目录
- vue.js出现Vue.js not detected
- Vue.js not detected?与众不同的解决方案
vue.js出现Vue.js not detected
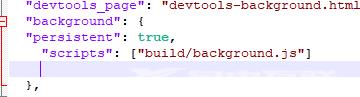
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。

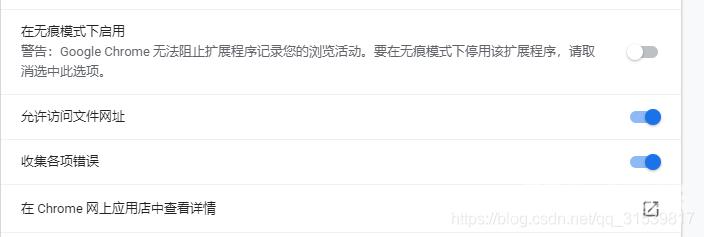
第二:在vuejs devtool拓展程序的详情页中开启以下两个选项

如果你看到这,恭喜你,看到全网解决这个问题的方法!!!!
以上都是网上有的,但是会有一个小坑,
让很多人。。。。痛。。。。不。。。。欲。。。。生!
看第三步打脸教程
第三:这一步初学者特别容易搞错,开启vuejs devtools程序之后,点击图标还是无法点亮图标。主要的原因是vuejs devtool必须要监视到页面是一个vue项目才能进行调试。
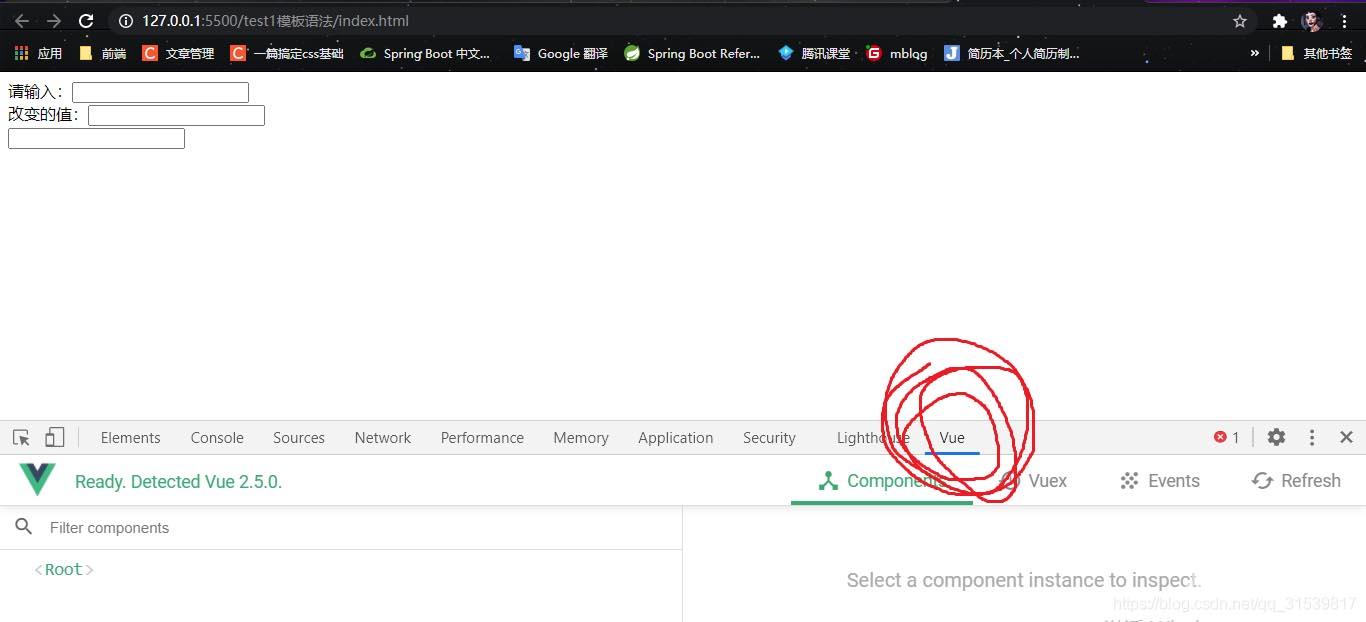
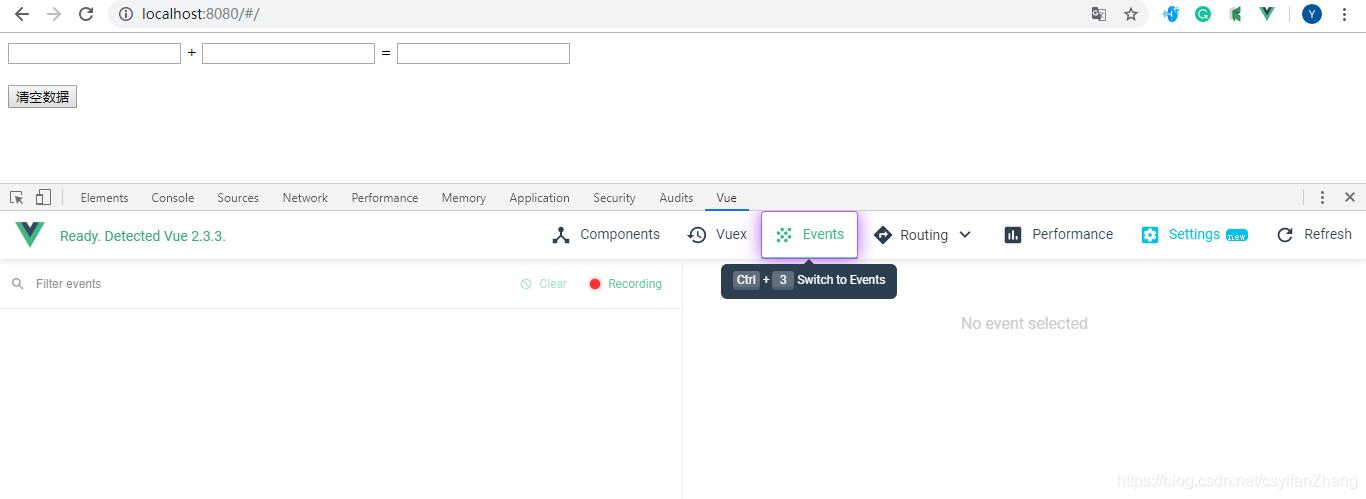
创建一个vue程序,运行,按f12进入调试模式,这时候会发现有一个vue的选项

这时候就会自动开启vuejs devtool工具了。(因为监视到这个应用是vue应用,自然可以用啦!特别注意,如果页面不是vue程序,vuejs devtool是不可以直接用的,就算按f12进入开发者工具也是不会有vue这个选项的「自己踩的坑,自己来填」)
Vue.js not detected?与众不同的解决方案
今天在安装完Vue.js devtools后,打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色,点击图标显示Vue.js not detected,打开控制台也没有发现有vue的选项
 我们先看看Vue.js devtools是否生效,打开Bilibili(,B站是用的vue),你就可以发现这个图标变绿了,说明Vue.js devtools是能用的。
我们先看看Vue.js devtools是否生效,打开Bilibili(,B站是用的vue),你就可以发现这个图标变绿了,说明Vue.js devtools是能用的。
为什么人家的可以你就不行呢,试过一次发现,如果直接在浏览器打开一个html文件(用vue开发的),这个图标就没亮,直到我运行了项目,访问了localhost,他才凉了,而且所有的功能都可以正常使用(手动滑稽)。

至于修改配置文件balabala。。。我都修改了,结果一个没成。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
