目录
- vue双向绑定带来的问题
- 问题场景
- 解决方案
- vue双向绑定的原理总结
- MVVM
- vue当中的双向绑定
vue双向绑定带来的问题
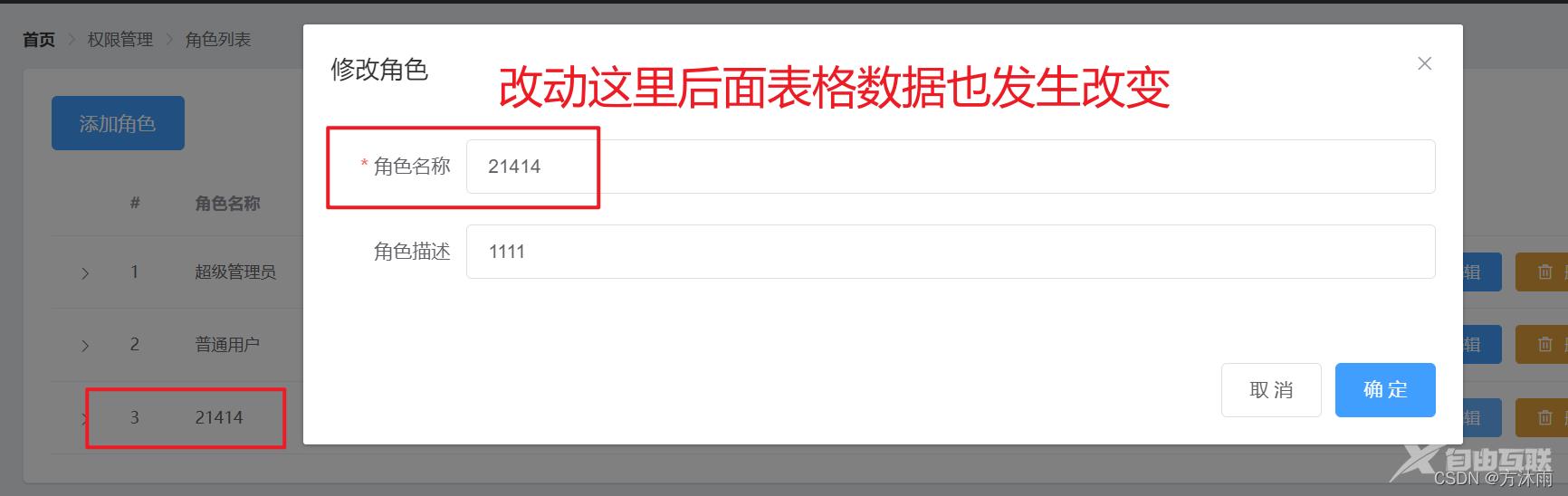
问题场景
查询完表格数据后 通过作用域插槽,将该行数据传到修改页面(定义了个新对象存储数据),但是由于数据双向绑定,修改这个新对象的值,会影响到最初查询表格获取的值
如下
this.editForm = row
解决方案
方法1:通过json之间的解析,深拷贝创建一个与row无绑定关联的临时对象,再赋值给editForm
this.editForm = JSON.parse(JSON.stringify(row))
方法2:使用…展开运算符
this.editForm = {...this.editForm,...row}
方法3:$set也不会影响原数据,但只能操作单个数据,在上述场景可能不太适用(属性多久麻烦了)
this.$set(this.editForm,'roleName',row.roleName) this.$set(this.editForm,'roleDesc',row.roleDesc)
这样就不会影响到最初的row啦!
vue双向绑定的原理总结
MVVM
视图模型双向绑定,是Model-View-ViewModel的缩写,也就是把MVC中的Controller演变成ViewModel。Model层代表数据模型,View代表UI组件,ViewModel是View和Model层的桥梁,数据会绑定到viewModel层并自动将数据渲染到页面中,视图变化的时候会通知viewModel层更新数据。以前是操作DOM结构更新视图,现在是数据驱动视图。
优点:
1.低耦合。视图(View)可以独立于Model变化和修改,一个Model可以绑定到不同的View上,当View变化的时候Model可以不变化,当Model变化的时候View也可以不变;
2.可重用性。你可以把一些视图逻辑放在一个Model里面,让很多View重用这段视图逻辑。
3.独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
4.可测试。
数据(model)变化主动触发ui(view)变化,同时ui(view)变化主动触发数据(model)变化,当然这里的ui变化指定表单中的用户输入,可通俗的理解为:在单向绑定的基础上给可输入元素(input、textarea等)添加change(input)事件,来动态修改model和view
vue当中的双向绑定
vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter和getter,在数据变动时发布消息给订阅者,触发相应的监听回调
使用 v-model / .sync 实现,v-model是 v-bind:value 和 v-on:input 的语法糖
v-bind:value 实现了 data ⇒ UI 的单向绑定v-on:input 实现了 UI ⇒ data 的单向绑定
引申出这两个单向绑定如何实现
v-bind的实现
通过 Object.defineProperty API 给 data 创建 getter 和 setter,用于监听 data 的改变,data 一变就会安排改变 UI
v-on的实现
通过 template compiler 给 DOM 添加事件监听,DOM input 的值变了就会去修改 data。
Compile(指令解析器)
Compile主要做的事情是解析模板指令,将模板中变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加鉴定数据的订阅者,一旦数据有变动,收到通知,更新视图
Observer(数据监听器)
Observer的核心是通过Object.defineProprtty()来监听数据的变动,这个函数内部可以定义setter和getter,每当数据发生变化,就会触发setter。这时候Observer就要通知订阅者,订阅者就是Watcher
Watcher(订阅者)
Watcher订阅者作为Observer和Compile之间通信的桥梁,主要做的事情是:
- 在自身实例化时往属性订阅器(dep)里面添加自己
- 自身必须有一个update()方法
- 待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
