目录
- angular的observable
- 1、取消订阅
- 2、多次输出
- 3、使用pipe对抛出的数据进行处理
- angular observable数据类型的单元测试数据准备
- 完整解决方案
angular的observable
类似于promise,angular里有observable来处理异步操作,接下来简要介绍一下他。在使用observable之前,需要在相应的组件里先引入
import { Observable } from 'rxjs';
例如,我想先创建一个发送异步请求的文件storage.service.ts,把它放在service里,哪里需要哪里引用。
可以发现observable的使用和promise类似,先new一个实例,该实例接受一个函数参数,该函数参数内部可实现异步操作,又有一个observer参数,我们可以通过observer.next将异步数据抛出,这样我们就能在外部接收到该参数。
// observable 使用之前先引入
getObservable(){
return new Observable((observer)=>{
setTimeout(()=>{
var data = 'observer数据'
observer.next(data) //相当于promise的resolve
},2000)
})
}
现在我们需要在home组件中使用,注意:需要先在home.ts引入storage.service.ts,然后在consructor中定义变量
import { StorageService } from 'src/app/services/storage.service';
constructor(public storage:StorageService) { }
之后便可在home组件中拿到observer.next抛出的数据
let oberverData = this.storage.getObservable()
let d = oberverData.subscribe((res)=>{ //相当于promise的then
console.log(res)
})
与promise不同的是,observable功能更加强大。
1、取消订阅
observable可以在订阅之后,取消订阅
setTimeout(()=>{
d.unsubscribe() //一秒钟之后取消订阅,接收不到消息
},1000)
2、多次输出
promise的状态一旦从pending变为reject或resolve后,就不会发生改变,因此他不能多次输出resolve出的值,但observable可以实现多次输出。例
let p = new Promise(resolve=>{
setInterval(()=>{
resolve('promise interval值')
},2000)
})
p.then(res=>console.log(res)) //只输出一次
// observable
let o = new Observable(observer=>{
setInterval(()=>{
observer.next('observable interval值')
},2000)
})
o.subscribe(res=>console.log(res)) //每隔2秒输出一次
3、使用pipe对抛出的数据进行处理
let o1 = this.storage.getObservable1()
o1.pipe(
filter((data:any)=> {
return data%2 == 0
}),
map(value => {
return value*value
})
).subscribe(res=>console.log(res))
angular observable数据类型的单元测试数据准备
我有一个Component,其items属性是一个嵌套的Observable:

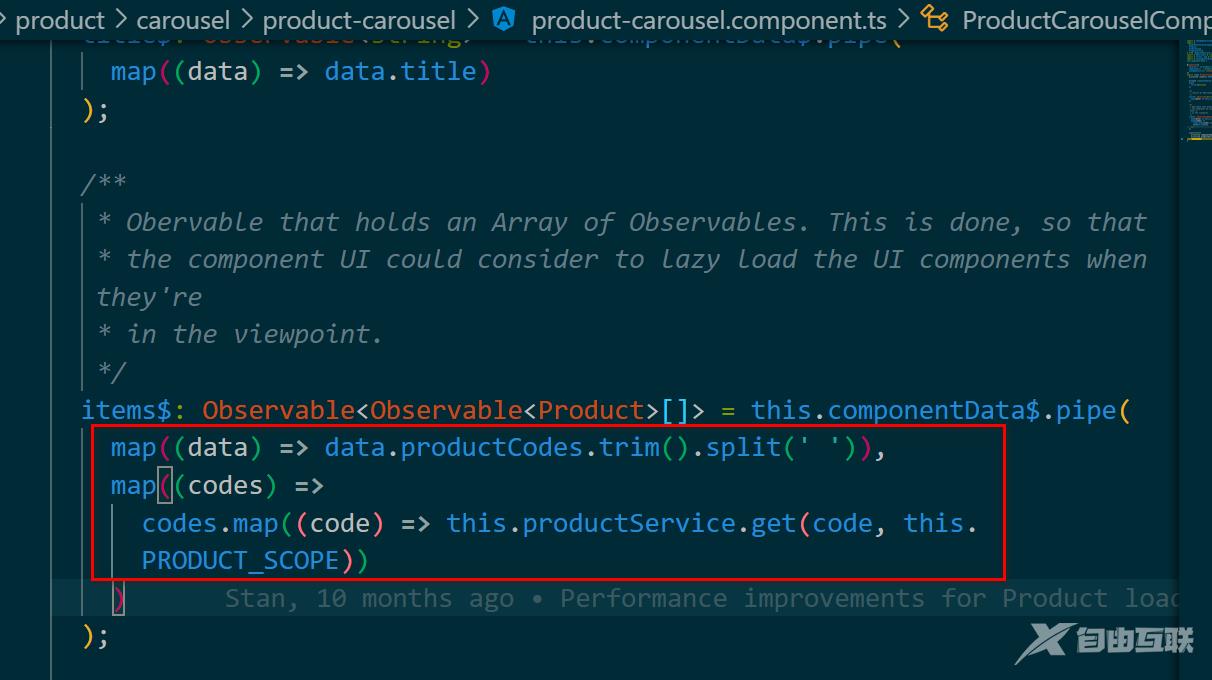
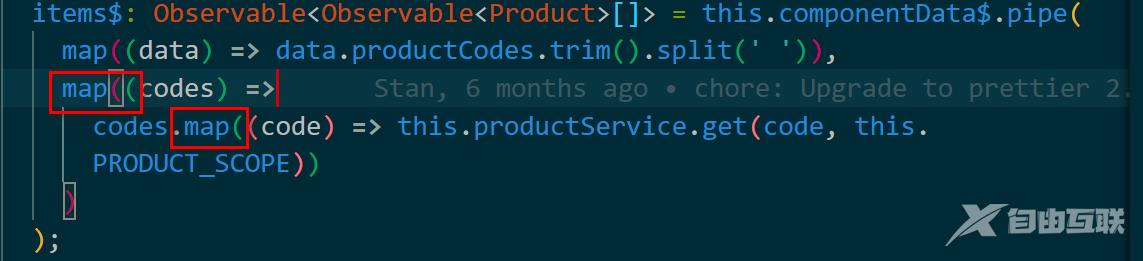
items$: Observable<Observable<Product>[]> = this.componentData$.pipe(
map((data) => data.productCodes.trim().split(' ')),
map((codes) =>
codes.map((code) => this.productService.get(code, this.PRODUCT_SCOPE))
)
);
ComponentData$的类型:
private componentData$: Observable<model> = this.componentData.data$.pipe(
filter(Boolean)
);
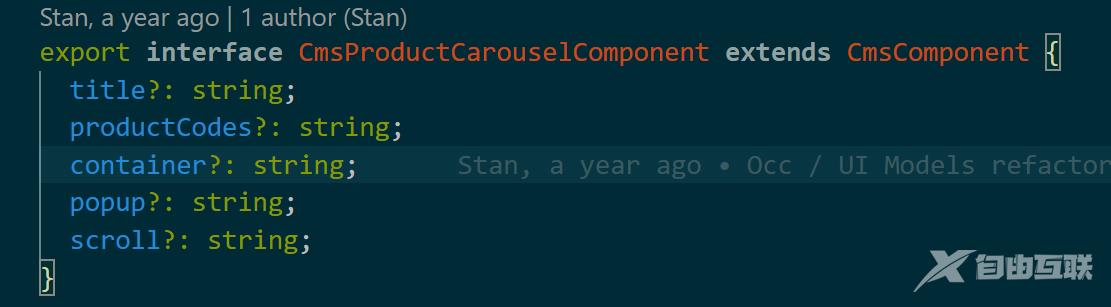
Model的定义:

componentData$类型为Observable,调用map的回调里又嵌入了map操作,这是返回类型为嵌套Observable的原因。

因为items 是 从componentData是从componentData 是从componentData得来的,而componentData$又来自componentData,因此我只用考虑如何构造componentData测试数据就行了:
private componentData$: Observable<model> = this.componentData.data$.pipe(
filter(Boolean)
);
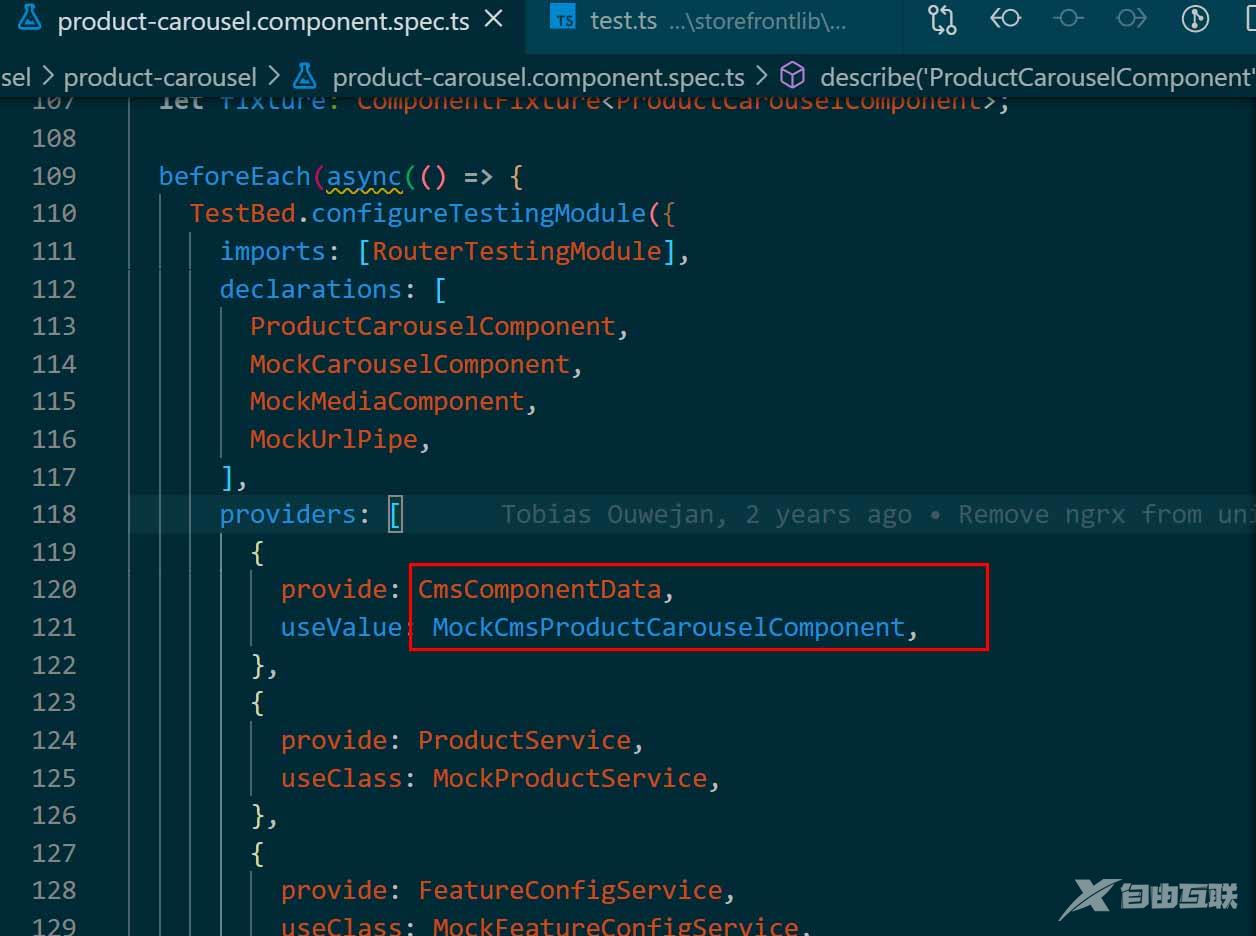
下面看看如何在单元测试用例里创建mock数据:MockCmsProductCarouselComponent:

完整解决方案
const mockComponentData: CmsProductCarouselComponent = {
uid: '001',
typeCode: 'ProductCarouselComponent',
modifiedTime: new Date('2017-12-21T18:15:15+0000'),
popup: 'false',
productCodes: productCodeArray.join(' '),
scroll: 'ALLVISIBLE',
title: 'Mock Title',
name: 'Mock Product Carousel',
container: 'false',
};
const MockCmsProductCarouselComponent = <CmsComponentData<any>>{
data$: of(mockComponentData),
};
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
