目录
- 1. cookie
- 1.1 什么是cookie
- 1.2 KOA中使用cookie
- 1.3 expires和maxAge
- 1.4 浏览器端设置和删除cookie
- 2. session
- 2.1 什么是session
- 2.2 koa中使用session
- 3. cookie和session的区别
- 4. cookie和session的使用场景
1. cookie
1.1 什么是cookie
cookie是解决http无状态的一种方案。
服务端与服务端经过三次握手后建立连接,数据发送完后连接关闭,在之后的请求中服务端无法判断每次的请求是不是由同一个用户发出的。当后面的请求依赖之前的请求数据的时候,客户端每次请求数据的时候必须先将之前的数据保存下来然后放在后面请求体中。而cookie正是解决这个问题的方案,服务端在响应客户端请求的时候将cookie放在请求头中一起传递到客户端,在之后的请求中客户端都会带上这个cookie,服务端验证cookie做出响应。
1.2 KOA中使用cookie
router.get('/getCurrentUserInfo',async ctx=>{
ctx.cookies.set('userInfo',999);
ctx.body = 'success';
});

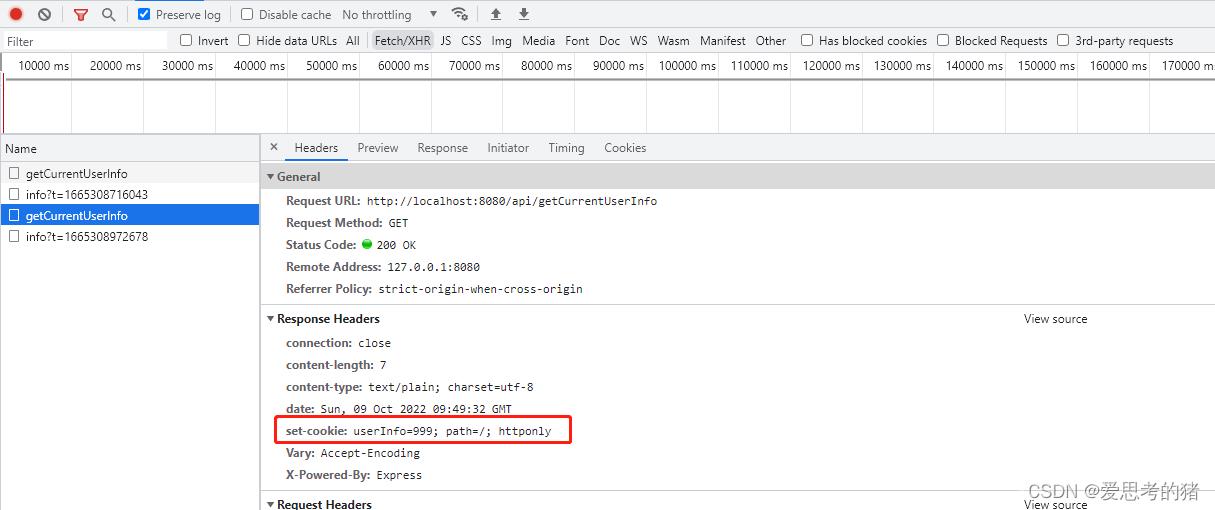
可以看到响应头里面包含set-cookie的字段
如果要设置中文的值需要处理下格式
const str = new Buffer('hello cookie!').toString();
ctx.cookies.set('userInfo',str);
ctx.cookies.set(name,value,conifg)还接受第三个参数config,用来配置cookie的作用范围和作用时间
ctx.cookies.set(u_id,111111,{
expires: new Date(),
maxAge: 1000 * 3600 * 4,
domain: '/',
path: '/',
httpOnly: false,
secure: false,
overWrite: false,
})
1.3 expires和maxAge
expires和maxAge都用来设置cookie的有效时间,expires是指定一个日期与客户端本地的时间进行比较,maxAge类似倒计时,cookie在设置后的若干毫秒内有效。本地的时间是可以被修改的,而同一台服务器的时间总是相同的,因此maxAge比expires更加稳定可靠。
// 使用expires
const expiresDate = new Date(Date.now() + 1000 * 3600 * 2); // 2小时候后过期
ctx.cookie.set('u_id':11111,{
expires: expiresDate
});
// 使用maxAge
ctx.cookie.set('u_id':11111,{
expires: new Date(1000 * 3600 * 2);
});
1.4 浏览器端设置和删除cookie
在浏览器中直接通过document.cookie设置cookie的时候也可以配置domain、path、secure等属性但是无法设置httpOnly。
//设置cookie
const expiresDate = new Date(Date.now() + 1000 * 3600 * 4); // 4小时候过期
document.cookie = `userName=张三;path='/';expires=${expiresDate.toGMTString()}`;
//删除cookie
const expiresDate = new Date();
document.cookie = `userName=张三;path='/';expires=${expiresDate.toGMTString()}`;
要注意使用的是GMT字符串格式的时间
2. session
2.1 什么是session
session的工作原理和cookie非常类似,在cookie中存放一个sessionID,真实的数据存放在服务器端,客户端每次发送请求的时候带上sessionID,服务端根据sessionID进行数据的响应。
2.2 koa中使用session
安装和挂载
yarn add koa-session --save;
session的设置和获取
const kao = require('koa');
const session = require('koa-session');
const app = new Koa();
const CONFIG = {
key: 'koa.sess', /** (string) cookie key (default is koa.sess) */
/** (number || 'session') maxAge in ms (default is 1 days) */
/** 'session' will result in a cookie that expires when session/browser is closed */
/** Warning: If a session cookie is stolen, this cookie will never expire */
maxAge: 1000 * 3600 * 4,
autoCommit: true, /** (boolean) automatically commit headers (default true) */
overwrite: true, /** (boolean) can overwrite or not (default true) */
httpOnly: true, /** (boolean) httpOnly or not (default true) */
signed: true, /** (boolean) signed or not (default true) */
rolling: false, /** (boolean) Force a session identifier cookie to be set on every response. The expiration is reset to the original maxAge, resetting the expiration countdown. (default is false) */
renew: false, /** (boolean) renew session when session is nearly expired, so we can always keep user logged in. (default is false)*/
secure: false, /** (boolean) secure cookie*/
sameSite: null, /** (string) session cookie sameSite options (default null, don't set it) */
};
app.use(session(CONFIG, app));
// or if you prefer all default config, just use => app.use(session(app));
app.listen(3000,()=>{});
3. cookie和session的区别
- cookie存储在客户端,session存储在服务端,session比cookie更安全
- cookie的存储数据的格式只能是字符串,且最多只能存储4kb左右的数据,session能存储大量的数据且支持多样的数据格式如json
- session 由于存储在服务端,当session多的时候会对服务器产生压力,影响服务器性能。
4. cookie和session的使用场景
- 对于简单而且不敏感的数据通常使用cookie保存,如购物车信息、用户在站点的行为记录等
- 对于复杂且敏感的数据使用session保存,如用户的账号信息等
到此这篇关于JavaScript cookie与session的使用及区别深入探究的文章就介绍到这了,更多相关JS cookie与session内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
