目录
- 组件结构设计
- 发送请求获取对应的数据并进行相应操作
- 当窗口尺寸发生变化时的操作

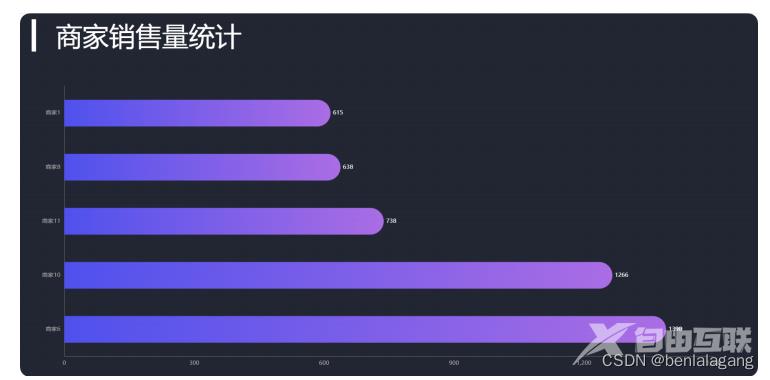
总体效果如图
组件结构设计
SellerPage.vue
<!--针对于/sellerpage 这条路径显示 测试显示组件-->
<template>
<div class="comP1">
<Seller></Seller>
</div>
</template>
<script>
import Seller from "@/components/Seller";
export default {
name: "SellerPage",
components:{Seller}
}
</script>
<style scoped>
</style>
Seller.vue
<!-- 显示商家销量统计的图表 -->
<template>
<div class="comP2" ref="seller_1"></div>
</template>
<script>
export default {
data () {
return {}
},
methods: {}
}
</script>
<style lang="less" scoped>
</style>
接下来就在 Seller.vue 搞事情了
在mounted生命周期中初始化 echartsInstance 对象
因为在组件挂载到页面上 echarts 才能找到具体的DOM渲染
methods 里定义 initChart 方法this.$refs.seller_1 找到具体盒子
this.theme 主题 来自于 Vuex 使用映射快捷引入
import {mapState} from "vuex";
computed:{
...mapState(['theme'])
},
然后就是设置配置项 在之前的基础都有讲到过
新增了柱状图渐变设置 可以详看注释
鼠标移入和移出时间 用来停止和开启定时器 后面会用到
methods:{
// 初始化echarts 实例对象
initChart(){
this.chartsInstance = this.$echarts.init(this.$refs.seller_1,this.theme)
const initOption = {
title:{
text:'▎销售业绩统计',
left:20,
top:15
},
grid:{
top: '24%',
left: '3%',
right:'6%',
bottom:'3%',
containLabel: true // 距离是包含坐标轴上的文字
},
xAxis:{
type:'value',
},
yAxis:{
type: 'category',
},
tooltip:{
trigger:'axis',
axisPointer:{
type:'line',
z:0,
lineStyle:{
color:'#2d3443'
}
}
},
series:[
{
type:'bar', // 柱状图
label:{
show:true,// 显示柱内数值
position:'right',// 数值显示位置
textStyle: {
color:'#fff'// 数值显示颜色
}
},
itemStyle:{
// 设置渐变 x1,y1,x2,y2(指明渐变的方向) [{指明不同百分比下颜色的值}]
color:new this.$echarts.graphic.LinearGradient(0,0,1,0,[
{
offset:0,
color:'#5052ee'
},
{
offset: 1,
color: '#ab6ee5'
}
])
}
},
]
}
this.chartsInstance.setOption(initOption)
// 对图表进行 鼠标移入移出 事件的监听
this.chartsInstance.on('mouseover',()=>{
clearInterval(this.timerID)
})
this.chartsInstance.on('mouseout',()=>{
this.startInterval()
})
},
}
发送请求获取对应的数据并进行相应操作
使用到的data:
data(){
return{
chartsInstance:null, 图表的实例对象 初始化后赋值给它
allData:null, 请求过来的数据
currentPage:1, 当前页码 定时器进行改变 来截取哪些数据展示
totalPage:0, 总页数
timerID:null 定时器的ID 用于启停
}
},
直接使用 注册的 axios =>$http.get 来获取 并通过 async await 简化 解构出来
进行 sort 排序操作
计算出 每页显示5条信息的情况下 总页数是多少 能被5整除就直接用 整除不了就再加一页
async getData(){
const {data:res} = await this.$http.get('seller')
this.allData = res
// 对数据进行排序
this.allData.sort((a,b) =>{
return a.value - b.value // 从小到大排序
})
// 每五个数据 显示一页
this.totalPage = this.allData.length % 5 === 0 ? this.allData.length / 5 : Math.floor(this.allData.length / 5) + 1
this.updateChart()
this.startInterval()
}
数据和页码转存到 data 里了 可以更新设置 把图表渲染出来
当期页码默认是1 就截取 0-5的索引
在使用 map 生成新的数组 用于 x轴 和 y轴
最后更新配置项 配置项会自动整合
// 更新图表
updateChart(){
const start = (this.currentPage - 1) * 5
const end = this. currentPage * 5
const showData = this.allData.slice(start,end) // slice 截取 不包括 end
const sellerNames = showData.map((item) =>{
return item.name
})
const sellerValues = showData.map((item) =>{
return item.value
})
const dataOption = {
yAxis:{data:sellerNames},
series:[{data:sellerValues}]
}
this.chartsInstance.setOption(dataOption)
},
当第一页的数据展示出来时就可以开启定时器了
开始之前先清除之前的定时器(来回切换页面后 回到最初的数据)
页码累计相加 到最大值再返回到1
改变 当前页的同时 调用更新图表数据的方法
鼠标移入移出 启停定时器的方法 在注册实例的时候已经添加
// 开启定时器
startInterval(){
if (this.timerID){
clearInterval(this.timerID)
}
this.timerID = setInterval(()=>{
this.currentPage++
if (this.currentPage > this.totalPage){
this.currentPage = 1
}
this.updateChart()
},3600)
},
小细节
xAxis:{
type:'value',
// 细节处理 固定x轴的最大值
max:this.allData[this.allData.length -1].value
},
当窗口尺寸发生变化时的操作
自己定义一个 合适 简易的 rem :当前窗口栅格化100份 * 3.6
根据这个数据 设定 标题大小 提示文字大小 柱状图的宽度和 圆角尺寸
初始化页面时 调用一次 之后 跟随窗口事件调用
mounted() {
window.addEventListener('resize',this.screenAdapter)
this.screenAdapter()
},
// 当浏览器宽度发生变化时
screenAdapter(){
const titleFontSize = this.$refs.seller_1.offsetWidth / 100 * 3.6
// 分辨率改变时更新的配置
const adapterOption = {
title:{
textStyle:{
fontSize: titleFontSize
}
},
tooltip:{
axisPointer:{
lineStyle:{
width:titleFontSize,
}
}
},
series:[
{
type:'bar', // 柱状图
barWidth:titleFontSize,// 柱状宽度
itemStyle:{
barBorderRadius:[0,titleFontSize/2,titleFontSize/2,0],// 柱状的圆角
}
},
]
}
this.chartsInstance.setOption(adapterOption)
this.chartsInstance.resize()
}
到此这篇关于Vue echarts实例项目商家销量统计图实现详解的文章就介绍到这了,更多相关Vue 销量统计图内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
