目录
- 一、背景
- 二、项目中的运用
- 1、引入
- 2、table(avue-crud)的使用
- 三、使用想法
Avue是基于Vue.js和element的快速开发框架 它的核心是数据驱动UI的思想,让我们从繁琐的crud开发中解脱出来,它的写法类似easyUI,但是写起来比easyui更容易,因为它是基础数据双向绑定以及其他vue的特性。同时不知局限于crud,它还有我们经常用的一些组件例如,表单,数据展示卡,人物展示卡等,更多的组件还在开发。
Avue.js是基于现有的element-ui库进行的二次封装,简化一些繁琐的操作,核心理念为数据驱动视图,主要的组件库针对table表格和form表单场景,同时衍生出更多企业常用的组件,达到高复用,容易维护和扩展的框架,同时内置了丰富了数据展示组件,让开发变得更加容易。
官网地址:https://avuejs.com/
github地址:https://github.com/nmxiaowei/avue
一、背景
最近公司在开发云运维相关的系统,前端采用的技术框架是vue-cli3+vuex+aixos+element +avue。起初是没有想到用Avuejs,毕竟使用element-ui也适合大部分场景开发。随着开发进度的进行,发现element对table的封装不够,数据展示方面也没有那么优秀。本来是打算自己封装table,此时突然想起,Avuejs其实也是对element的二次封装,特别是table模块和数据展示模块,恰好可以补足element这方面的短板。
想看avue的具体文档,请查看官网:Avue官网
二、项目中的运用
1、引入
vue-cli3脚手架创建的项目,都有一个src文件夹,在src下创建一个plugins文件夹,专门用于引入项目需要的插件,比如element、avue等。主要是减少main.js的代码,简化代码结构,便于管理插件。
先npm下载依赖:
npm i @smallwei/avue --save
在plugins文件夹下面创建一个js文件:avue.js:
import Vue from 'vue' import Avue from '@smallwei/avue' import '@smallwei/avue/lib/index.css' Vue.use(Avue)
然后再主入口文件main.js引入
import './plugins/avue'
然后就可以进行全局使用了
2、table(avue-crud)的使用
以下是代码展示:
先在template中贴入代码:
<avue-crud
ref="crud"
:data="data"
:option="option"
:page.sync="page"
:table-loading="loading"
@size-change="sizeChange"
@current-change="currentChange"
>
<template slot="menu" slot-scope="scope">
<el-button
size="mini"
@click.native="update(scope.row)"
>编辑
</el-button>
<el-button
size="mini"
type="danger"
@click.native="remove(scope.row)"
>删除
</el-button>
</template>
</avue-crud>
然后在data中添加配置项:
data() {
return {
page: {
pageSizes: [10, 20, 30, 40], // 默认
currentPage: 1,
total: 0,
pageSize: 10
},
data: [],
loading: false,
option: {
emptyText: '暂无数据',
columnBtn: false,//删掉自带的列显隐按钮
refreshBtn: false,//删掉自带的刷新按钮
addBtn: false,// 删掉自带的添加按钮
delBtn: false,// 删掉自带的删除按钮
editBtn: false,// 删掉自带的编辑按钮
border: true,
stripe: true,
selection: false,
align: 'center',
menuAlign: 'center',
menuWidth: 200,
column: [
{
label: '角色名称',
prop: 'name'
},
{
label: '说明',
prop: 'desc'
}
]
}
}
}
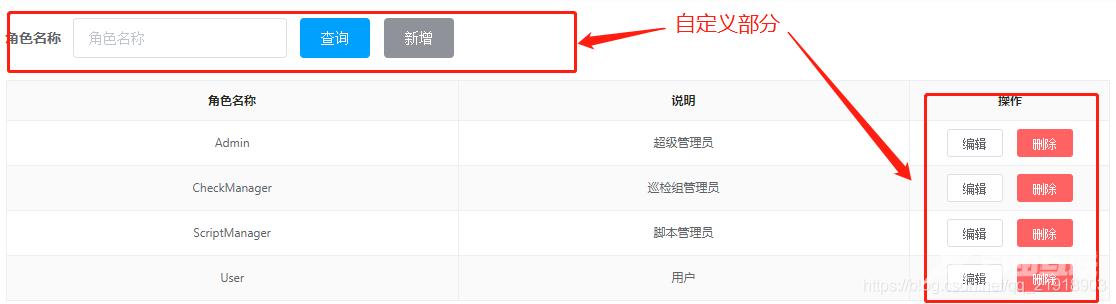
想要看更多的参数意思和配置,可以登录avue的官网查看。之所以将一些自带的按钮和查询框框删掉,是因为这些要自己根据实际需求,进行自定义。还有就是,始终觉得,一个框架封装的越完善,其实对开发者越不利,因为这样表示开发者自己发挥的空间变小,同时也代表适用范围变小了。在处理实际问题过程中,往往是要灵活多变的。
以下是项目效果图,数据变多时,会显示分页按钮:

三、使用想法
市面上有很多封装好的插件,比如boostrap-vue,iview等,这些都只是工具。基础还是对es6的掌握和vue的掌握。在开发的过程中,可以根据自己现有的基础,决定使用哪个工具,来提高自己的开发效率。之所以选择auvejs,是因为项目本身用了element-ui,avue是对element的二次封装,并且对table和数据展示的组件封装的很好,省去了自己手动封装的时间。如果项目开发时间充足,建议可以自己封装,往往更适合项目。
到此这篇关于vue项目中使用AvueJs的文章就介绍到这了,更多相关vue 使用AvueJs内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
