目录 vue 页面卡死,点击无反应 vue 项目页面卡死原因排查 问题描述 问题排查 小结 vue 页面卡死,点击无反应 我在结合element做表单的时候,进入编辑页时,点击切换不生效,但是value值已
目录
- vue 页面卡死,点击无反应
- vue 项目页面卡死原因排查
- 问题描述
- 问题排查
- 小结
vue 页面卡死,点击无反应
我在结合element做表单的时候,进入编辑页时,点击切换不生效,但是value值已改变,就是view视图层无反应,感觉页面卡死的样子
我在切换按钮上,绑定的change事件,执行 this.$forceUpdate()强制刷新视图层
vue 项目页面卡死原因排查
问题描述
点击后台管理某一菜单发现直接卡死,没有其他报错信息,整个网页鼠标变为手指状态不能进行任何操作
问题排查
首先是通过注释代码发现问题是出在以下代码中
<basic-container>
<h4>教师指标数据</h4>
<avue-crud ref="crud"
:data="tableData"
:table-loading="tableLoading"
:option="tableOption"
@refresh-change="refreshChange"
@search-change="searchChange">
<template slot-scope="scope"
slot="menu">
<el-button type="text"
icon="el-icon-view"
size="small"
@click="handleView(scope.row,scope.index)">查看
</el-button>
</template>
</avue-crud>
</basic-container>
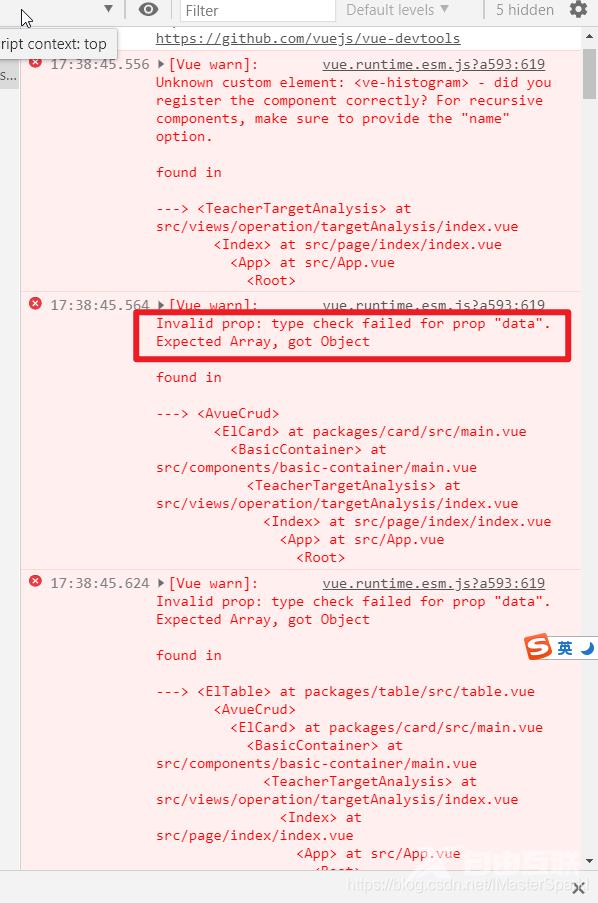
查看日志输出

锁定到问题是数据展示的data 需要array 但是却拿到了Object
将数据展示方式tableData改为 table:[]数组类型进行展示即可
data:{
return :{
tableData: []
]
}
getList() {
this.tableLoading = true;
this.tableData=[];
fetchList(this.listQuery).then(response => {
console.log("------------------"+response.data.data)
this.tableData.push(response.data.data) ;
this.tableLoading = false
})
},
小结
这里有几个问题
一个是avue 版本兼容的问题 貌似旧版本会兼容这种情况不会出现卡死的问题
大佬修改框架后出现的这个问题
另一个是返回值规范 如果使用表格 最好都返回list数组 不要返回单object类型导致出现类似
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
