目录 vue中i18n安装 项目中的使用 使用方式 组件里使用 使用方式js 总结 介绍 Vue I18n 是 Vue.js 的国际化插件。它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中。 vue中i18n安装
目录
- vue中i18n安装
- 项目中的使用
- 使用方式 组件里使用
- 使用方式js
- 总结
介绍 Vue I18n 是 Vue.js 的国际化插件。它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中。
vue中i18n安装
1、在项目中安装i18n
npm install vue-i18n
2、如果在一个模块系统中使用它,你必须通过 Vue.use() 明确地安装 vue-i18n:
import Vue from 'vue' import VueI18n from 'vue-i18n' Vue.use(VueI18n)
项目中的使用
我们在项目中最多的是通过标签切换来转换语言的显示,
locale是控制显示语言的配置
this.$i18n.locale=‘cn’
下面是完整的代码
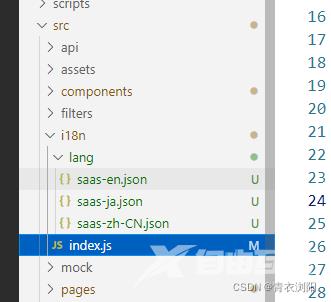
文件夹路径

创建i18n文件夹放入你需要的语言和index.js文件
index代码
import VueI18n from 'vue-i18n'
import Vue from 'vue'
//引入element的语言包
import localeLib from 'element-ui/lib/locale' //本地
import enLocale from "element-ui/lib/locale/lang/en"; //英文
import zhLocale from "element-ui/lib/locale/lang/zh-CN"; //中文
// 引入需要语言包也可是js文件,export default抛出语言包的对象
import en from './lang/saas-en.json'
import zh from'./lang/saas-zh-CN.json'
Vue.use(VueI18n)
//获取本地选择的语言
var lang =
Cookie.get("bx_user_lang") ||
navigator.language ||
navigator.userLanguage ||
"en";
const i18n = new VueI18n({
locale: lang, // 语言标识
fallbackLocale: 'zh-CN',
messages: {
en: Object.assign(en, enLocale),
"zh-CN": Object.assign(zh, zhLocale)
}
})
// 设置语言
localeLib.i18n((key, value) => i18n.t(key, value))
export default i18n
main.js
import i18n from './i18n/i18n';
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
i18n, //很重要,别忘记
components: { App },
template: '<App/>'
})
使用方式 组件里使用
<template>
<div>
<span>{{$t('message.text')}}</span> //使用方式1
<p>{{title}}</p> //使用方式3
<span v-text="$t('message.text')"></span>//使用方式2
<el-select @change="langChange" placeholder="请选择语言">
<el-option v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data () {
return {
title:this.$t('message.text'),
options:[
{ value: 'cn', label: '中文' },
{ value: 'en', label: 'English' }
]
}
},
methods: {
//语言切换
langChange(e){
localStorage.setItem('lang',e);
this.$i18n.locale = e;
window.location.reload()
}
}
}
</script>
使用方式js
vue3中在页面js使用有点不同 $t() 会挂载到proxy上,在js中使用proxy.$t()
// 删除人员
const delMenu = async (row) => {
await deletePerson(row)
proxy.$message.success(proxy.$t("person.message.success.delete"))
}
如果组件里没有proxy呢
先定义一个转换的方法translateTitle()
创建一个i18n.ts,写入下面代码,返回一个translateTitle
import i18n from "@/i18n";
export function translateTitle(title: string) {
const { t, te } = i18n.global
if (te(`${title}`)) return t(`${title}`)
return title;
}
组件中使用,方法还是一样,是用自己定义的方法translateText,代替了proxy.$t.代码如下
import { translateText } from "@/utils/i18n" //在组件中引入
import { ElMessage } from 'element-plus'
const tots=()=>{
ElMessage.success(translateText('person.message.success'))
}
最后附上官方文档的地址
https://kazupon.github.io/vue-i18n/zh/
总结
到此这篇关于vue中i18n的安装与几种使用方式的文章就介绍到这了,更多相关vue中i18n安装与使用内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
