目录 简介 说明 官网网址 使用编辑功能 代码 使用预览功能 结果展示 简介 说明 本文介绍Vue如何使用markdown编辑器。 mavon-editor是目前比较主流的markdown编辑器,本文介绍它的使用方法。
目录
- 简介
- 说明
- 官网网址
- 使用编辑功能
- 代码
- 使用预览功能
- 结果展示
简介
说明
本文介绍Vue如何使用markdown编辑器。
mavon-editor是目前比较主流的markdown编辑器,本文介绍它的使用方法。
官网网址
https://github.com/hinesboy/mavonEditor
安装mavon-editor依赖
npm install mavon-editor -P
注册mavon-editor编辑器
在main.js中加入如下内容:
import mavonEditor from 'mavon-editor' import 'mavon-editor/dist/css/index.css' Vue.use(mavonEditor);
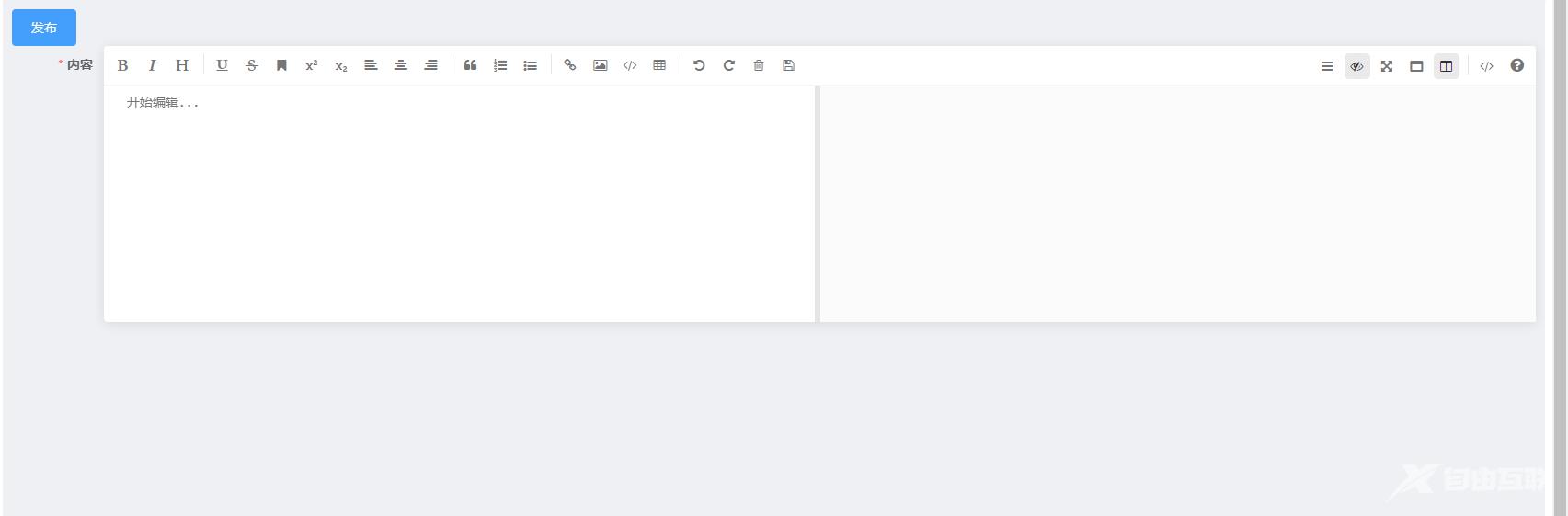
使用编辑功能
代码
<template>
<div class="app-container">
<el-button type="primary" @click="saveGuideData()">发布</el-button>
<el-form :model="guideDetail" :rules="rules" ref="dataForm" label-width="100px">
<el-form-item label="内容" prop="content">
<mavon-editor v-model="guideDetail.content"></mavon-editor>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {saveGuide} from "@/api/guide";
export default {
name: "GuideEdit",
data() {
return {
guideDetail: {
content: ''
},
rules: {
content: [
{required: true, message: '请输入内容', trigger: 'blur'}
]
},
}
},
methods: {
saveGuideData() {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
saveGuide(this.guideDetail.content).then(() => {
this.$notify({
title: '成功',
message: '创建成功',
type: 'success',
duration: 2000
})
})
}
})
}
}
}
</script>
<style scoped>
</style>
结果展示

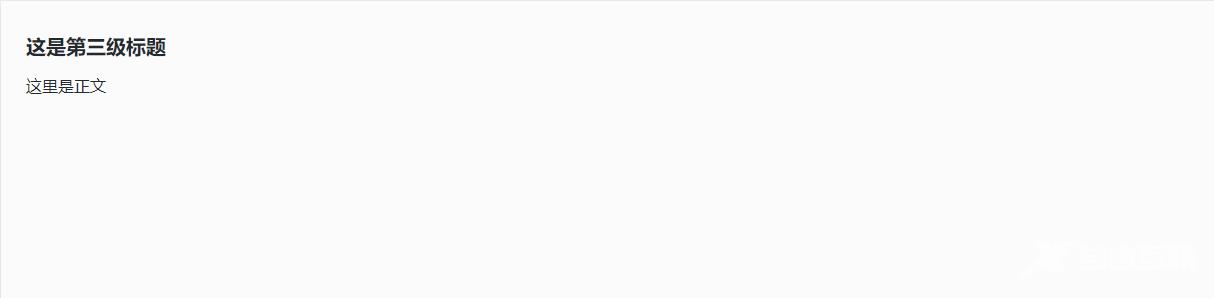
使用预览功能
代码
<template>
<div class="app-container">
<mavon-editor v-model="guideDetail.content"
:subfield="false"
:defaultOpen="'preview'"
:editable="false"
:toolbarsFlag="false"
>
</mavon-editor>
</div>
</template>
<script>
export default {
name: "GuideDetail",
data() {
return {
guideDetail: {
content: '### 这是第三级标题\n' +
'这里是正文'
},
}
}
}
</script>
<style scoped>
</style>
结果展示

到此这篇关于Vue整合mavon-editor编辑器(markdown编辑和预览)的文章就介绍到这了,更多相关Vue整合mavon-editor编辑器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
