目录 Vue Element-ui弹窗 this.$alert is not a function 使用问题 解决办法 Vue element-ui 弹窗使用遇到的问题 解决代码如下 Vue Element-ui弹窗 this.$alert is not a function 使用问题 Element-ui官网上单独引用
目录
- Vue Element-ui弹窗 this.$alert is not a function
- 使用问题
- 解决办法
- Vue element-ui 弹窗使用遇到的问题
- 解决代码如下
Vue Element-ui弹窗 this.$alert is not a function
使用问题
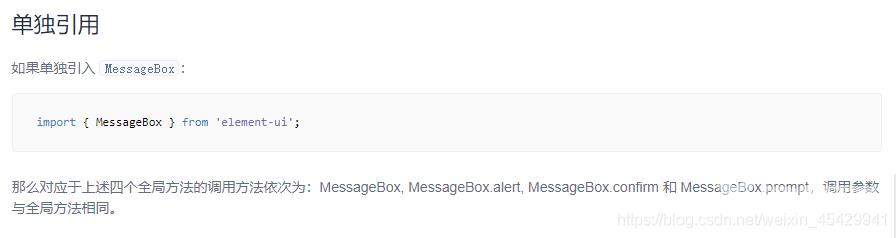
Element-ui官网上单独引用MessageBox的话需要在import中加入MessageBox。

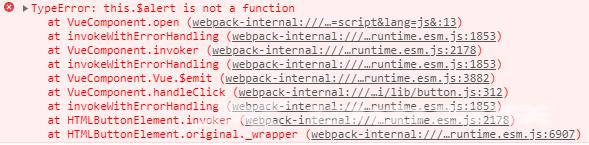
但是在使用时报了this.$alert is not a function

解决办法
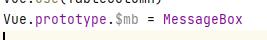
在element.js中加入Vue.prototype.$XXX = MessageBox

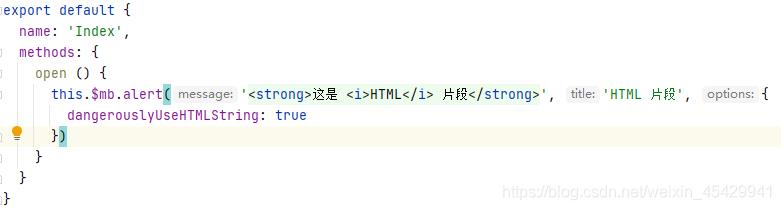
在使用时用this. $XXX.alert

Vue element-ui 弹窗使用遇到的问题
弹窗里定义了表单使用遇到关闭弹窗再次开启时会自动保存上一次的数据而不是重置初始数据的问题
解决代码如下
<template>
<el-form-item label>
<el-button :loading="state" type="primary" @click="onSubmit('ruleForm')">保存</el-button>
<el-button @click="handleClose('ruleForm')">取消</el-button>
</el-form-item>
</template>
<script>
export default {
methods:{
handleClose(formName) {
this.$refs[formName].resetFields(); //这句代码重置弹窗里定义的表单数据
}
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
