目录 vue将日期转换为指定的格式 方案一 方案二 vue时间格式总结及转换 获取当前时间 时间格式之间的转换 vue将日期转换为指定的格式 方案一 这个方法是我觉得特别好用的: 写一个转
目录
- vue将日期转换为指定的格式
- 方案一
- 方案二
- vue时间格式总结及转换
- 获取当前时间
- 时间格式之间的转换
vue将日期转换为指定的格式
方案一
这个方法是我觉得特别好用的:
写一个转换日期的方法,直接使用就可以
//时间格式化函数,此处仅针对yyyy-MM-dd hh:mm:ss 的格式进行格式化
dateFormat:function(time) {
var date=new Date(time);
var year=date.getFullYear();
/* 在日期格式中,月份是从0开始的,因此要加0
* 使用三元表达式在小于10的前面加0,以达到格式统一 如 09:11:05
* */
var month= date.getMonth()+1<10 ? "0"+(date.getMonth()+1) : date.getMonth()+1;
var day=date.getDate()<10 ? "0"+date.getDate() : date.getDate();
var hours=date.getHours()<10 ? "0"+date.getHours() : date.getHours();
var minutes=date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes();
var seconds=date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds();
// 拼接
return year+"-"+month+"-"+day+" "+hours+":"+minutes+":"+seconds;
}
使用的时候,直接调用:
{{dateFormat(create_time)}}
this.dateFormat(new Date())
结果:

方案二
vue中使用moment格式转换日期:
1)先安装moment包:npm install moment
2)在组件中引入moment: import moment from "moment"
3)在组件中使用:let str = moment(new Date()).format("YYYY-MM-DD hh:mm:ss") // 2018-04-24 09:55:40
但是这个会有一点问题就是:
下午的时间,还是1、2、3这种的
例如:
下午时间
2019-1-1 01:10:10
大家根据需求选择合适的。
vue时间格式总结及转换
vue框架中我们常常用el-date-picker标签来显示和选择时间,那么,常见的时间的格式包含年-月-日(yyyy-MM-dd)、年-月-日 时-分-秒(yyyy-MM-dd HH-mm-ss)、标准时间格式以及时间戳。
我们就来总结一下常用的获取方法和它们之间的转换方法。
获取当前时间
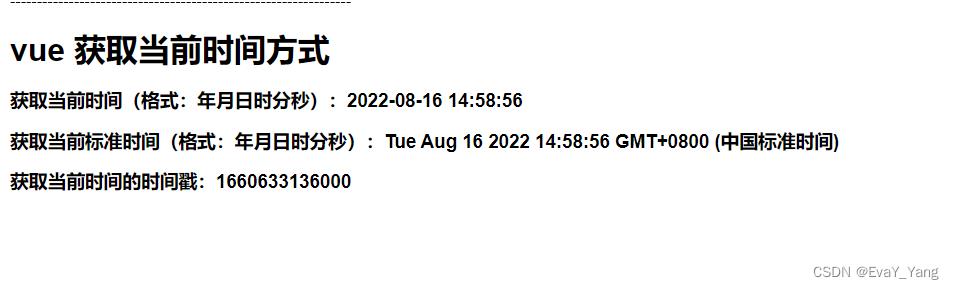
先看效果:

Ⅰ. 格式:年-月-日 时-分-秒(yyyy-MM-dd HH-mm-ss)
<template>
<div>
<h1>vue 时间格式常见应用</h1>
<h3>获取当前时间(格式:年月日时分秒):{{time}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
time:''
}
},
created() {
this.getNowTime();
},
methods: {
getNowTime(){
const yy = new Date().getFullYear()
const MM = (new Date().getMonth() + 1) < 10 ? '0' + (new
Date().getMonth() + 1) : (new Date().getMonth() + 1)
const dd = new Date().getDate() < 10 ? '0' + new Date().getDate() : new
Date().getDate()
const HH = new Date().getHours() < 10 ? '0' + new Date().getHours() : new
Date().getHours()
const mm = new Date().getMinutes() < 10 ? '0' + new Date().getMinutes() :
new Date().getMinutes()
const ss = new Date().getSeconds() < 10 ? '0' + new Date().getSeconds() :
new Date().getSeconds()
this.time = yy + '-' + MM + '-' + dd + ' ' + HH + ':' + mm + ':' + ss;
}
}
}
</script>
Ⅱ.格式:标准时间
<template>
<div>
<h1>vue 时间格式常见应用</h1>
<h3>获取当前标准时间(格式:年月日时分秒):{{standard_time}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
standard_time:''
}
},
created() {
this.getGMTtime();
},
methods: {
getGMTtime(){
this.standard_time =new Date();
}
}
}
</script>
Ⅲ.格式:时间戳
<template>
<div>
<h1>vue 时间格式常见应用</h1>
<h3>获取当前时间的时间戳:{{current_timestamp}}</h3>
</div>
</template>
<script>
export default {
data() {
return {
current_timestamp:''
}
},
created() {
this.getnowtimestamp();
},
methods: {
getnowtimestamp(){
var date = new Date();
this.current_timestamp = Date.parse(date)
}
}
}
</script>
时间格式之间的转换
效果:

Ⅰ.年-月-日 时-分-秒格式转换成标准时间
<template>
<h1>时间格式之间的转换</h1>
<h3>1.年月日时分秒格式转换成标准时间</h3>
<div style="display: flex;">
<h5>假如将"2022-08-17 09:54:48"转换成标准时间格式,则标准格式为:</h5>
<h4>{{conversion_time}}</h4>
</div>
</template>
<script>
export default {
data() {
return {
conversion_time: new Date('2022-08-17 09:54:48')
}
}
}
</script>
Ⅱ.标准时间转换成年-月-日 时-分-秒格式
<template>
<h1>时间格式之间的转换</h1>
<h3>2.标准时间转换成年月日时分秒格式</h3>
<div style="display: flex;">
<h5>假如将"Wed Aug 17 2022 09:54:48 GMT+0800 (中国标准时间)"转换成年月日时分秒格式,则
写为:</h5>
<h4>{{conversion_time1}}</h4>
</div>
</template>
<script>
export default {
data() {
return {
conversion_time1:'',
}
},
created() {
this.gettime();
},
methods: {
gettime(){
var date = new Date('Wed Aug 17 2022 09:54:48 GMT+0800 (中国标准时间)');
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? ('0' + m) : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
var h = date.getHours();
h = h < 10 ? ('0' + h) : h;
var min = date.getMinutes();
min = min < 10 ? ('0' + min) : min;
var s = date.getSeconds();
s = s < 10 ? ('0' + s) : s;
this.conversion_time1 = y + '-' + m + '-' + d + ' ' + h + ':' + min + ':'
+ s;
}
}
}
</script>
Ⅲ.年-月-日 时-分-秒格式转换成时间戳
<template>
<h3>3.年月日时分秒格式转换成时间戳</h3>
<div style="display: flex;">
<h5>假如将"2022-08-17 09:54:48"转换成时间戳,则写为:</h5>
<h4>{{conversion_time2}}</h4>
</div>
</template>
<script>
export default {
data() {
return {
conversion_time2:Date.parse('2022-08-17 09:54:48')
}
}
}
</script>
这时你是不是有点困惑怎么来判断转换的时间戳是否正确呢,我们可以通过在线的转换工具来转换检测,转换工具网址:时间戳(Unix timestamp)转换工具 - 在线工具
那下面我们来检测一下:

所以转换的是没有问题的!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
