目录
- Vue FileManagerPlugin 报错
- 项目场景
- 问题描述
- 原因分析
- 解决方案
- Vue配置filemanager-webpack-plugin报错
- 正确配置方式
Vue FileManagerPlugin 报错
项目场景
vue build时想直接打包输出成zip
问题描述
按照如下官方文档内写法, 提示出
Invalid actions object. FileManagerPlugin has been initialized using an actions object that does not match the API schema
const FileManagerPlugin = require('filemanager-webpack-plugin');
module.exports = {
...
...
plugins: [
new FileManagerPlugin({
onEnd: {
copy: [
{ source: '/path/from', destination: '/path/to' },
{ source: '/path/**/*.js', destination: '/path' },
{ source: '/path/fromfile.txt', destination: '/path/tofile.txt' },
{ source: '/path/**/*.{html,js}', destination: '/path/to' },
{ source: '/path/{file1,file2}.js', destination: '/path/to' },
{ source: '/path/file-[hash].js', destination: '/path/to' }
],
move: [
{ source: '/path/from', destination: '/path/to' },
{ source: '/path/fromfile.txt', destination: '/path/tofile.txt' }
],
delete: [
'/path/to/file.txt',
'/path/to/directory/'
],
mkdir: [
'/path/to/directory/',
'/another/directory/'
],
archive: [
{ source: '/path/from', destination: '/path/to.zip' },
{ source: '/path/**/*.js', destination: '/path/to.zip' },
{ source: '/path/fromfile.txt', destination: '/path/to.zip' },
{ source: '/path/fromfile.txt', destination: '/path/to.zip', format: 'tar' },
{
source: '/path/fromfile.txt',
destination: '/path/to.tar.gz',
format: 'tar',
options: {
gzip: true,
gzipOptions: {
level: 1
},
globOptions: {
nomount: true
}
}
}
]
}
})
],
...
}
原因分析
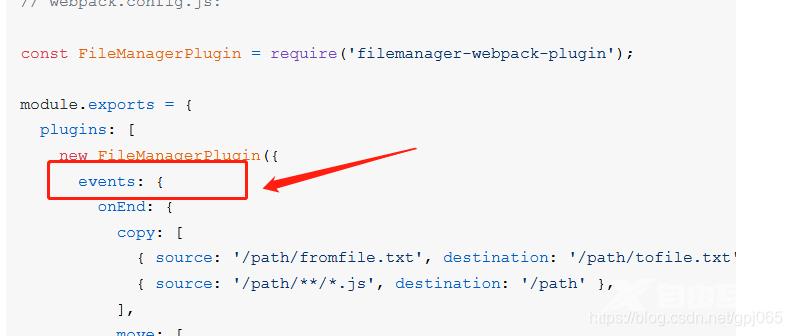
直接去npm里去查文档, 看到了这个??!!

结构变了!
解决方案
好了既然知道问题,解决方案有两种
1.用老版本~
npm i filemanager-webpack-plugin@2.0.5
2.用新版本
具体如何使用参考文档~~
npm文档地址:https://www.npmjs.com/package/filemanager-webpack-plugin/v/3.1.0
Vue配置filemanager-webpack-plugin报错
安装包版本:"filemanager-webpack-plugin": "^7.0.0-beta.0",
正确配置方式
const FileManagerPlugin = require('filemanager-webpack-plugin') // 引入
const packageName = 'dist'
chainWebpack(config) {
config.plugin('fileManager')
.use(FileManagerPlugin).tap(args => [{
events: {
onEnd: {
delete: [ // 首先需要删除项目根目录下的dist.zip
`./${packageName}.zip`
],
archive: [ // 选择文件夹将之打包成xxx.zip并放在根目录
{ source: `./${packageName}`, destination: `./${packageName}.zip` }
]
}
}
}])
}
以上配置,可以解决以下问题
1.TypeError: config.plugins.push is not a function
2. ERROR ValidationError: Invalid actions object. FileManagerPlugin has been initialized using an actions object that does not match the API schema.
- actions has an unknown property 'onEnd'. These properties are valid:
object { events?, runTasksInSeries?, context?, runOnceInWatchMode? }
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
