目录 第一种 原始方法 直接在项目中使用(不建议使用) 第二种 将请求挂载到全局( 推荐使用 ) 第三种 将代码进行封装 总结 第一种 原始方法 直接在项目中使用(不建议使用) 这种方法最
目录
- 第一种 原始方法 直接在项目中使用(不建议使用)
- 第二种 将请求挂载到全局( 推荐使用 )
- 第三种 将代码进行封装
- 总结
第一种 原始方法 直接在项目中使用(不建议使用)
这种方法最简单粗暴
优点:不需要做封装,不需要做配置傻瓜式操作,不需要做异步处理
缺点:代码太繁琐,当遇到请求过多的时候,这样写不适合读写
注意:如果你封装的请求有问题解决不掉,可以用这种最原始的方式来解决
<template>
<div>{{data}}</div>
</template>
<script>
/* 第一步下载 axios 命令:npm i axios 或者yarn add axios 或者pnpm i axios */
/* 第二步引入axios */
import axios from 'axios'
export default {
data() {
return {
data:""
};
},
methods: {
/* 第三步 写一个name事件 */
name() {
axios({
method: "get",
url: "http://yufei.shop:3000/tabbar",
}).then(res=>{
this.data = res.data /* 将拿到的值,赋值给data */
})
},
},
/* 第四步 在create钩子函数中 将name事件在页面出现的时候执行 */
created() {
this.name();
},
};
</script>
第二种 将请求挂载到全局( 推荐使用 )
优点:代码量减少,代码清晰,挂载到全局多处可以使用
缺点:vue3中不能这么使用,vue3换了一种方法来挂在全局
在main.js中
// 引入 axios import axios from 'axios' // 挂载一个自定义属性$http Vue.prototype.$http = axios // 全局配置axios请求根路径(axios.默认配置.请求根路径) axios.defaults.baseURL = 'http://yufei.shop:3000'
在App.js中
<template>
<div>{{ data }}</div>
</template>
<script>
export default {
data() {
return {
data:""
};
},
methods:{
async name() { //async await 是解决异步的一种方案,必须要加,但是原生封装就不用
const {data:res} = await this.$http.get('/tabbar')
this.data = res
}
},
created(){
this.name()
}
};
</script>
第三种 将代码进行封装
优点:代码量减少,代码清晰,挂载到全局多处可以使用,可以多层封装,vue3也可以这么使用
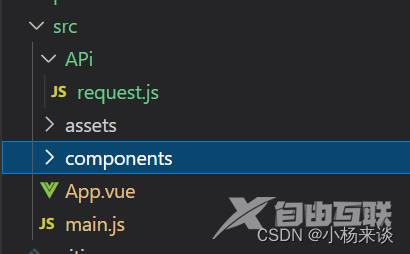
我们在src文件夹种创建一个文件叫APi ,然后在APi当前文件夹下创建一个request.js文件
目录结构如下

request.js代码如下
// 引入 axios
import axios from 'axios'
// 封装 baseURL
const request = axios.create({
baseURL:"http://yufei.shop:3000"
})
// 向外暴露 request
export default request;
组件APP.vue代码如下
<template>
<div>{{ data }}</div>
</template>
<script>
// 1. 导入request
import request from '@/APi/request.js'
export default {
data() {
return {
data:""
};
},
methods:{
// 事件name
async name() {
const res = await request.get('/tabbar')
this.data = res.data
}
},
// 生命周期函数created中调用 事件name
created(){
this.name()
}
};
</script>
总结
到此这篇关于Vue2中使用axios的3种方法的文章就介绍到这了,更多相关Vue2使用axios内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
