目录 1、未进行二次封装之前的操作 1.1 前端调用接口设计 1.2 后端接口设计 2、使用二次封装axios后的设计 2.1 封装的接口类型(只展示关键的接口调用部分) 2.2 前端调用接口设计 2.3
目录
- 1、未进行二次封装之前的操作
- 1.1 前端调用接口设计
- 1.2 后端接口设计
- 2、使用二次封装axios后的设计
- 2.1 封装的接口类型(只展示关键的接口调用部分)
- 2.2 前端调用接口设计
- 2.3 后端接口设计
- 3、友情提示
- 4、效果展示
在对axios进行二次封装的时候、为了统一接口的设计。有些传递的参数是直接拼接到URL地址栏中的、但是为了统一管理、不能将传递的参数直接拼接到地址栏中。
如何自定义传递的参数到后端,后端如何获取到这些自定义的参数?如果解决这一问题,我就能随便传递参数,不在局限于将参数拼接到URL中,不局限只能后端的javaBean对象传递表单的形式
1、未进行二次封装之前的操作
1.1 前端调用接口设计
(传递的参数使用拼接的形式):
showAllUserInfo(currentPage, pageSize) {
//异步请求显示所有数据
currentPage = currentPage ? currentPage : this.now;
pageSize = pageSize ? pageSize : this.size;
axios
.get("user/findAllUser/" + currentPage + "/" + pageSize)
.then((res) => {
if (res.code === 200) {
this.tableDatas = res.data.result.userList;
this.total = res.data.result.totals;
} else {
_this.$message.error(resp.data.errMessage);
}
});
},
1.2 后端接口设计
@RequestMapping(
value = {"/user/findAllUser/{page}/{size}"},
method = {RequestMethod.GET}
)
public Result findAllUser(@PathVariable("page") Integer page, @PathVariable("size") Integer size) {
int currentPage = page;
int pageSize = size;
Map<String, Integer> map = new HashMap();
map.put("startIndex", (currentPage - 1) * pageSize);
map.put("pageSize", pageSize);
List<User> userList = this.userService.findAllUser(map);
Long totals = this.userService.findUserTotals();
HashMap<String, Object> result = new HashMap();
result.put("userList", userList);
result.put("totals", totals);
return Result.ok().data("result", result);
}
2、使用二次封装axios后的设计
2.1 封装的接口类型(只展示关键的接口调用部分)
findAllUser: (params) => {
return Get('http://localhost:8282/user/findAllUser', params)
}
2.2 前端调用接口设计
将要传递的参数放入这里: const params = { page: currentPage, size: pageSize };
showAllUserInfo(currentPage, pageSize) {
//异步请求显示所有数据
currentPage = currentPage ? currentPage : this.now;
pageSize = pageSize ? pageSize : this.size;
const params = {
page: currentPage,
size: pageSize,
};
this.$axios.findAllUser(params).then((res) => {
if (res.code === 200) {
this.tableDatas = res.data.result.userList;
this.total = res.data.result.totals;
} else {
_this.$message.error(resp.data.errMessage);
}
});
},
2.3 后端接口设计
@RequestMapping(
value = {"/user/findAllUser"},
method = {RequestMethod.GET}
)
public Result findAllUser(@RequestParam Map<String, Object> maps) {
System.out.println(maps.get("page"));
System.out.println(maps.get("size"));
Integer currentPage = Integer.parseInt(maps.get("page").toString());
Integer pageSize = Integer.parseInt(maps.get("size").toString());
Map<String, Integer> map = new HashMap();
map.put("startIndex", (currentPage - 1) * pageSize);
map.put("pageSize", pageSize);
List<User> userList = this.userService.findAllUser(map);
Long totals = this.userService.findUserTotals();
HashMap<String, Object> result = new HashMap();
result.put("userList", userList);
result.put("totals", totals);
return Result.ok().data("result", result);
}
3、友情提示
这个真的是巨坑、总是报转换不对、通过以下方式可以将stirng类型的转换为int类型
Integer currentPage = Integer.parseInt(maps.get(“page”).toString());
- 使用Map接收参数,必须使用
@RequestParam修饰。 - 使用data传递参数,必须使用一个实体类接收参数,而且需要添加注解
@RequestBody进行修饰
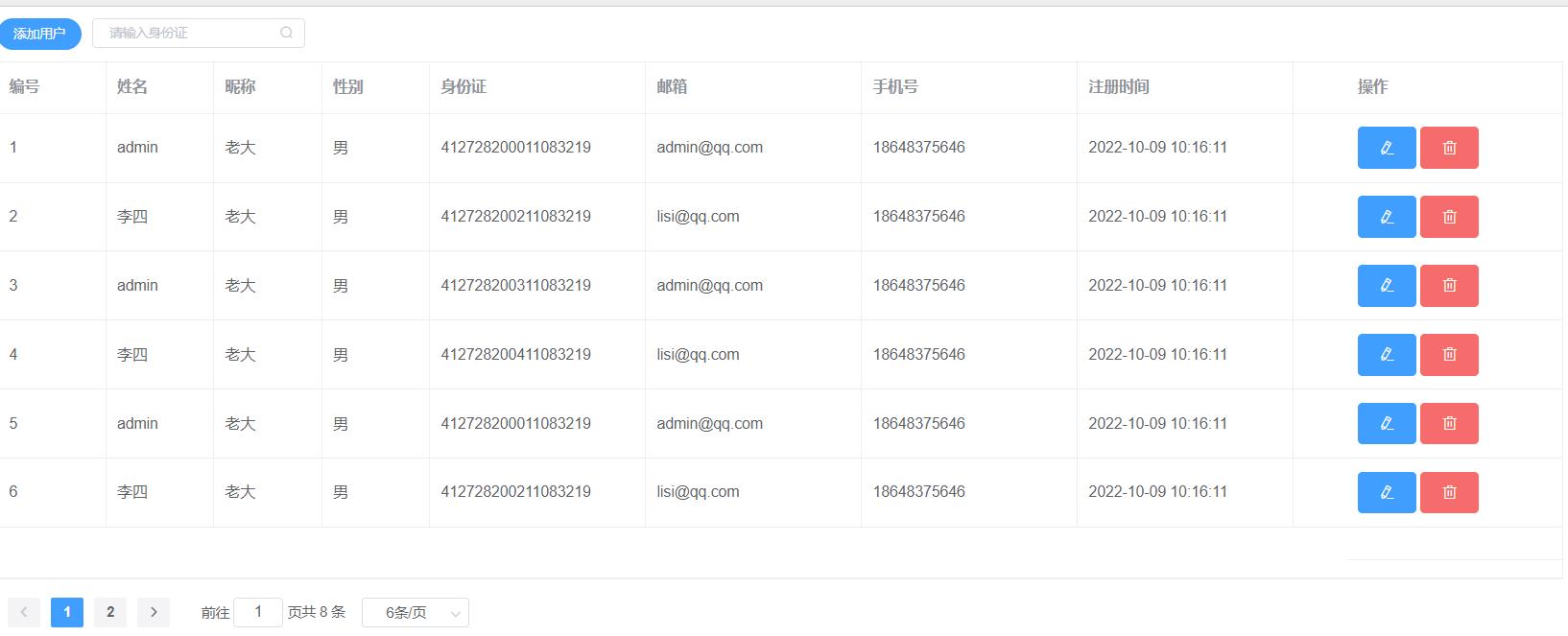
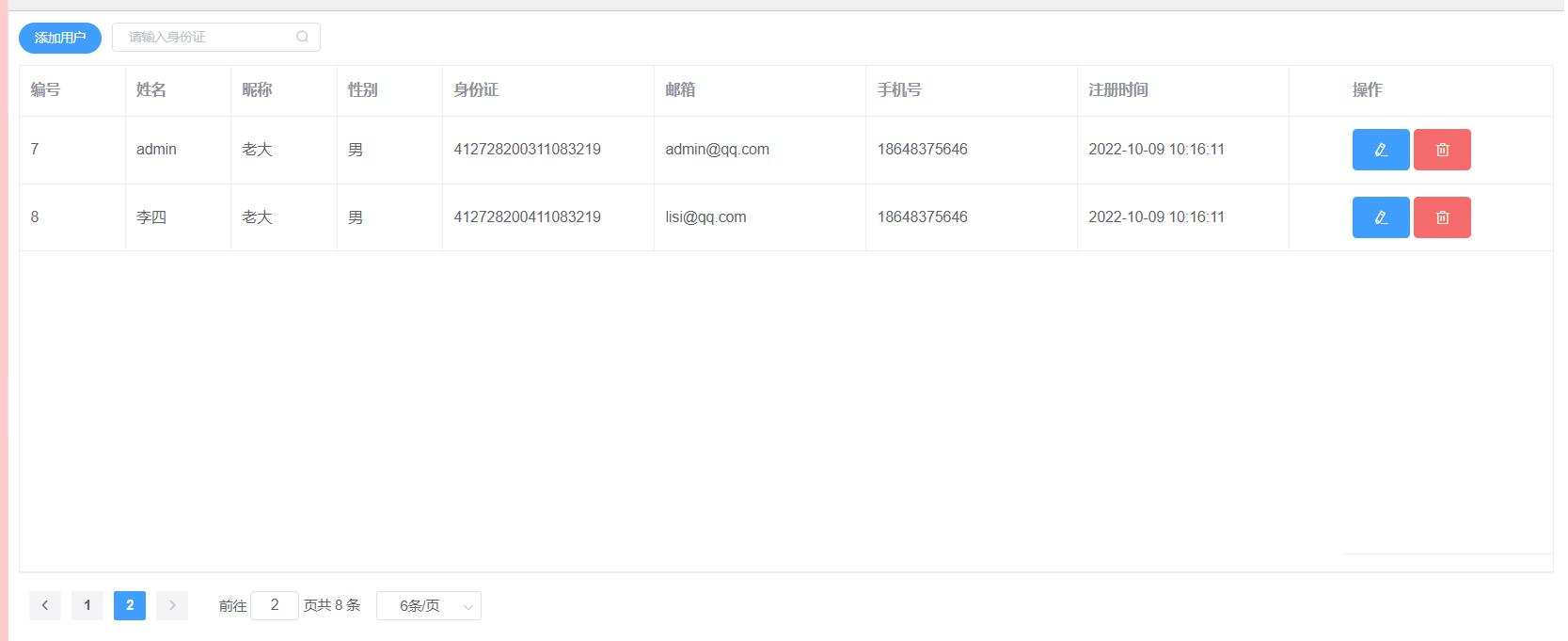
4、效果展示


到此这篇关于Vue中传递自定义参数到后端、后端获取数据并使用Map接收参数的文章就介绍到这了,更多相关Vue传递参数给后端内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
