目录 element el-upload上传的附件名称不显示 file-list赋值 问题 解决 el-upload上传附件-总结 FormData是什么? 使用步骤 element el-upload上传的附件名称不显示 file-list赋值 问题 上传附件后 文件名
目录
- element el-upload上传的附件名称不显示 file-list赋值
- 问题
- 解决
- el-upload上传附件-总结
- FormData是什么?
- 使用步骤
element el-upload上传的附件名称不显示 file-list赋值
问题
上传附件后 文件名字不显示

解决
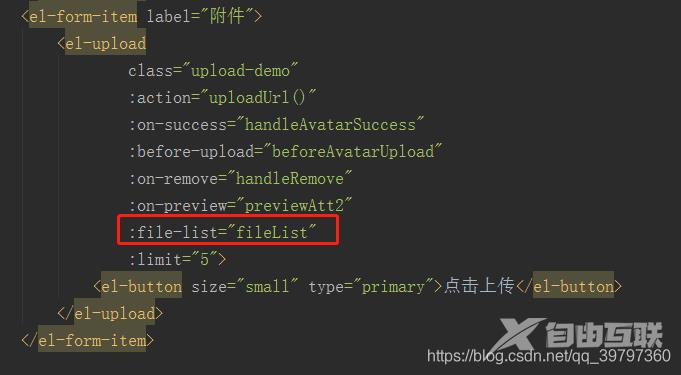
1、首先看file-list 是否在data中定义

2、如果定义了,文件名字还是不显示,在获取数据之后,把文件名字push到fileList中去,给name值赋值就可以显示了。
this.fileList.push({
name: '',
url:''
});
el-upload上传附件-总结
提示:小编今天介绍一下 用FormData 结合 el-upload 实现上传文件
提示:以下是本篇文章正文内容,下面案例可供参考
FormData是什么?
传统的文件上传方式是提交form表单,今天使用了 formdata 所以想好好研究一下
FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,
并且可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去,
本接口和此方法都相当简单直接。如果送出时的编码类型被设为 “multipart/form-data”,它会使用和表单一样的格式。
提到了 “可以轻松的将数据通过XMLHttpRequest.send() 方法发送出去” 那不是ajax吗
那么我们就用ajax来实现文件上传吧!!
使用FormData.append()添加属性
使用步骤
使用 Element-ui 中的el-upload 最终实现
通过 slot 你可以传入自定义的上传按钮类型和文字提示。可通过设置limit和on-exceed来限制上传文件的个数和定义超出限制时的行为。可通过设置before-remove来阻止文件移除操作。
读入数据
代码如下(示例):
<el-upload
style="width: 579px"
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:http-request="http_request" // 上传
:on-preview="handlePreview"
:before-remove="beforeRemove" // 删除
multiple
:on-exceed="handleExceed" // 限制
:file-list="fileList" // 生成
>
<el-button size="small" class="button2" style="150px;"
>点击上传</el-button
>
<!-- <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> -->
</el-upload>
点击http_request 这里结合使用 FormaData
var formData = new FormData();
formData.append("file", params.file);
formData.append("fileName", params.file.name);
formData.append("tenantId", sessionStorage.getItem("id"));
接着把formadata 作为Ajax 的参数 提交 即可
this.ajax= ({
url: '请求地址',
data: formData,
method: 'post',
headers: {
"Content-Type": "application/json",
Accept: "application/json",
"X-Auth-Token": sessionStorage.getItem("token"),
}
})
.then(() => {
调用方法一半情况是调用查询附件详情接口(详情的方法查询到的数据赋值到:file-list 中即可 )
})
删除附件:
beforeRemove(file, fileList) {
if (file && file.status === "success") {
this.$confirm("您确定要删除吗?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
confirmButtonClass: "butText",
type: "warning",
center: true
})
.then(() => {
this.$axios({
method: "post",
url:
headers: {
"Content-Type": "application/json",
Accept: "application/json",
"X-Auth-Token": sessionStorage.getItem("token"),
},
})
.then(res => {
// console.log(res);
this.query_attachment();
this.$message({
type: "success",
message: "删除成功!"
});
})
.catch(err => {
console.log(err);
});
})
.catch(() => {
this.query_attachment();
this.$message({
type: "info",
message: "已取消删除"
})
});
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
