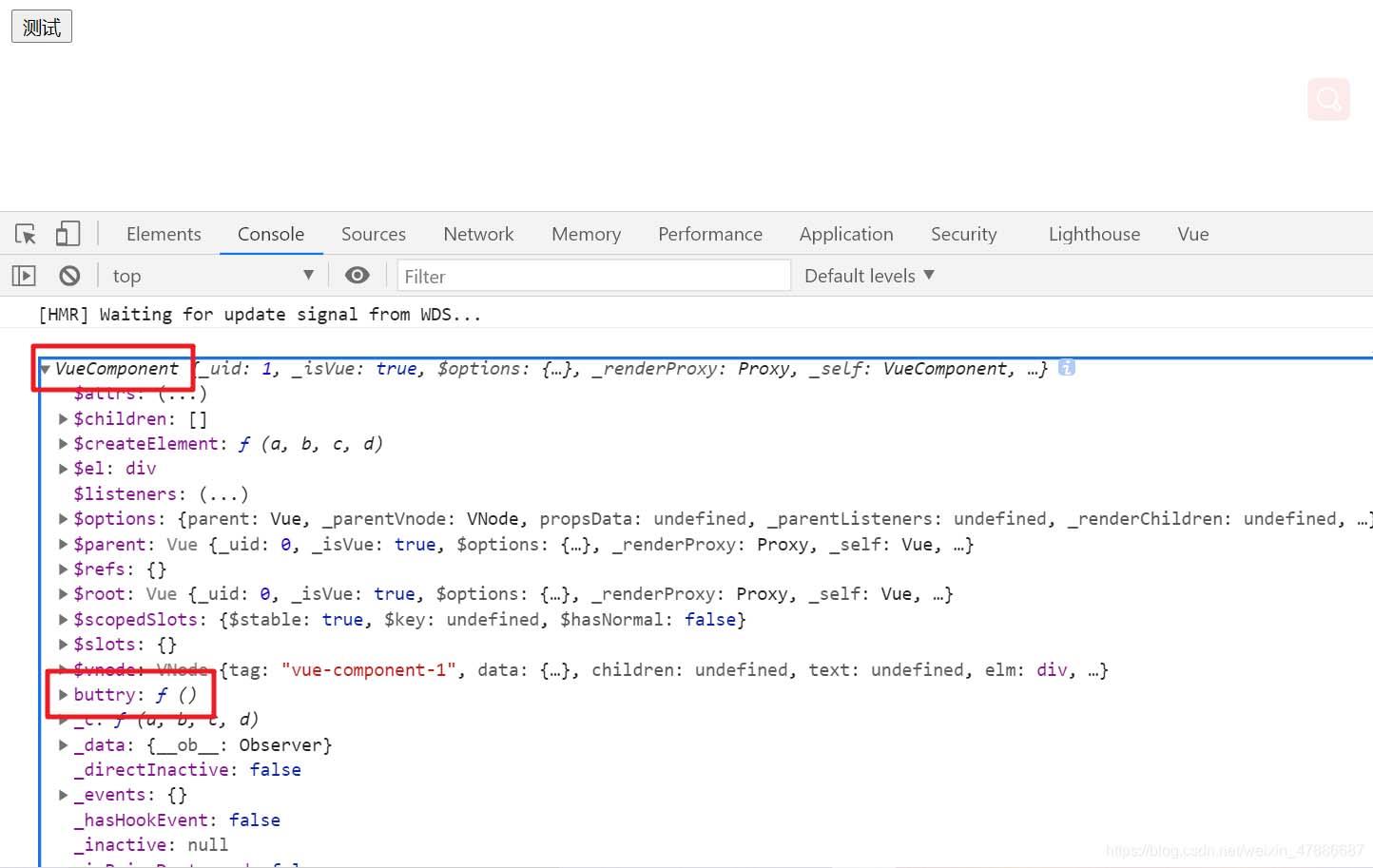
打印出来的结果表明:这个this是当前的单文件的组件实例,并可以拿到组件定义的成员,可以进行相关业务操作。

2.如果把方法写在data中会怎么样?
.<template>
<div>
<button @click="buttry">测试</button>
</div>
</template>
<script>
export default {
data() {
return {
buttry() {
console.log(this);
},
};
},
// methods: {
// buttry() {
// console.log(this);
// },
// },
};
</script>
<style>
</style>
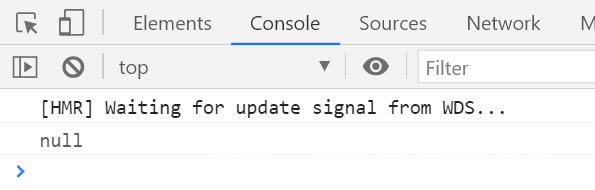
得到的结果是null,是空值,代表无法取值,无法进行任何业务处理

总结:
1.不同调用模式this指向不一样
2.methods、data等就类似家里的柜子,不用的柜子盛放不同的物品,就代表每个柜子的功能不一样,但地位相同
data:变量methods:自定义变量computed:计算属性watch:监听器directives:指令filters:过滤器
3.只有methods里面才可以拿到组件,才可以进行业务处理
Vue选项 Vue中methods选项
构造器里的methods选项在不同情况下有不一样的调用方式,有下面三种情况:
1.在Vue构造器内部调用方法—methods选项
点击按钮,实现数值相加的功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue中的methods选项</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>Vue-在内部构造器中调用方法</h1>
<div id="app">
<p>数字相加结果:{{number}}</p>
<button @click="addNumber(2)">Add</button>
</div>
<script type="text/javascript">
var butn={
template:`<button>{{messages}}</button>`,
data:function(){
return{
messages:'自定义标签ADD'
}
}
}
var demo =new Vue({
el:'#app',
data:{
number:0
},
components:{
"btnn":butn
},
methods:{
addNumber:function(num){
this.number=this.number+num
}
}
})
</script>
</body>
</html>
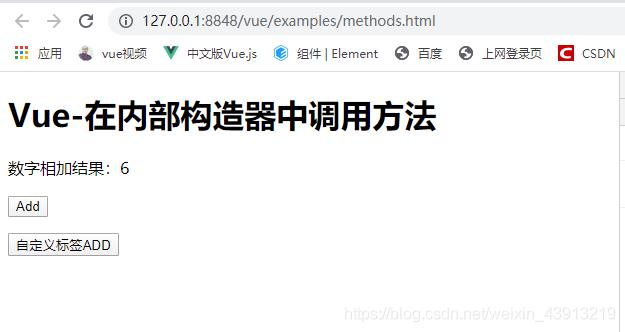
运行结果:

附加:
methods传递参数:
- 1.在methods声明方法
- 2.调用方法时直接传递值
2.在自定义标签的情况下,Vue构造器内部调用方法—methods选项
自定义一个标签,并在构造器内部对其进行挂载,使用自定义标签时,需要调用native修饰器,它的作用是绑定构造器的原生事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue中的methods选项</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>Vue-在内部构造器中调用方法</h1>
<div id="app">
<p>数字相加结果:{{number}}</p>
<button @click="addNumber(2)">Add</button>
<p><btnn @click.native="addNumber(3)"></btnn></p>
</div>
<!--<button onclick="demo.addNumber(3)">在构造器外部调用方法</button>-->
<script type="text/javascript">
var butn={
template:`<button>{{messages}}</button>`,
data:function(){
return{
messages:'自定义标签ADD'
}
}
}
var demo =new Vue({
el:'#app',
data:{
number:0
},
components:{
"btnn":butn
},
methods:{
addNumber:function(num){
this.number=this.number+num
}
}
})
</script>
</body>
</html>
运行结果:

声明对象:
var butn={
template:`<button>{{messages}}</button>`,
data:function(){
return{
messages:'自定义标签ADD'
}
}
}
在构造器里面声明:
components:{"btnn":butn },
用.native修饰器来调用构造器里的addNumber方法
<p><btnn @click.native="addNumber(3)"></btnn></p>
3.在Vue构造器外部调用方法—methods选项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue中的methods选项</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>Vue-在内部构造器中调用方法</h1>
<div id="app">
<p>数字相加结果:{{number}}</p>
<button @click="addNumber(2)">Add</button>
<p><btnn @click.native="addNumber(3)"></btnn></p>
</div>
<button onclick="demo.addNumber(3)">在构造器外部调用方法</button>
<script type="text/javascript">
var butn={
template:`<button>{{messages}}</button>`,
data:function(){
return{
messages:'自定义标签ADD'
}
}
}
var demo =new Vue({
el:'#app',
data:{
number:0
},
components:{
"btnn":butn
},
methods:{
addNumber:function(num){
this.number=this.number+num
}
}
})
</script>
</body>
</html>

附加:
在作用域外调用构造器里面的方法时,可以用对象.方法进行调用
<button onclick="demo.addNumber(3)">在构造器外部调用方法</button>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
