目录 vue中el-date-picker type=daterange日期不回显 原始代码 问题发现及处理 el-date-picker 日期组件事件回显不生效 日期组件回显处理 本文说明 vue中el-date-picker type=daterange日期不回显 原始代码
目录
- vue中el-date-picker type=daterange日期不回显
- 原始代码
- 问题发现及处理
- el-date-picker 日期组件事件回显不生效
- 日期组件回显处理
- 本文说明
vue中el-date-picker type=daterange日期不回显
原始代码
<el-form-item class="form_bigt_p" label="项目起止时间:" prop="time"> <el-date-picker unlink-panels class="bigWidth" :disabled="isDisabled" v-model.trim="ruleForm.time" type="daterange" value-format="timestamp" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker> </el-form-item>
由于后台返回的数据是两个 yyyy-mm-dd 格式的日期(startTime,endTime),因此一开始采用
this.ruleForm.time = [ this.baseDateTemp(res.data.startTime), this.baseDateTemp(res.data.endTime), ]; //this.baseDateTemp是全局的转日期为时间戳的方法
问题发现及处理
问题
得到的日期可以渲染在 el-date-picker 上,但是修改的时候不会回显
经测试后发现,此时可以触发 input 方法,但不触发 change 方法
处理方式
在 input 方法中可知,修改时,el-date-picker 所绑定的 v-model 的值已经改变,但是控件中没有实时更新
最终选择采用 this.$set 方法进行数据的更新,并成功解决此问题
修改后代码如下
<el-form-item class="form_bigt_p" label="项目起止时间:" prop="time"> <el-date-picker unlink-panels class="bigWidth" :disabled="isDisabled" v-model.trim="ruleForm.time" type="daterange" value-format="timestamp" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" @input="testClick" ></el-date-picker> </el-form-item>
testClick(e) {
this.$nextTick(() => {
this.ruleForm.time = null;
this.$set(this.ruleForm, "time", [e[0], e[1]]);
});
},
// 将后台获取到的两个日期转为time的方法修改为
this.$set(self.ruleForm, "time", [
this.baseDateTemp(res.data.startTime),
this.baseDateTemp(res.data.endTime)
]);
el-date-picker 日期组件事件回显不生效
日期组件回显处理
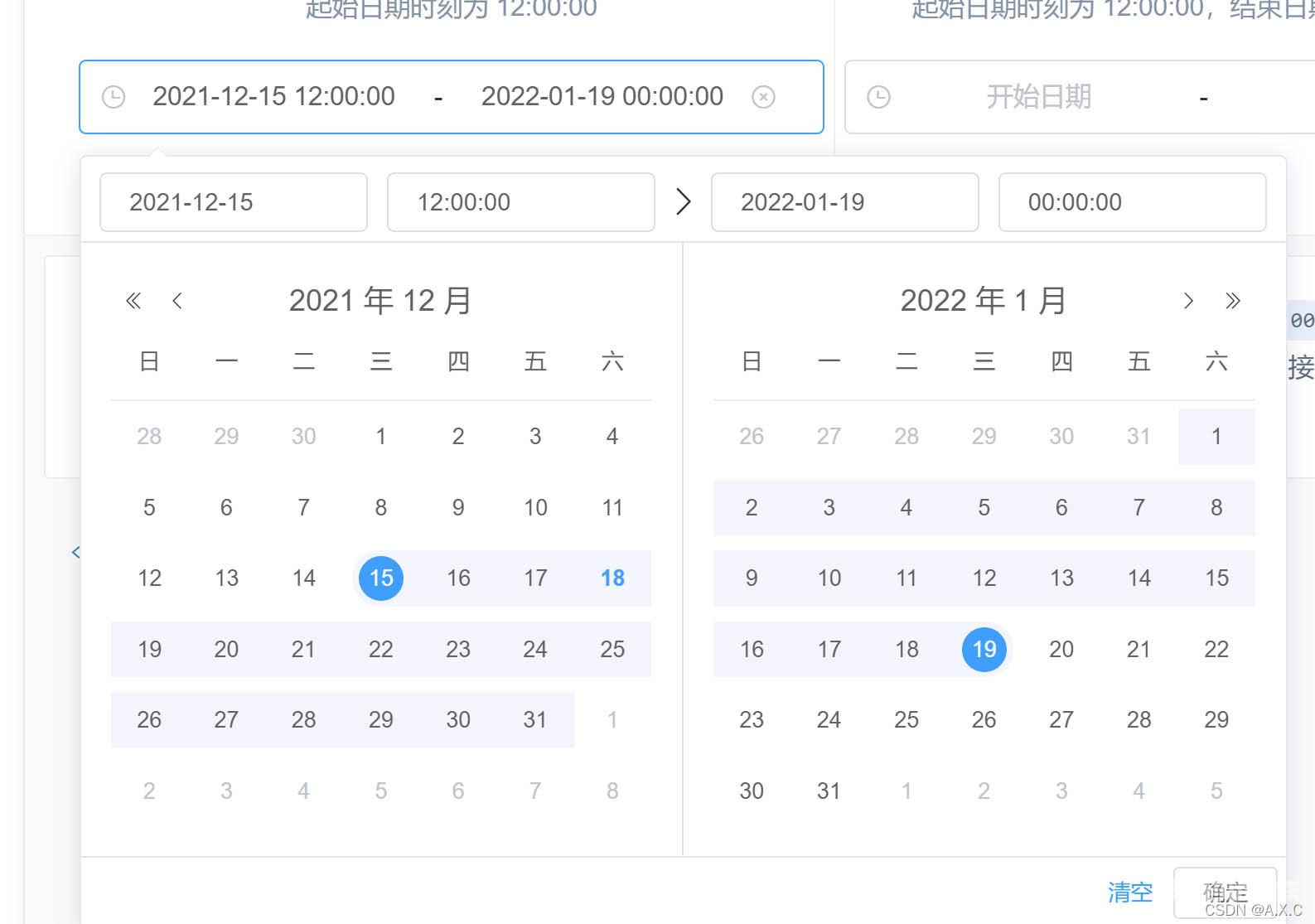
使用datetimerange进行范围选择时,在日期选择面板中选定起始与结束的日期,默认会使用该日期的00:00:00作为起始与结束的时刻;通过选项default-time可以控制选中起始与结束日期时所使用的具体时刻。
default-time接受一个数组,数组每项值为字符串,形如12:00:00,其中第一项控制起始日期的具体时刻,第二项控制结束日期的具体时刻。
<div class="block">
<span class="demonstration">起始日期时刻为 12:00:00</span>
<el-date-picker
v-model="value1"
type="datetimerange"
start-placeholder="开始日期"
value-format="yyyy-MM-dd HH:mm:ss"
end-placeholder="结束日期"
:default-time="['12:00:00']">
</el-date-picker>
</div>

使用说明
value-format="yyyy-MM-dd HH:mm:ss"
添加这个属性拿到事件是 你选中在输入框的书简 那么
v-model="value1" 这个value1 就是数组形式存在
本文说明
日期组件时间回显-相信很多人会遇到同一个问题-即使后台返回的数据是 yyyy-MM-dd HH:mm:ss 这个形式直接赋值不生效的问题:
因为数组不是响应式的所以直接应返回的值直接赋值是没有效果的
使用如下方法解决问题:
this.$set(this.value1,0,'你后台返回的事件值yyyy-MM-dd HH:mm:ss') this.$set(this.value1,1,'你后台返回的事件值yyyy-MM-dd HH:mm:ss') $set this.$set(原数组, 索引值, 需要赋的值)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
