经过1个周的摸索和查阅资料,终于搞定VUE3中自定义指令,实现按钮级别的权限控制。当然,只是简单的对按钮进行隐藏和删除的dom操作比较容易,一直纠结的是当按钮无权限时,不是
经过1个周的摸索和查阅资料,终于搞定VUE3中自定义指令,实现按钮级别的权限控制。当然,只是简单的对按钮进行隐藏和删除的dom操作比较容易,一直纠结的是当按钮无权限时,不是直接删除当前dom元素(button按钮),这样用户体验不好,让人感觉没有这个功能。为了提高用户体验,当该按钮无权使用时,使用el-tooltip功能进行提醒。以下是个人的做法,是否有弊端和不足,或者各位高手有更优的方案,欢迎指导和赐教!
1、总体效果如下:

2、permissionlist组件中的按钮设置为:增加、修改和删除三个按钮,为了让button按钮disabled时,可以让tooltip继续有效,在button外层加了个span。为了通过自定义指令中方便控制tooltip,vue3好像必须把自定义指令放在tooltip的外层,所以又在tooltip外层加了个span以放在自定义指令v-has。
<template>
<el-card class="query-condition">
<el-form :inline="true" :model="PermissionQuery" class="demo-form-inline">
<el-form-item>
<span v-has="'/sys/permission_edit'">
<el-tooltip placement="top" content="无权访问,请联系管理员" type="tooltip" disabled>
<span>
<el-button type="primary" @click="PermissionAdd()">新增</el-button>
</span>
</el-tooltip>
</span>
</el-form-item>
<el-form-item label="权限名称:">
<el-input v-model="PermissionQuery.title" placeholder="请输入权限名称" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onQuery(PermissionQuery)">查询</el-button>
</el-form-item>
</el-form>
</el-card>
<el-row>
<el-col :span="24">
<el-table border :data="table.data">
<el-table-column label="#" width="80" align="center" prop="id"></el-table-column>
<el-table-column label="权限名称" align="center" prop="title"></el-table-column>
<el-table-column label="URL地址" align="center" prop="url"></el-table-column>
<el-table-column label="所属菜单" align="center" prop="menuname.menuname"></el-table-column>
<el-table-column label="显示顺序" align="center" prop="sort" width="90"></el-table-column>
<el-table-column label="路由文件" align="center" prop="route"></el-table-column>
<el-table-column label="权限说明" align="center" prop="description"></el-table-column>
<el-table-column label="操作" width="150px" align="center">
<template #default="scope">
<span v-has="'/sys/permission_edit'">
<el-tooltip placement="top-end" content="无权访问,请联系管理员" type="tooltip" disabled>
<span>
<el-button type="primary" size="small" @click="PermissionEdit(scope.row)">
<el-icon>
<Edit />
</el-icon>
</el-button>
</span>
</el-tooltip>
</span>
<span v-has="'/sys/permission_del'">
<el-tooltip placement="top-end" content="无权访问,请联系管理员" type="tooltip" disabled>
<span>
<el-button type="danger" size="small" @click="PermissionDel(scope.row.id)">
<el-icon>
<Delete />
</el-icon>
</el-button>
</span>
</el-tooltip>
</span>
</template>
</el-table-column>
</el-table>
<PaginationView :total="total" @pageChange="handleChangePage"></PaginationView>
</el-col>
</el-row>
<el-dialog v-model="dialogFormVisible" :title="form_state ? '权限新增' : '权限修改'" :close-on-click-modal="false" width="400px" center :before-close="formCancel">
<el-form :model="formData" :rules="rules" ref="editForm">
<el-form-item v-show="false" label="#" prop="id">
<el-input type="hidden" v-model="formData.id"></el-input>
</el-form-item>
<el-form-item label="权限名称" prop="title">
<el-input v-model="formData.title"></el-input>
</el-form-item>
<el-form-item label="URL地址" prop="url">
<el-input v-model="formData.url"></el-input>
</el-form-item>
<el-form-item label="所属菜单" prop="menuid">
<el-select v-model="formData.menuid" placeholder="请选择所属菜单" style="width: 100%" clearable>
<el-option v-for="(menu, index) in menus.data" :key="index" :label="menu.menuname" :value="menu.id" />
</el-select>
</el-form-item>
<el-form-item label="路由文件" prop="route">
<el-input v-model="formData.route"></el-input>
</el-form-item>
<el-form-item label="显示顺序" prop="sort">
<el-input v-model="formData.sort"></el-input>
</el-form-item>
<el-form-item label="权限说明" prop="description">
<el-input v-model="formData.description"></el-input>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="formCancel()">取消</el-button>
<el-button type="primary" @click="formSubmit()">提交</el-button>
</span>
</template>
</el-dialog>
</template>
3、自定义指令组件(utils/haspermissions.js)
export const hasPermission = {
install(Vue) {
//自定义指令v-has:
Vue.directive('has', {
mounted(el, binding, vnode) {
if (!checkPermission(binding.value)) {
let tooltipNode = vnode.children.find((childrenCmpt) => childrenCmpt.component?.type.name == 'ElTooltip')
tooltipNode.component.props.disabled = false
el.querySelector("button").setAttribute("disabled", true)
}
},
});
//权限检查方法
function checkPermission(value) {
let isExist = false;
let userlogin = JSON.parse(sessionStorage.getItem("userlogin") || "[]");
let buttonArr = userlogin.haspermissions
//判断是否按钮有权限
if (buttonArr.includes(value)) {
isExist = true;
}
return isExist;
}
}
};
export default hasPermission;
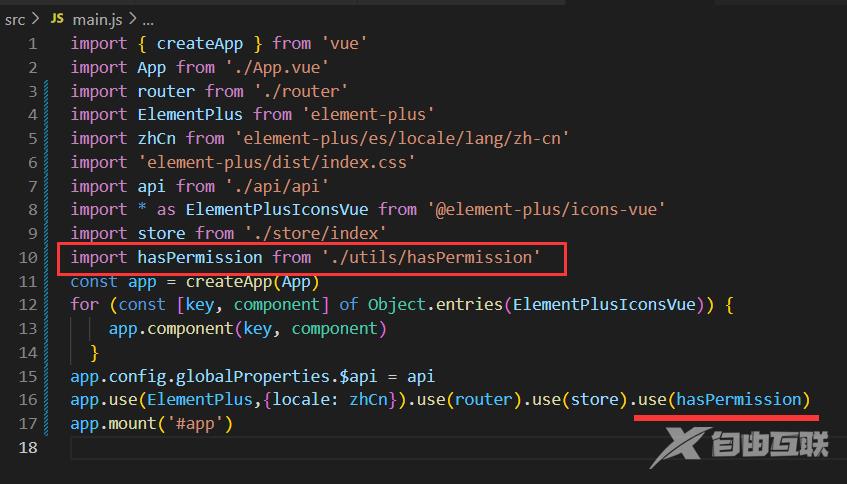
4、将自定义指令加入vue3的全局指令,以方便所有组件中可以使用(在main.js中引入自定义指令组件然后use注册)。

到此这篇关于vue3 自定义指令控制按钮权限的文章就介绍到这了,更多相关vue3 自定义指令内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
