目录 前言 安装craco 根路径下创建 craco.config.js 写文件路径 前言 无论是vue还是react开发,我们通常需要引入路径的便捷化配置,通常我们都会约定使用路径@作为根路径地址。如果是个人
目录
- 前言
- 安装craco
- 根路径下创建 craco.config.js
- 写文件路径
前言
无论是vue还是react开发,我们通常需要引入路径的便捷化配置,通常我们都会约定使用路径@作为根路径地址。如果是个人react开发的@路径简单配置
安装craco
yarn add @craco/craco
根路径下创建 craco.config.js
const path = require("path")
module.exports = {
webpack:{
alias:{
"@":path.resolve(__dirname,"src")
}
}
}
写文件路径
在 config-overrides.js 文件中书写如下代码:
// 增量配置当前项目中的webpack配置,建议在react18中不要用
// 建议在react18中也不要用装饰器
// override 方法,如果webpack中有此配置则,覆盖,如果没有则添加
const path = require('path')
const { override, addWebpackAlias } = require('customize-cra')
// 方案2:自定义
const customConfig = () => config => {
config.resolve.alias['@'] = path.resolve('src')
return config
}
module.exports = override(
// 方案1:使用webpack内置方法
// addWebpackAlias({
// '@': path.resolve('src')
// }),
customConfig()
)
上面的两种方案,任选一种即可完成配置,此时我们已经能够实现用@符指代src目录的功能了。
此时我们写这样的代码是不会报错的:
// import countAction from '../../store/actionCreators/countAction' import countAction from '@/store/actionCreators/countAction'
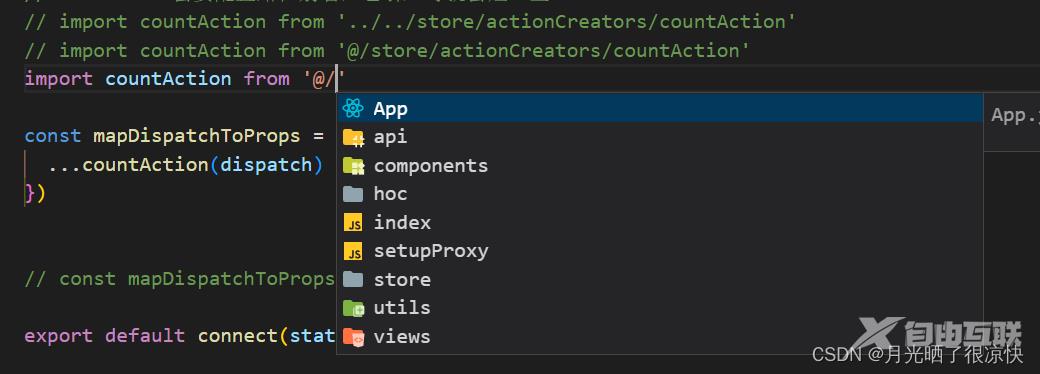
但是在书写时,并不会触发编辑器的提示,没有提示写起来很痛苦,所以我们还需要再写一个配置文件,用作触发书写带有@符的文件路径时,编辑器的自动提示功能。
我们需要新建一个 jsconfig.json 文件,在该文件中书写如下代码:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}

温馨提示:在 react 项目中,修改配置文件后需要重启项目。
至此,我们就可以愉快地书写代码了。
到此这篇关于React中用@符号编写文件路径实现方法介绍的文章就介绍到这了,更多相关React @内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
