目录 点击按钮让页面的某一个元素全屏展示 先上效果图 页面结构 在页面加载时添加监听 vue全屏和退出全屏调用事件 页面全屏 部分元素全屏 退出全屏调用事件 点击按钮让页面的某一
目录
- 点击按钮让页面的某一个元素全屏展示
- 先上效果图
- 页面结构
- 在页面加载时添加监听
- vue全屏和退出全屏调用事件
- 页面全屏
- 部分元素全屏
- 退出全屏调用事件
点击按钮让页面的某一个元素全屏展示
先上效果图
项目情况:vue+screenfull插件
其实文档上写的很清楚:screenfull文档
点击页面的全屏图标,使包裹地图的div实现全屏。

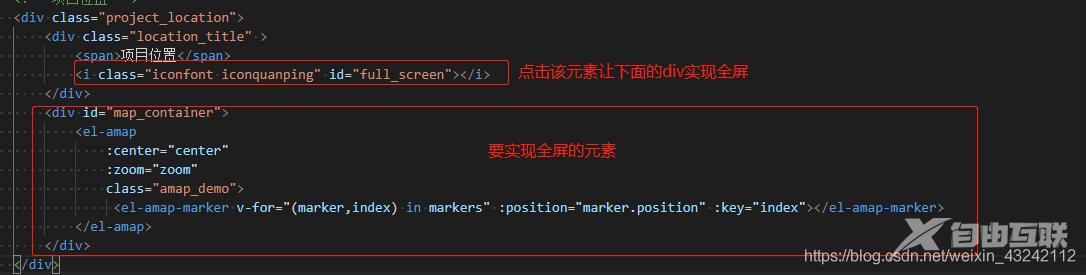
页面结构

在页面加载时添加监听
mounted () {
const element = document.getElementById('map_container');
document.getElementById('full_screen').addEventListener('click', () => {
if (screenfull.isEnabled) {
screenfull.request(element);
}
});
},
vue全屏和退出全屏调用事件
1、先说一下需求
要求在第一个页面点击全屏按钮进入全屏或者第二个新的页面全屏,并且按F11或esc退出全屏回退到第一个小屏页面
失败的尝试:
显示尝试利用原生来实现,但是发现退出全屏时,我们想在F11上面添加一些事件(比如退回上一页面路由;添加弹窗等操作)无法实现,原因是浏览器不允许我们自定义F11退出全屏按键,因为如果可以自定义的话,那么有恶意的方式让用户点击全屏进去,然后我们去禁用这个全屏按钮那么岂不是用户没有办法退出了
2、正确如下
利用screenfull插件直接去监听页面的大小改变,不用去监听按键事件
首先安装screenfull
npm install screenfull@4.2.0 --save
在需要全屏的组件中引入
import screenfull from "screenfull";
页面全屏
template中写好一个全屏按钮和点击事件
<div class="one" @click="btn"> <i class="iconfont icon-quanping1" style="margin-top: 1px;" ></i> </div>
在methods中添加btn事件
btn() {
document.documentElement.webkitRequestFullScreen(); //进入全屏
screenfull.toggle();//全屏显示
},
部分元素全屏
写好点击图标,然后在需要显示的元素上添加id
<div :class="isCollapse ? 'ifa-collapsed' : 'ifa'" ref="full_el" id="screen" > <router-view /> </div>
在methods中添加btn事件
btn() {
let element = document.getElementById("screen"); //指定全屏区域元素
screenfull.toggle(this.element); //全屏显示
},
退出全屏调用事件
如果是跳转到第二个页面全屏的状态
当esc或f11退出全屏后,我们虽然不能监听退出全屏的按键,但是可以根据监听页面大小变化调用事件
data() {
return {
isFull:'',//全屏检查
}
}
watch: {
isFull(newvalue, oldvalue) {
console.log("我监听到了");
event.keyCode=0;
this.$router.go(-1);
},
},
methods: {
checkFull() {
let isFull = window.fullScreen || document.webkitIsFullScreen;
this.isFull = isFull;
console.log("isfull"+this.isFull);
},
},
created() {
window.onresize = () => {
//调用判断全屏的方法,用来监听
this.checkFull();
};
},
注意点:
如果页面当中echars图或者是有组件有使用过window.onresize方法进行适应时,那么此时的created监听退出全屏会失效,
解决方式:
- 1.删点组件中的window.onresize函数
- 2.利用监听的方式同时监听两个onresize方法如下
window.addEventListener("resize", () => {
this.myChart.resize(),//可以自定义添加多个方法
this.checkFull();
});
就可以解决冲突的问题了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
