目录 1. 概述 2. 页面钩子函数 3. 生命周期函数 1. 概述 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新
目录
- 1. 概述
- 2. 页面钩子函数
- 3. 生命周期函数
1. 概述
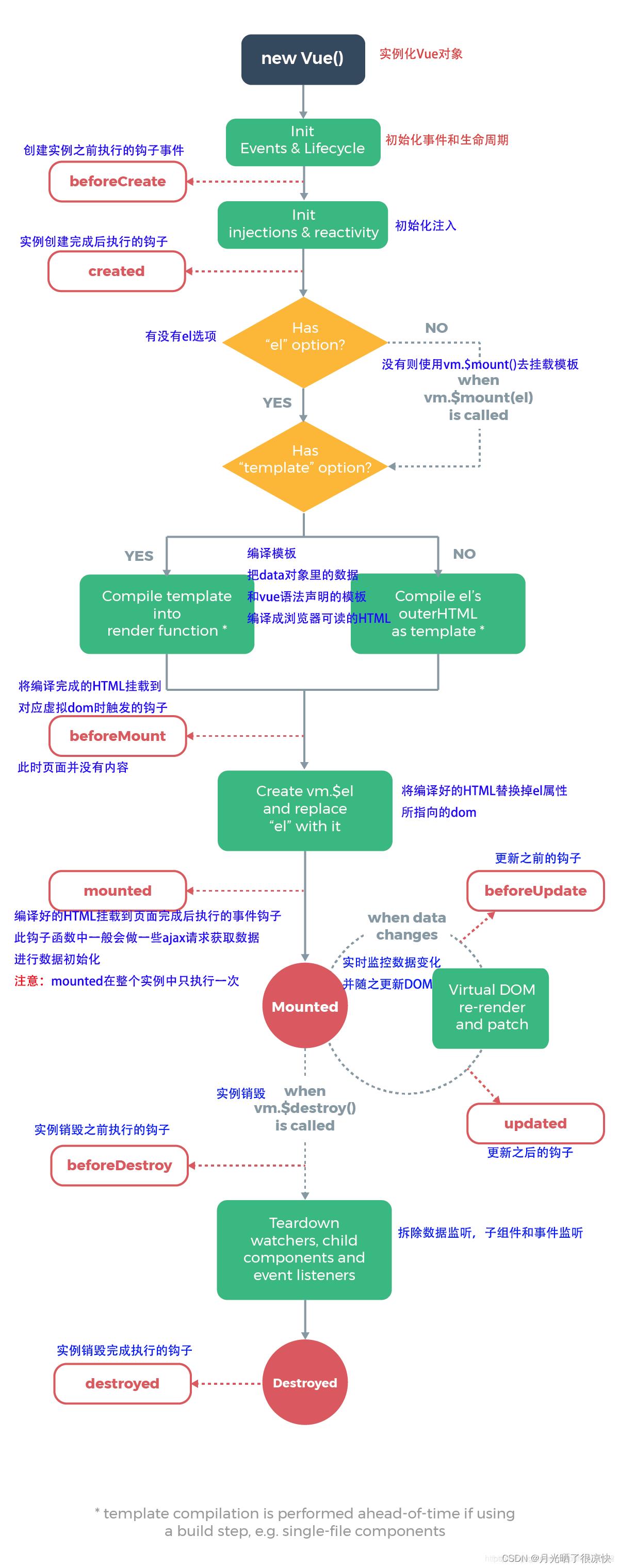
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
简单来说,生命周期钩子函数就是一堆回调函数,在我们创建实例时,这些回调函数按顺序执行。
2. 页面钩子函数
3. 生命周期函数

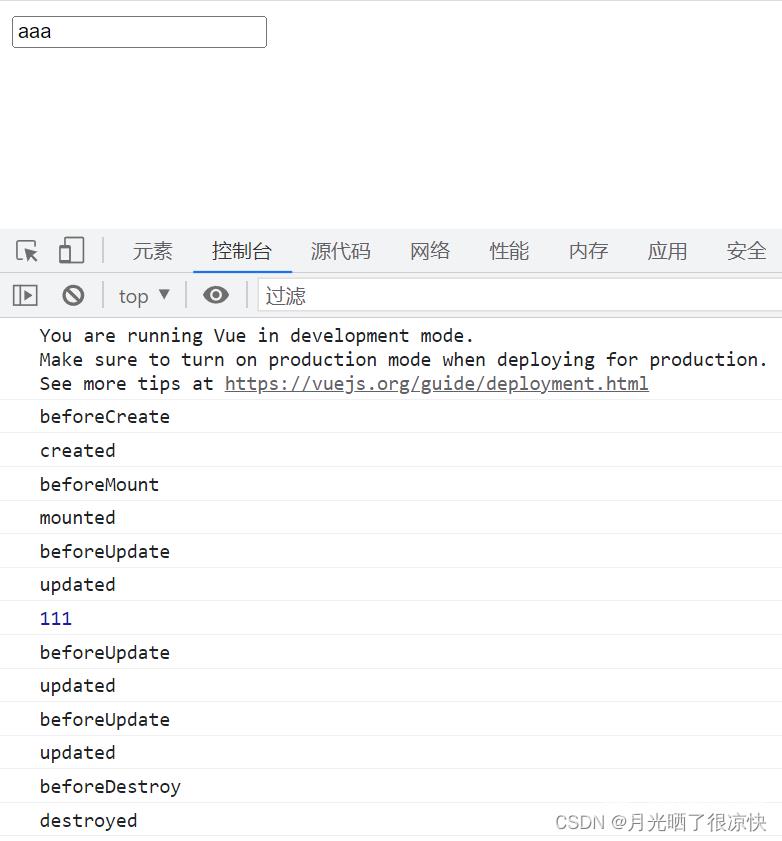
下面我们用代码实现以下生命周期函数的执行顺序:
<div id="app">
<input type="text" v-model="username">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
username: ''
},
// 初始化阶段生命周期 -- 它只都只执行1次
beforeCreate() {
console.log('beforeCreate');
},
created() {
console.log('created');
},
beforeMount() {
console.log('beforeMount');
},
mounted() {
console.log('mounted');
setTimeout(() => {
// 销毁
this.$destroy()
}, 2000);
this.timer = setInterval(() => {
console.log(111);
}, 1000);
},
// 更新阶段生命周期,它们会执行N次
beforeUpdate() {
console.log('beforeUpdate');
},
updated() {
console.log('updated');
},
// 销毁阶段 只执行1次
beforeDestroy() {
clearInterval(this.timer)
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
}
})
</script>

到此这篇关于Vue生命周期实例分析总结的文章就介绍到这了,更多相关Vue生命周期内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
