目录 前言 一、安装相关的包 二、使用步骤 1.引入 2.使用 三、关于包的相关构成 1. 简单介绍 2. 简单操作 总结 前言 什么是懒加载 通俗地讲就是需要用到图片的时候再去加载 懒加载的
目录
- 前言
- 一、安装相关的包
- 二、使用步骤
- 1.引入
- 2.使用
- 三、关于包的相关构成
- 1. 简单介绍
- 2. 简单操作
- 总结
前言
什么是懒加载
- 通俗地讲就是需要用到图片的时候再去加载
- 懒加载的好处在于减少服务器的压力,在网络比较慢的情况下,可以提前给这张图片添加一个占位图片,提高用户的体验。
一、安装相关的包
安装懒加载所需的包
npm install vue-lazyload --save
二、使用步骤
1.引入
在项目的入口文件引入包,然后注册
代码如下(示例):
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 引入插件
import VueLazyload from 'vue-lazyload'
// 注册插件
Vue.use(VueLazyload,{
loading:'https://www.keaidian.com/uploads/allimg/190424/24110307_8.jpg' // 懒加载默认图片
})
new Vue({
render: h => h(App),
}).$mount('#app')
一些参数的解析:
preLoad:表示lazyload的元素,距离页面底部距离的百分比.计算值为(preload - 1),默认值为1.3error:表式加载失败展示的图片,需要传入一个字符串作为解析loading:表式加载成功展示的图片,需要传入一个字符串作为解析attempt:图片加载失败后的重试次数,需要传入一个Number
修改懒加载的样式可以使用以下代码:
img[lazy="loading"]{
display:block;
width:150px !important;
height:150px !important;
margin:0 auto;
}
这样的样式可以根据自己的需求而定,并不是必须配置
详细内容见:https://www.npmjs.com/package/vue-lazyload
2.使用
在创建好的项目里面简单使用
使用 ( :src—>v-lazy )
代码如下(示例):
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<br />
<img v-lazy="a ? img[0] : img[1]" @click="changeImg" />
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
a: true,
img: [
// 图片一
'https://tse1-mm.cn.bing.net/th/id/OIP-C.ETHKvrgFkIGb1teNrFHIYQHaLH?w=186&h=279&c=7&r=0&o=5&dpr=1.25&pid=1.7',
// 图片二
'https://tse2-mm.cn.bing.net/th/id/OIP-C.zPTuPEWVwIUcWgJSi93yLwHaLG?w=186&h=279&c=7&r=0&o=5&dpr=1.25&pid=1.7'
]
}
},
methods: {
changeImg() {
this.a = !this.a
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
如果是循环出来的图片,我们需要指定一个key值,例如:
<img v-lazy="img.src" :key="img.src" >
观察是否实现懒加载
1.首先需要把项目运行起来
在控制台输入npm run serve
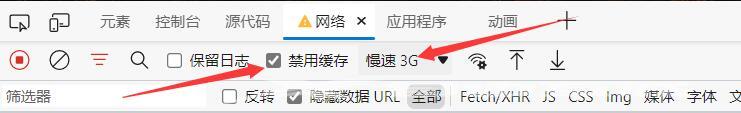
2.定位到相关的目录打开开发者调试(F12)
3.找到 “网络的选项” ,把网络改成慢速3G,再打开禁用缓存

4.刷新界面,观察图片的变化
三、关于包的相关构成
1. 简单介绍
包的主要构成是使用自定义插件和自定义指令来体现的
2. 简单操作
在src文件夹下创建plugins的文件夹,里面用于封装插件,再在该文件夹下创建TheWorld.js的文件书
写插件,代码如下:
// 插件暴露的必须是一个对象
let TheWorld = {}
TheWorld.install = function (Vue, options) {
// console.log('我是插件,我调用了') // 当在main.js文件引入注册的时候就会调用
// console.log(Vue) // 可以收到参数Vue
// console.log(options) // 可以收到参数配置对象
// 有了Vue,我们可以调用Vue身上的系列api,比如Vue.component;Vue.filter等等
Vue.directive(options.name, (element, params) => {
// console.log('我执行了') // 当页面使用的时候就会执行
// 会收到参数element:绑定的元素;params:该对象的一些对象信息
element.innerHTML = params.value.toUpperCase()
// 在params里面有个参数modifiers里面保存着修饰符,当你使用自定义指令的时候加上的修饰符将存入modifiers里面
})
}
export default TheWorld
Vue.js的插件应该暴露一个install方法。这个方法的第一个参数是Vue构造器,第二个参数是一个可选的选项对象
在页面我们就可以使用了:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<br />
<p v-world="text"></p>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
text: 'theworld'
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
此时页面呈现的就是THEWORLD了
了解更多详情参考Vue的文档:https://cn.vuejs.org/v2/guide/custom-directive.html
总结
以上就是关于在Vue里面图片懒加载的一种处理方式,处理图片懒加载的方法有很多种,但核心固然不变,实现图片懒加载的简单原理,在于监听图片的变化,将变化的图片替代所展示的默认图片。
希望能给大家一个参考,也希望大家多多支持易盾网络。
