目录 关于click.stop的用法 @click.stop与@click.prevent 一、@click.stop 二、@click.prevent 关于click.stop的用法 click.stop 阻止点击事件继续传播 场景: 在table中使用,点击当前行,当前行被勾选,但是
目录
- 关于click.stop的用法
- @click.stop与@click.prevent
- 一、@click.stop
- 二、@click.prevent
关于click.stop的用法
click.stop 阻止点击事件继续传播
场景:
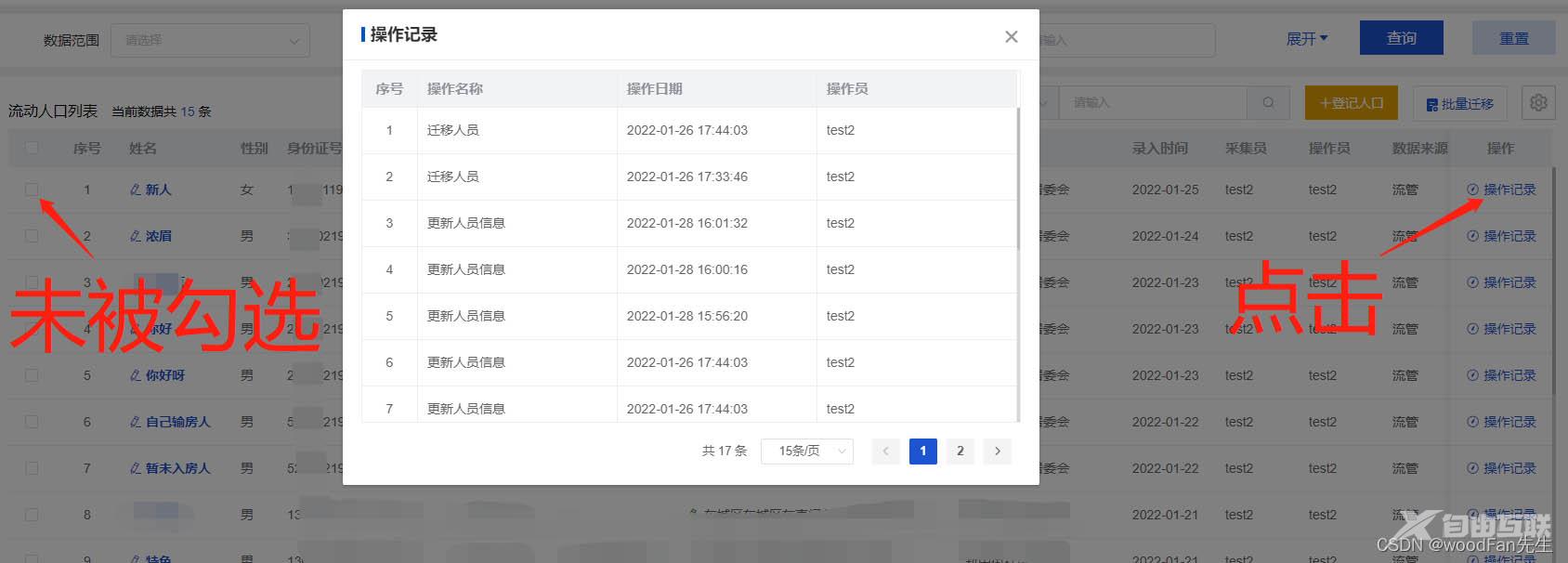
在table中使用,点击当前行,当前行被勾选,但是点击当前行中按钮或点击事件时,使用此方法,则在触发当前点击事件后,阻止行的选中事件
使用:
html
<el-table ref="tableRef" :data="tableData" :row-key="row => { return row.id}" @selection-change="handleSelectionChange">
<el-table-column
width="50"
align="center"
type="selection">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
v-hasFSS="'rkcjgl-table-caoZuoJiLu'"
icon="el-icon-stopwatch"
type="text"
style="padding:0;"
@click.stop="openCzjl(scope.row)"
>操作记录</el-button>
</template>
</el-table-column>
</el-table>
页面效果:

@click.stop与@click.prevent
一、@click.stop
问题:父元素中添加了一个click事件,其下面的子元素中也添加了click事件,此时,我想点击子元素获取子元素的点击事件,但却触发的是父元素的事件:
<view class="footer-box" @click="clickCard">
<view @click="footerClick('喜欢')"><text class="footer-box__item">喜欢</text></view>
<view @click="footerClick('评论')"><text class="footer-box__item">评论</text></view>
<view @click="footerClick('分享')"><text class="footer-box__item">分享</text></view>
</view>
此时,我们就需要使用@click.stop:阻止事件冒泡方法来解决这个问题:
<view class="footer-box" @click="clickCard">
<view @click.stop="footerClick('喜欢')"><text class="footer-box__item">喜欢</text></view>
<view @click.stop="footerClick('评论')"><text class="footer-box__item">评论</text></view>
<view @click.stop="footerClick('分享')"><text class="footer-box__item">分享</text></view>
</view>
二、@click.prevent
还有一个与之相似的方法:@click.prevent:阻止事件的默认行为,例如:在代码里写入一个a标签,点击会跳转到目标链接网页中:
<view class="example-body"> <a href="http://www.baidu.com">百度</a> </view>
但如果我们不想让它跳转但还想使用a标签的话,此时就需要使用@click.prevent方法:
<view class="example-body"> <a href="http://www.baidu.com" @click.prevent='notLink'>百度</a> </view>
这时再点击a标签的时候就不会跳转目标地址链接了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
