目录 前言 前期构思 具体实现 1、布局 2、指定奖品 3、抽奖 最终效果 前言 对象说晚饭吃什么太难选择,问我能不能做一个九宫格抽奖来决定我们晚上吃什么,emmm。 既然对象都开口了
目录
- 前言
- 前期构思
- 具体实现
- 1、布局
- 2、指定奖品
- 3、抽奖
- 最终效果
前言
对象说晚饭吃什么太难选择,问我能不能做一个九宫格抽奖来决定我们晚上吃什么,emmm。
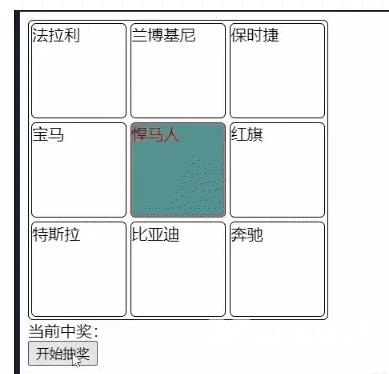
既然对象都开口了,不做也不行啊,最后给大家看一个简化版的(没有美工样式、编辑奖品这些)

前期构思
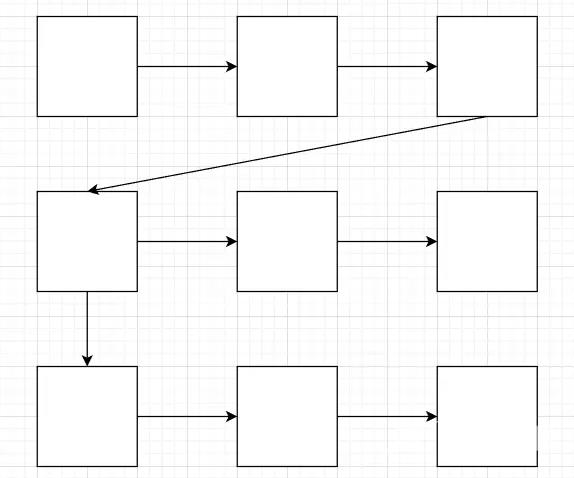
首先是布局,这个比较简单,用弹性布局(flex)就足够了,抽奖盒子固定宽高,奖品项为盒子的1/3,超过换行就行,转动方向是这样的:

抽奖方式主要分为两种,一种是随机抽取(完全随机),还有一种是指定奖品抽取(瞒着女朋友加的功能
