目录 1.MVVM模型 2.data属性 3.methods属性 1.MVVM模型 ⭐⭐ MVC和MVVM都是一种软件的体系结构 MVC是Model View Controller的简称,是在前期被使用非常框架的架构模式,比如iOS、前端; MVVM是Model-Vi
目录
- 1.MVVM模型
- 2.data属性
- 3.methods属性
1.MVVM模型
⭐⭐
MVC和MVVM都是一种软件的体系结构
- MVC是Model – View –Controller的简称,是在前期被使用非常框架的架构模式,比如iOS、前端;
- MVVM是Model-View-ViewModel的简称,是目前非常流行的架构模式;
Vue的整个设计受到MVVM模型的影响

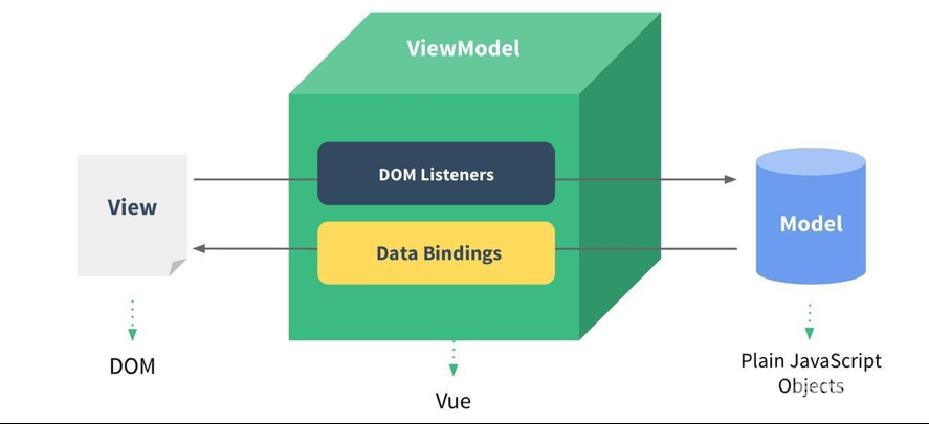
MVVM模型:
- M:模型(Model):data中的数据
- V:视图(view):模板代码
- VM:视图模型(ViewModel):Vue实例
<div id="root">
<h1>school:{{name}}</h1>
<h1>address:{{address}}</h1>
<h1>test:{{1+1}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //设置为 false 以阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: "#root",
data: {
name: "xiaozhao",
address: "henan",
a: 1,
},
});
console.log(vm);
- data中所有的属性,最后都出现在了vm身上
- vm身上的所有属性,及vue原型上的所有属性,在Vue模板中都可以直接使用
2.data属性
⭐⭐
data属性是传入一个函数,并且该函数需要返回一个对象:
- 在Vue2.x的时候,可以传入一个对象或者一个函数;
- 在Vue3.x的时候,必须传入一个函数
data中返回的对象会被Vue的响应式系统劫持,之后对该对象的修改或者访问都会在劫持中被处理:
- 所以我们在template或者app中通过 {{counter}} 访问counter,可以从对象中获取到数据;
- 所以我们修改counter的值时,app中的 {{counter}}也会发生改变;
data有2种写法
- 对象式
- 函数式
对象式
data: {
name: "zj",
},
函数式
data function(){} data不能写箭头函数 this指向问题
data() {
console.log("@@@", this); //此处的this是vue实例对象
return {
name: "zj",
};
},
<div id="app">
<h2>{{message}}</h2>
<button @click="changeMessage">改变message</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data: function () {
return { message: "Hello Data" };
},
//函数式
methods: {
changeMessage: function () {
this.message = "hello hhh";
},
},
});
app.mount("#app");
3.methods属性
✨✨
methods属性是一个对象,通常我们会在这个对象中定义很多的方法:
- 这些方法可以被绑定到 模板中;
- 在该方法中,我们可以使用this关键字来直接访问到data中返回的对象的属性;
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data: function () {
return {
counter: 0,
};
},
//methods:option api
methods: {
increment: function () {
this.counter++;
},
increment() {},
// methods中的函数不能写成箭头函数
increment: () => {
console.log(this);
},
},
});
app.mount("#app");
在方法中访问属性
在 methods 方法中访问 data 的数据,可以直接通过 this.属性名 的形式来访问。
到此这篇关于Vue MVVM模型与data及methods属性超详细讲解的文章就介绍到这了,更多相关Vue MVVM模型内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
