项目组最近需要把老项目拆出来表格都是独立的需要重新封装公共的表格组件 以下是实现逻辑以及部分截图 实现逻辑是类似于antd-vue框架的写法,将columns拆出来 在columns中填写相关的表
项目组最近需要把老项目拆出来表格都是独立的需要重新封装公共的表格组件
以下是实现逻辑以及部分截图
实现逻辑是类似于antd-vue框架的写法,将columns拆出来 在columns中填写相关的表头名字以及需要的逻辑 如 插槽 移入提示,字段值转换…等等
因公司审查严格 部分截图奉上(需要代码可进行图片文字转化)
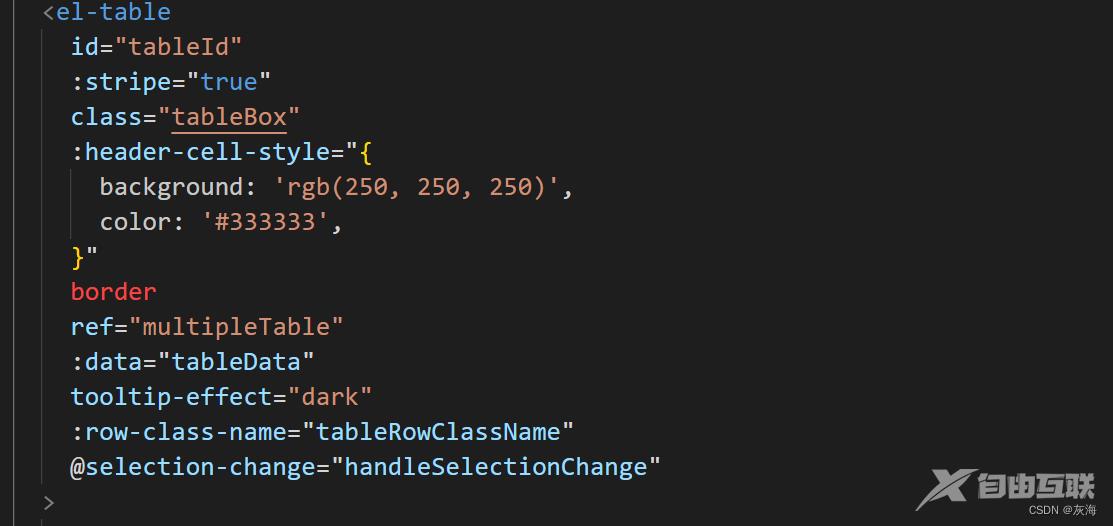
公用的table,值为通过父组件传递过来

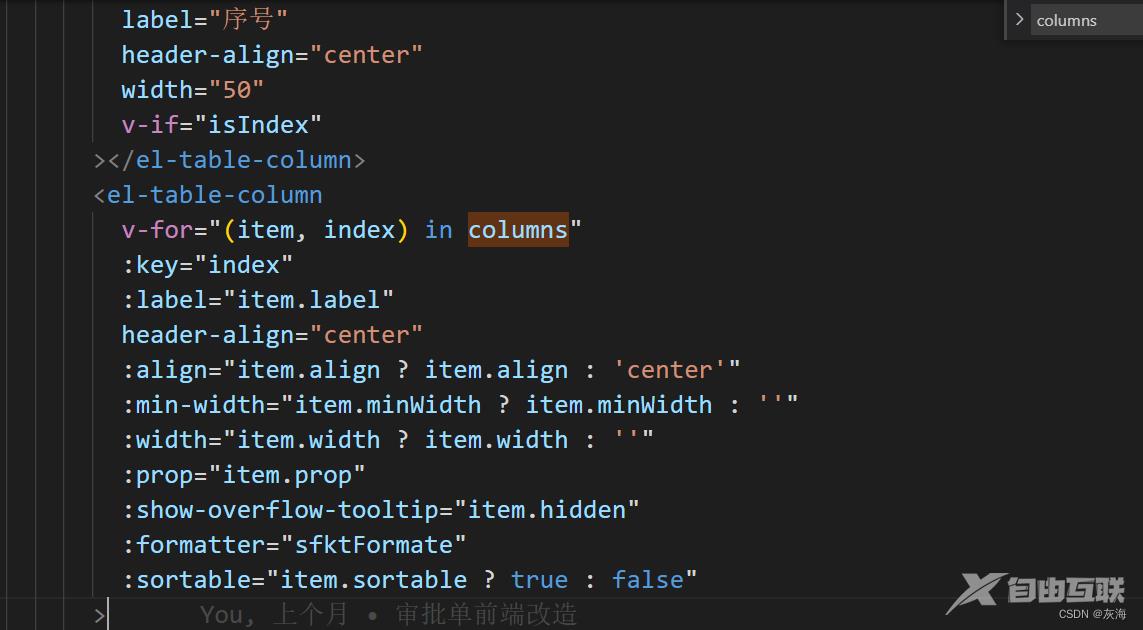
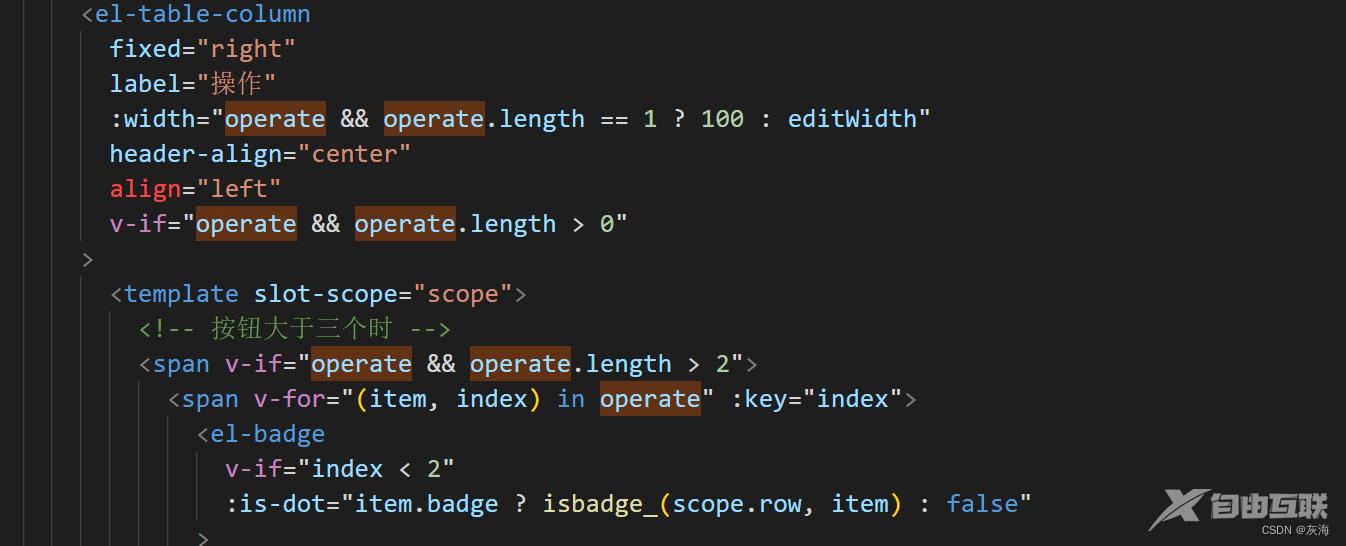
table-column进行遍历通过父组件传值进行渲染

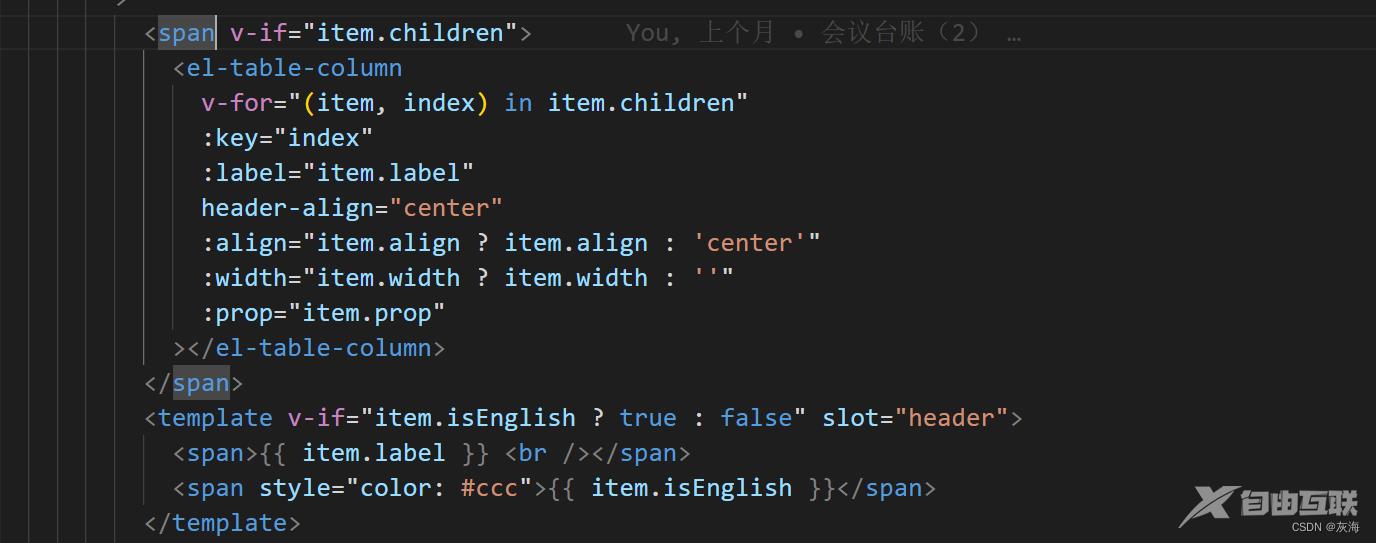
如有多级table时,通过children进行遍历渲染

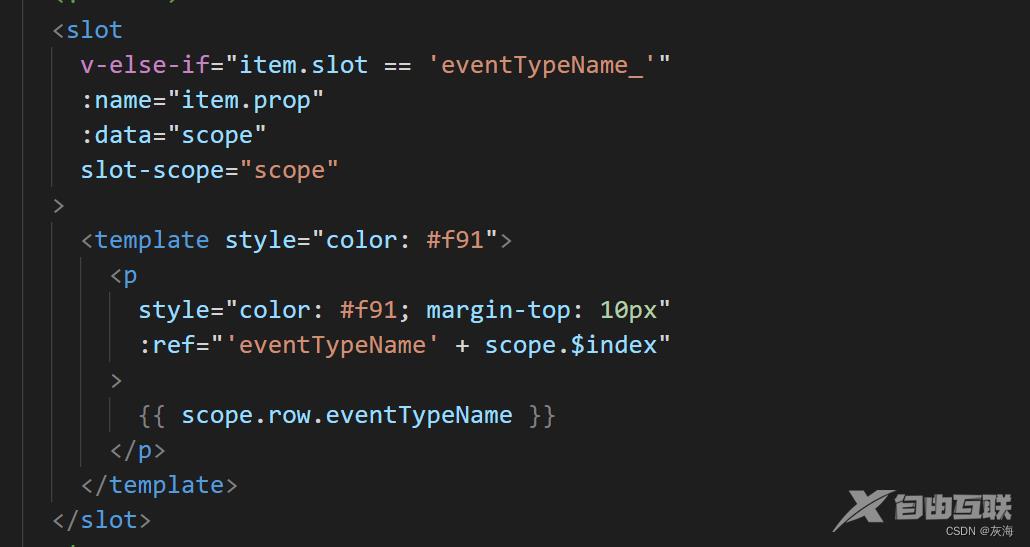
需要使用插槽进行处理样式等时,通过slot进行处理

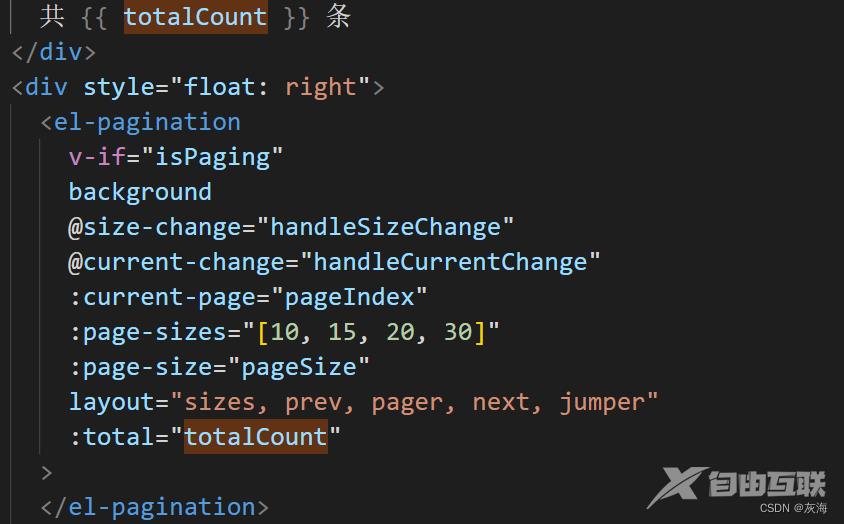
分页处理同上 使用传过来的值监听处理

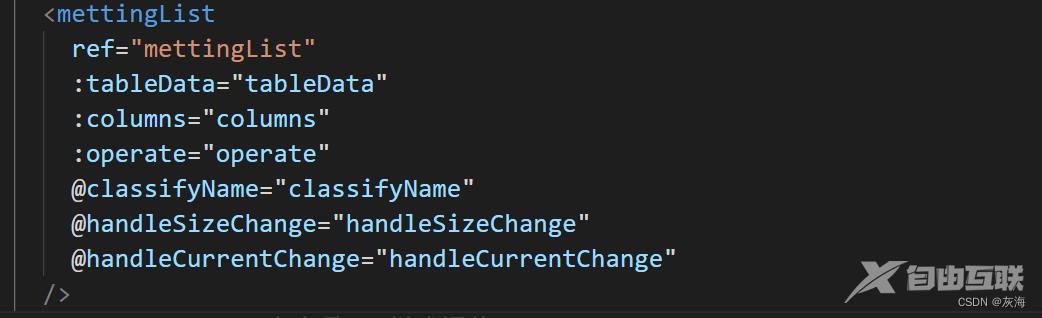
父组件(使用表格组件)截图

columns:数组传值进行遍历

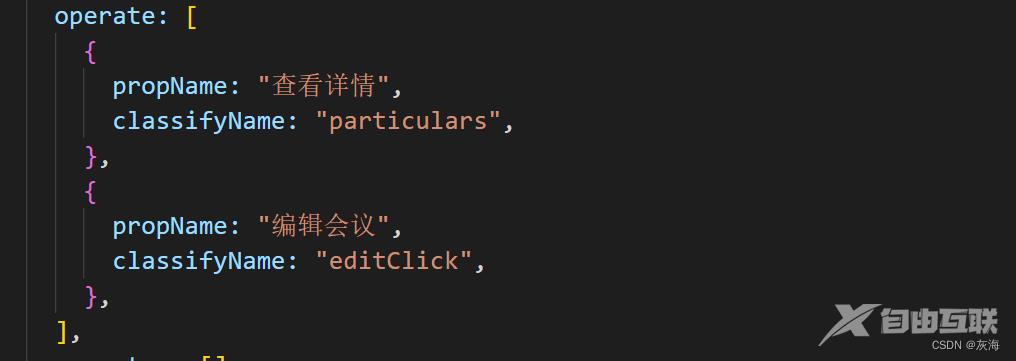
需要点击的按钮通过operate传递

公共部分截图(处理了一下按钮的展示方式 大于三个展示为更多 鼠标移入显示 依据具体需求个性化处理)

总结
到此这篇关于基于Element-Ui封装公共表格组件的文章就介绍到这了,更多相关Element-Ui封装公共表格组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
